La scorsa settimana ci eravamo lasciati con dei preziosi consigli dello Zen master Mike Cisneros sull’utilizzo dei colori e su come far sì che essi parlino (leggilo qui). Oggi, invece, vorrei concentrarmi su qualcosa di più tecnico: come sfruttare i vari modi di Tableau di visualizzare il tempo.
Mi sono documentata al riguardo e ho scoperto che (spoiler!) non esistono solo line charts, anzi a volte questi non sono neanche il modo migliore per estrarre dal dato le informazioni che ci servono. E’ per questo che vi descriverò altri tre metodi:
- Slope Charts
- Cycle Plots
- Highligth Tables
spiegando in che analisi risultano più utili e spiegando come ricrearli in pochi semplici passi usando Tableau.
Slope Charts
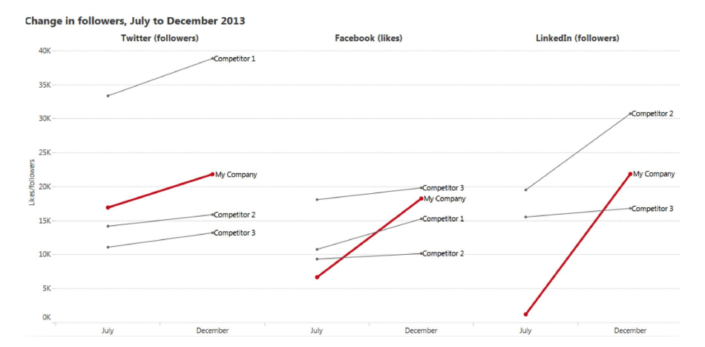
Uno slope chart può essere visto come un line chart in cui però sono mostrati solo il primo e l’ultimo istante temporale di riferimento. Si usa solitamente per comparare i valori di varie metriche in due momenti successivi, confrontando il cambiamento delle performances di ognuna.
Infatti, a volte è utile visualizzare i trend e i picchi durante il tempo, mentre altre essi sono solo “rumore di fondo” che nasconde le informazioni che ci servono.
Ad esempio, nel marketing, si può usare uno slope chart sui dati dei social media per scovare delle informazioni sulla crescita dei followers, sul numero di volte in cui il brand è stato nominato, sull’engagement , etc, e confrontarli con quelli dei competitors.

Vediamo adesso come creare velocemente uno slope chart:
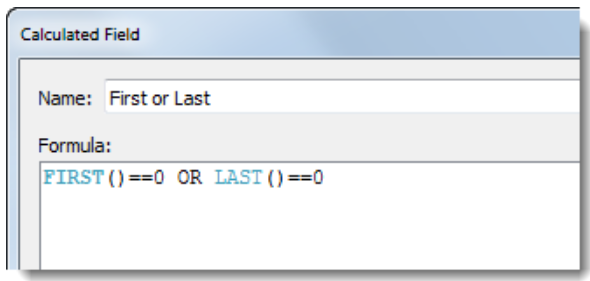
Prima di tutto, usiamo uno standard line chart sulle metriche che vogliamo comparare. Voglio adesso selezionare solo il primo e l’ultimo istante temporale del periodo: per far sì che questa selezione sia dinamica, creo un semplice campo calcolato che evidenzi il primo e l’ultimo elemento della partizione corrente.

Questo calcolo ritorna TRUE per il primo e l’ultimo mark di ogni linea, perché si riferisce al livello di dettaglio attuale.
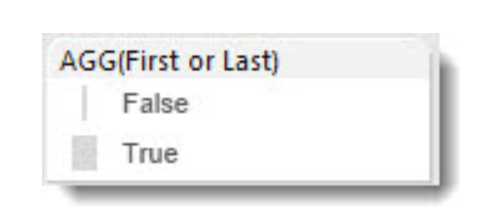
Mettiamo questa dimensione appena creata in Size e mostriamo la legenda:

