Hai dei dati che vuoi trasformare in visualizzazioni per rispondere a determinate domande, per studiarli a fondo. E la domanda sorge spontanea: “Quale sarà il miglior grafico per i miei dati?“.
Probabilmente il miglior grafico è quello che ti hanno insegnato a fare quando sei entrato in azienda. Ma se abbiamo tra le mani uno strumento versatile come Tableau, che ci fa risparmiare un sacco di tempo, possiamo anche lanciarci in nuovi tipi di analisi o migliorare le analisi che facciamo abitualmente.
Qui di seguito una carrellata di tutte le visualizzazioni disponibili in Tableau, le loro caratteristiche e gli scopi a cui si prestano meglio.
Grafici a barre
I grafici a barre sono uno dei metodi più comuni per visualizzare i dati. Il confronto delle informazioni è immediato, i valori massimi e minimi dei dati si notano a colpo d’occhio.
Si prestano bene per la comparazione di dati tra più categorie. Barre più alte vs. barre più basse.
Assegnare un colore diverso ad ogni barra può creare un maggiore impatto visivo.
Grafici a linee

I grafici a linee sono perfetti per visualizzazioni temporali dei dati.
Congiungono con una linea tutti i singoli punti dei dati, creando una rappresentazione grafica dell’andamento temporale.
Non adatti se sull’asse orizzontale abbiamo dei valori che non seguono una sequenza logica che abbia senso unire da sinistra a destra.
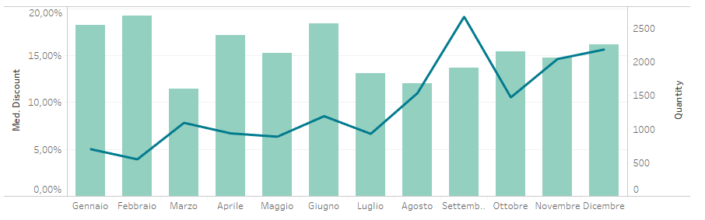
Molto spesso sono utlizzati assieme ai grafici a a barre per mostrare due valori correlati nello stesso grafico.
Ad esempio l’andamento delle quantità vendute e degli sconti applicati mese per mese. È facile capire immediatamente quando le pressioni promozionali (sconti) sono aumentati e le quantità invece sono diminuite: la promozione di ottobre è stata un flop.
Grafici a torta

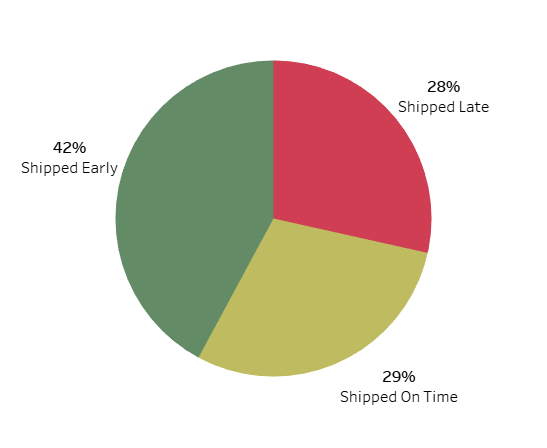
I grafici a torta sono ottimi per esprimere le proporzioni (spesso percentuali) tra i dati.
Come potete vedere dall’immagine sotto, però, se abbiamo tante categorie diverse, il grafico diventa troppo segmentato e non è sempre facile percepire la differenza tra le “fette” di torta, che risultano visivamente molto strette.
È meglio utilizzare i grafici a torta quando abbiamo poche proporzioni/percentuali da comparare.
In un caso come quello dell’immagine sarebbe più indicato usare un grafico a barre, che risulterebbe più pulito e di più facile interpretazione.
Grafici a dispersione

I grafici a dispersione vengono spesso usati per studiare la correlazione lineare tra due varibili. Di solito viene disegnata anche una linea di andamento (trend line) che aiuta a visualizzare quanto i punti del grafico si distanziano dal trend.
Se i punti si trovano tutti vicino e tendono ad avere la stessa forma della trend line, ci sarà una dipendenza tra le variabili (positiva o negativa a seconda dell’incilinazione).
Se invece i punti sono sparsi (dispersi) in giro per tutto il grafico, non avremo una dipendenza rilevante tra le variabili esaminate.
Utile anche per evidenziare dei valori anomali tra i dati (outliers), come ad esempio quel pallino rosso che si trova al 20% di Answer Questions, ed è completamente staccato da tutti gli altri.
La maggior parte delle persone ha risposto all’80/90% delle domande, lui è l’unico che ha risposto solo al 20%.
Diagrammi di Gantt