Adesso, selezionando il valore False dalla legenda e cliccando due volte col tasto destro, si apre un menu a tendina, da cui selezioniamo Hide. Et voilà! Ecco il nostro slope chart.
Cycle Plots
Quando si analizzano dati temporali si vuole spesso trovare un trend o una stagionalità in tali dati, informazioni che con un line chart potrebbero rimanere confuse. Ma, soprattutto, come fare se volessimo comparare due trend? I cycle plots mostrano il trend di due diversi periodi temporali simultaneamente: si possono quindi dedurre più informazioni in una volta sola.
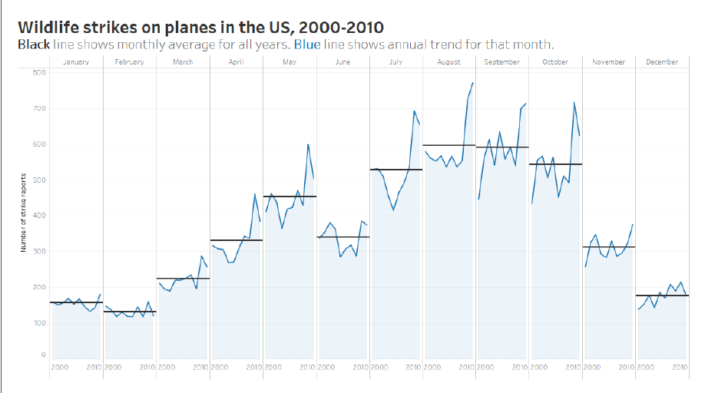
La seguente visualizzazione mostra il numero di impatti di uccelli contro gli aeroplani statunitensi nell’arco di dieci anni. Se usassimo una line chart semplice, noteremmo semplicemente che ci sono stati più scontri nel 2010 che nel 2000, ma questo potrebbe non essere particolarmente significativo (magari semplicemente dovuto al crescente numero di aerei in circolazione nel corso degli anni!).
Poiché invece un cycle plot permette di visualizzare diversi periodi di tempo e diversi trend in un solo grafico, possiamo quindi vedere che gli impatti con gli uccelli sono più comuni ad agosto, settembre ed ottobre rispetto agli altri mesi, mentre il minimo si tocca a febbraio. Le linee nere mostrano la media mensile, mentre le blu il trend annuale per quel particolare mese.

Per le compagnie assicurative o i rappresentanti di vendite, i cycle plots possono mostrare velocemente i trend che si nascondono appena sotto la superficie dei dati, rispondendo a domande come: come sono cambiate le vendite in ogni giorno settimanale degli ultimi sei mesi? Quali giorni del mese sono i migliori per chiudere le vendite? O quale ora del giorno è la più performante? Conoscere queste informazioni può migliorare drasticamente i vari plan-makings stagionali.
Vediamo adesso come creare un cycle plot:
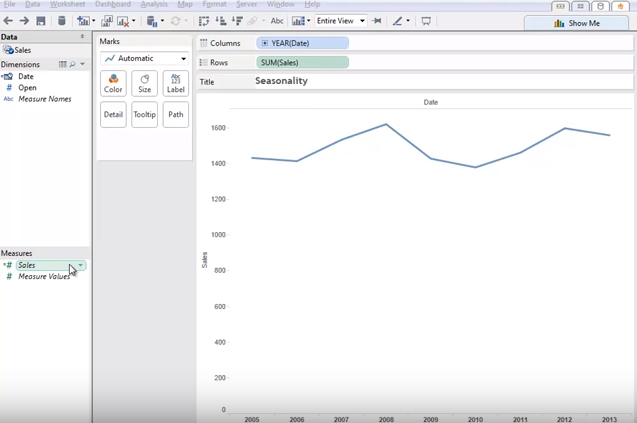
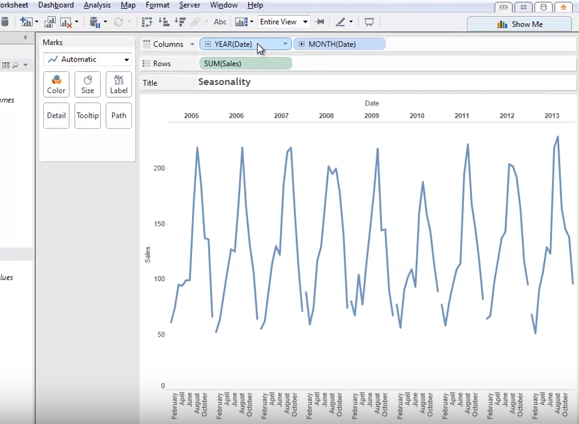
Come prima cosa, creiamo una semplice visualizzazione della metrica lungo un arco temporale scelto, in questo caso le vendite lungo gli anni:

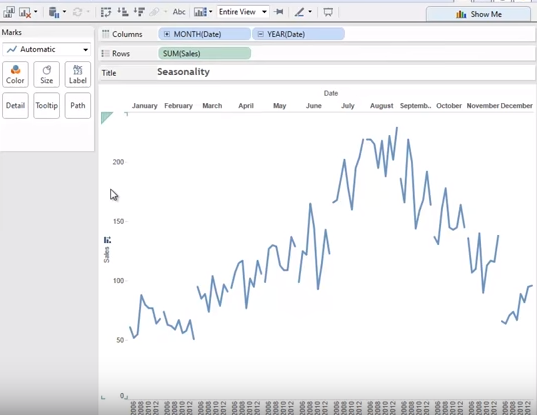
Espandiamo gli anni al livello di dettaglio voluto (per esempio i mesi):

Spostiamo infine, lungo le colonne, gli anni dopo i mesi: ed ecco il nostro cycle plot!

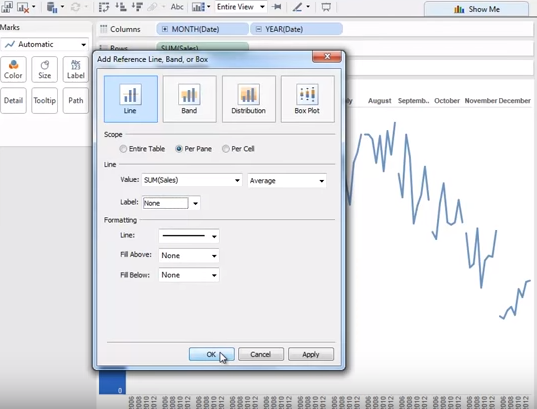
Volendo si possono aggiungere delle reference line, che mostrano ad esempio la media per ogni mese:

Highlight Table
Le highlight table colorate rendono più semplice riconoscere pattern di dati lungo due differenti dimensioni. Infatti, in righe e in colonne si possono scegliere due diverse misure temporali, e le singole celle rappresentano l’intersezione fra le due misure. Sono un ottimo modo per osservare l’impatto del tempo in un modo più significativo.
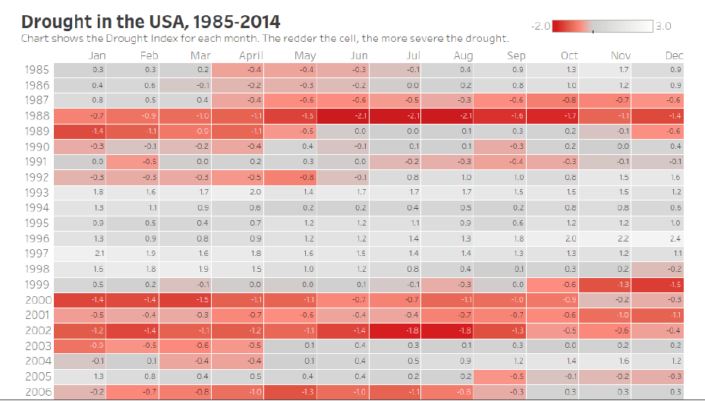
Ad esempio, questa tabella mostra l’indice di siccità negli Stati Uniti per ogni mese lungo quasi vent’anni. I colori indirizzano velocemente gli occhi sui mesi e sugli anni più secchi.