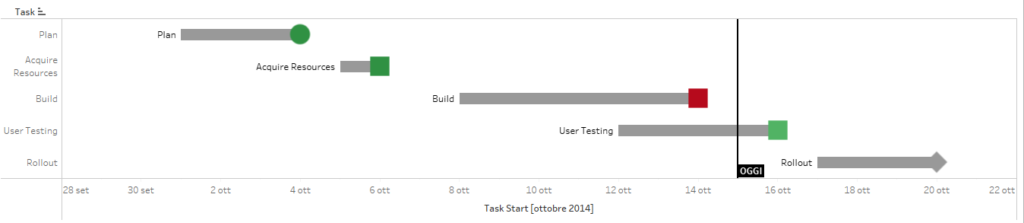
Il diagramma di Gantt è un grafico a barre che rappresenta le attività per blocchi nel tempo. L’inizio e la fine del blocco corrispondono all’inizio ed alla fine dell’attività.
Usato principalmente nelle attività di project management, l’asse orizzontale rappresenta l’arco temporale del progetto, suddiviso in sezioni incrementali (ore/giorni/settimane/mesi).
L’asse verticale rappresenta le attività del progetto.
Le barre orizzontali rappresentano ogni singola attività. La lunghezza dipenderà dalla durata dell’attività e una sovrapposizione durante il medesimo arco temporale indica la possibilità dello svolgimento in parallelo di due attività.
È una sorta di calendario che permette di pianificare, coordinare e tracciare le attività di un progetto, dando una chiara illustrazione dello stato d’avanzamento del progetto.
Grafici a bolle

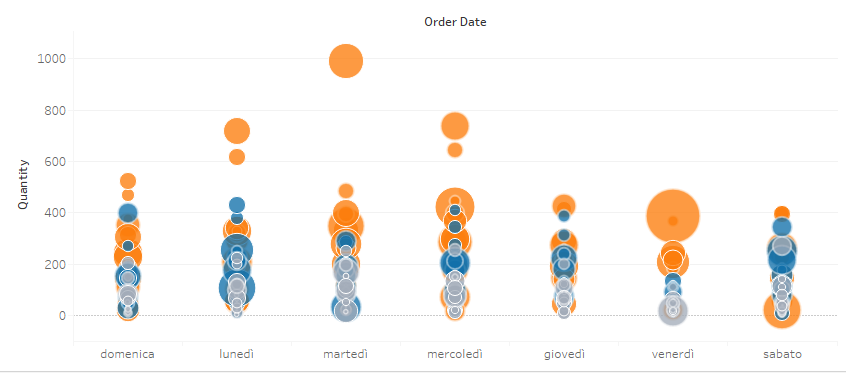
Il grafico a bolle è una variante del grafico a dispersione, i cui i punti sono rappresentati da bolle. Oltre ai valori dell’asse, in un grafico a bolle vengono tracciati anche i valori della dimensione (il raggio della bolla).
Nell’immagine d’esempio possiamo comparare le quantità vendute (posizione della bolla, in alto=quantità alte, in basso=quantità basse) e l’ammontare di vendite in euro (bolla grossa=vendite elevate, bolla piccola=vendite basse).
A parità di posizione, possiamo notare ad esempio bolle più grosse e più piccole e soffermarci a capire come mai pur avendo venduto la stessa quantità, il valore in euro delle vendite è diverso?
Istogrammi