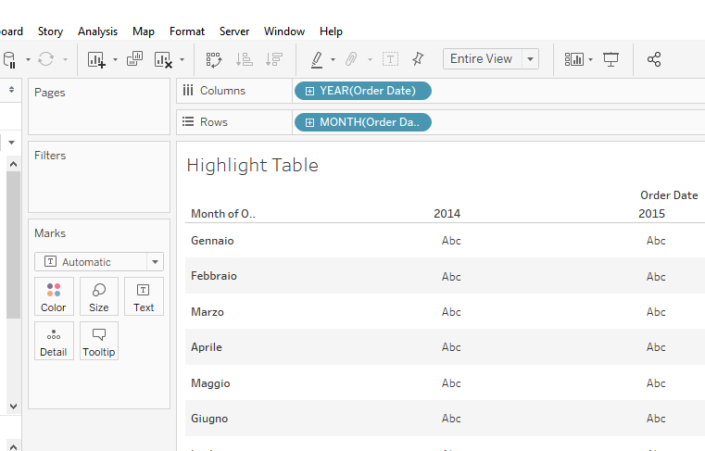
Creare una highlight table è decisamente facile: è una delle visualizzazioni standard di Tableau, la si trova proprio all’inizio del menu “Show me”. Ma vediamo passo passo come crearne una che mostri, ad esempio, come è cambiato lo sconto applicato dal nostro Superstore nel corso degli anni e dei mesi.
Come prima cosa, trasciniamo in riga e in colonna le misure temporali che vogliamo considerare, nel nostro caso mesi e anni.

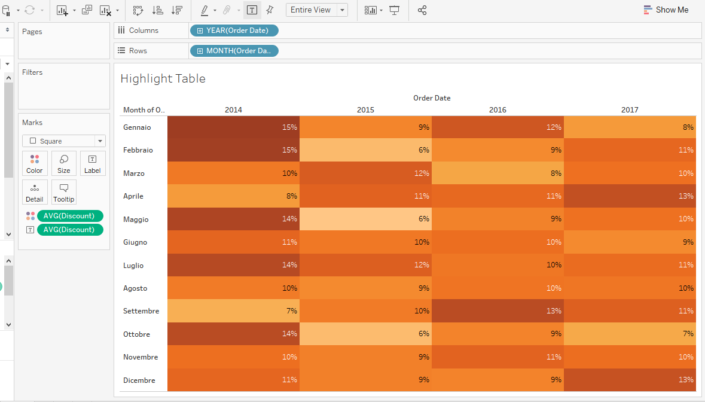
Abbiamo detto di voler vedere i cambiamenti dello sconto medio nel corso del tempo: trasciniamo allora Discount in Color, e modifichiamo i Marks da Text a Square. Avremmo adesso una tabella colorata in base ai valori di Discount, in modo da poter capire a colpo d’occhio quali sono stati i periodi in cui lo sconto medio è stato più elevato. Una tabella che si rispetti, però, ha anche del testo! E in questo caso, in realtà, abbiamo due scelte:
- trascinare Discount anche in Text, così da mostrare gli effettivi valori dello sconto. Ma, in ogni caso, abbiamo già un’indicazione dell’andamento della metrica, e comunque possiamo sempre inserire questa indicazione nel Tooltip;
- mettere in Text un’altra metrica! Così rendiamo visibile anche il paragone fra lo sconto e qualche altro nostro parametro di interesse. I profitti? Le vendite? Le quantità? Abbiamo l’imbarazzo della scelta.
Vi lascio, ad esempio, con una Highlight Table che mostra la relazione fra Discount e Profit per ogni coppia di mese e anno, ma è solo una delle possibili combinazioni e comparazioni.

Anche questo blog finisce qui, spero di esservi stata d’aiuto e che la prossima volta che dovrete visualizzare dei dati temporali, vi chiederete se la scelta pigra del line chart è effettivamente la migliore!