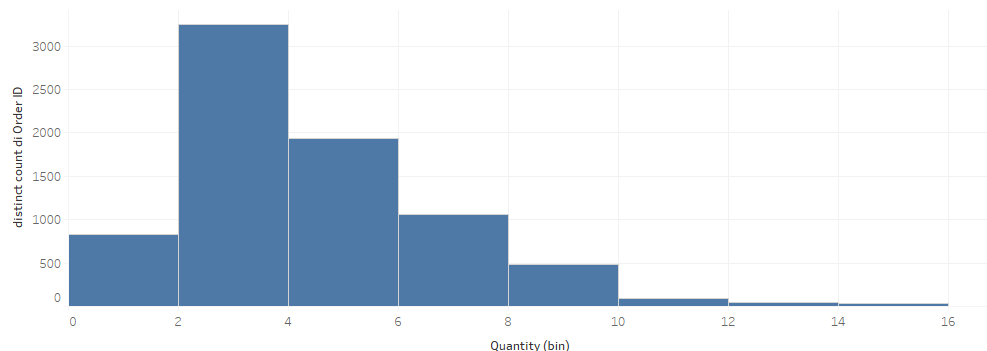
Un’istogramma è la rappresentazione grafica di una distribuzione in classi di un carattere continuo.
È costituito da rettangoli adiacenti. La base dei rettangoli rappresenta l’ampiezza della classe, l’altezza invece è la densità di frequenza (rapporto fra la frequenza e l’ampiezza della classe).
E questa è proprio la principale differenza tra un istogramma e un grafico a barre, che visivamente potrebbero sembrare simili.
Assomigliano ai comuni grafici a barre verticali, ma i grafici a barre vengono utilizzati per misurare la frequenza dei dati categorici, e le classi per un grafico a barre sono le categorie. Gli istogrammi vengono utilizzati per i dati che possono essere suddivisi in intervalli di valori.
Un’altra differenza fondamentale tra grafici a barre e istogrammi ha a che fare con l’ordinamento delle barre. In un grafico a barre solitamente le barre vengono ordinate in base all’altezza delle stesse. Le barre di un istogramma non possono essere ordinate. Devono essere visualizzate nell’ordine in cui si verificano le classi.
Bullet chart

Il grafico bullet è un tipo di rappresentazione a barre che mostra in un’unica sezione una misura comparata al proprio target, e allo stesso tempo dà un giudizio qualitativo sulle performance ottenute.
Sull’avanzamento rispetto all’obiettivo finale.
Come un grafico tachimetro, che però oltre a visualizzare la % della performance (la posizione della barra se ricade nel rosso, nel giallo o nel verde) continua a darti informazioni sul valore puntuale della metrica.
Esclusivamente vedendo valori %, come nel tachimetro, non potrei mai sapere se quel quasi 75% di Central ha lo stesso peso in termini di soldi dell’80% di West.
Una buona prassi è quella di colorare il target con colori che diano l’idea di crescita (ad esempio da rosso/lontani dal target a verde/target raggiunto), inserire il bullet (linea verticale) nel punto in cui il target risulta raggiunto e assegnare un colore diverso a seconda che le categorie abbiano o meno raggiunto il target.
In questo modo è molto semplice capire immediatamente come si è sviluppato l’andamento dei valori.
Heat-Map

Le heat-map sono utili quando occorre valutare a colpo d’occhio l’andamento di tantissimi dati. Sostanzialmente i grafici heat-map altro non sono che delle tabelle a doppia entrata piene di numeri, i cui numeri sono sostituiti da quadratini colorati, il cui colore varia al variare dei valori stessi.
Si prestano bene per mostrare relazioni tra due fattori. Per dare maggiore impatto visivo ai grafici heat-map è possibile utilizzare un solo colore, la cui saturazione aumenterà all’aumentare dei valori.
Si nota ad esempio subito nell’immagine come le età tra i 36 e i 46 anni siano quelle più scure, in cui il fenomeno studiato è più frequente.
Treemap

I grafici treemap sono rappresentazioni quantitative di dati gerarchici, visualizzati come rettangoli di varie dimensioni e vari colori, che contengono altri rettangoli più piccoli (gerarchia).
Un po’ come un grafico a torta (il quadrato rosso corrisponderebbe alla fetta più grossa della torta), ma in versione quadrata e che permette anche di rappresentare graficamente la parte della parte.
Inoltre la treemap non può essere ordinata. I quadrati sono disposti in modo che gli elementi a sinistra siano più grandi di quelli a destra e gli elementi in alto siano più grandi di quelli in basso.
Se anche non ci fosse l’etichetta, avrei la sicurezza matematica che France è maggiore di Spain, per quanto i due rettangoli sembrino simili di dimensioni, per il semplice fatto che France sta alla sinistra di Spain.