Oggi vedremo come è possibile realizzare dei grafici tachimetri con Tableau Desktop.
Questo particolare tipo di grafico, anche detto “gauge” o “half-donut”, è utilizzato soprattutto per visualizzare dei KPI all’interno delle nostre dashboard, e per dare un’indicazione immediata e un colpo d’occhio più accattivante alle misure che vogliamo analizzare.
Per realizzare tachimetri con Tableau Desktop utilizzeremo il datasource “Sample Superstore” in dotazione.
L’obiettivo di questo esempio è di mostrare per ogni categoria presente nel nostro datasource la rispettiva percentuale di profitto.
Iniziamo posizionando dunque il campo “Category” in colonna.
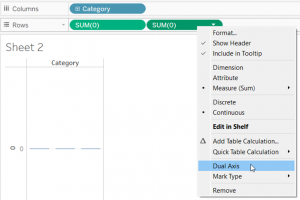
Per prima cosa andiamo a realizzare la nostra “ciambella”: creiamo due campi fittizi “SUM(0)” in righe.
A questo punto impostiamo il dual axis cliccando col tasto destro del mouse sul secondo pill.
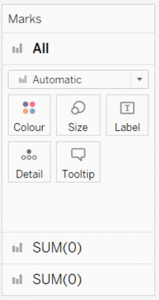
Ora vedremo tre “segnaposto” nell’area dei Marks: uno generico per tutto il grafico (“All”) e due “SUM(0)” rispettivamente per la torta più esterna e per quella più interna (che successivamente andremo a nascondere).
Si dice che “ogni viaggio comincia con un passo”. Procediamo per gradi quindi, impostando tutti i Marks da “Automatic” a “Pie”.
Togliamo la linea dello zero nel grafico (tasto destro del mouse in un punto qualunque del grafico >Format > Lines e impostiamo la voce “Zero lines” a “None”.
Nascondiamo gli header degli assi delle ordinate e delle ascisse (tasto destro del mouse sugli assi > togliamo il segno di spunta a “Show header”).
Scegliamo “Entire view” come visualizzazione.
Nell’area dei Marks, in corrispondenza del primo SUM(0), aumentiamo la dimensione della torta, stessa cosa facciamo per il secondo SUM(0), mantenendola però un po’ meno grande rispetto alla prima. Sempre su quest’ultimo segnaposto impostiamo il colore bianco per la torta (facendo doppio click col mouse sulla misura che vogliamo colorare di bianco e scegliendo l’opportuno colore) così da realizzare la nostra “ciambella”.
Ora andiamo a creare un campo calcolato che sarà la misura “cardine” della nostra visualizzazione (la percentuale del profitto per ogni categoria).
Chiamiamo il campo calcolato “Percentuale Profitto” e impostiamo la seguente formula:
sum({include[Category] : sum([Profit])}) / sum({(sum([Profit]))})
Per l’occasione abbiamo usato la funzione “INCLUDE”, una delle cosiddette “Level of Detail Calculations” (o “LOD”) di Tableau: si rimanda al seguente link per un approfondimento relativo alle suddette funzioni.
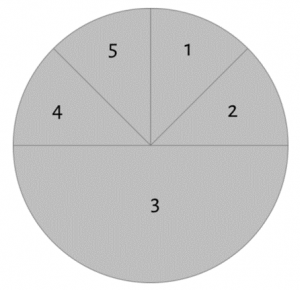
A questo punto dobbiamo realizzare una serie di campi calcolati che andranno a “costruire” le fette della nostra torta secondo il seguente schema:
Per gestire il colore delle fette 1 e 2 creiamo un campo calcolato (chiamiamolo ad esempio “Colore>50%“ e impostiamo la seguente formula:
if [Percentuale Profitto]>0.5
then [Percentuale Profitto]-0.5
END
Per colorare di grigio le fette 1 e 2 creiamo un campo calcolato (“Grigio>50%”) con questa formula:
if [Percentuale Profitto]>0.5
then 1-[ Percentuale Profitto]
else 0.5
END
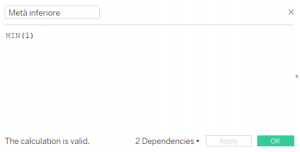
Quindi il campo calcolato “Metà inferiore”: ci servirà in seguito per nascondere la fetta numero 3.
Ora dobbiamo gestire il colore delle fette 4 e 5, lo facciamo con i seguenti due campi calcolati:
“Colore<50%”:
if [Percentuale Profitto]<0.5
then [Percentuale Profitto]
else 0.5
END
e “Grigio<50%”
if [Percentuale Profitto]<0.5
then 0.5-[ Percentuale Profitto]
END
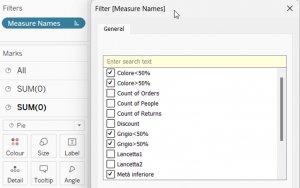
Fatto questo siamo pronti per impostare i nostri tachimetri: portiamo “Measure Names” nell’area dei filtri e mettiamo il segno di spunta solo alle cinque misure che abbiamo precedentemente creato.
Ci servirà anche un ulteriore campo calcolato, che useremo tra poco: lo chiameremo “Dummy Field” e conterrà solo la stringa ‘Dummy’, appunto:
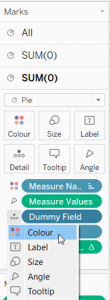
Nell’area dei Marks, in corrispondenza del segnaposto “All”, portiamo “Measure Names” in Colour e “Measure Values” in Angle.
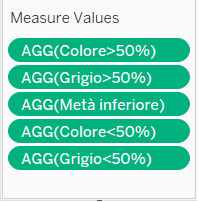
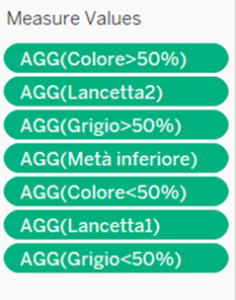
Riordiniamo i pills verdi nell’area delle “Measure Values” mantenendo il seguente ordine:
L’half-donut chart è quasi pronto. Possiamo anche aggiungere delle label nel secondo “SUM(0)” per rendere più leggibile il grafico: nei Marks, in corrispondenza di Label, portiamo il campo “Category” e in Colour, sempre nel secondo segnaposto, portiamo il campo “Dummy” precedentemente creato, e gli assegniamo il colore bianco.
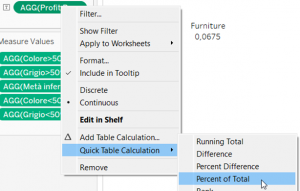
Infine portiamo anche “Percentuale Profitto” nei Marks in Text e gli assegniamo un “Quick table calculation”, impostandolo come percentuale del totale.
Il risultato ottenuto sarà il seguente:
Potremmo anche decidere di migliorare la visualizzazione dei nostri gauge chart, aggiungendo una lancetta.
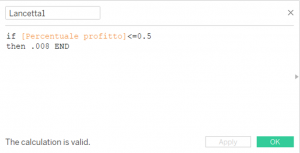
Per farlo dobbiamo creare due ulteriori campi calcolati, in questa maniera:
Inseriamo quindi i due campi appena creati nell’elenco delle “Measure Values” secondo il seguente ordine:
Infine inseriamo il campo “Dummy” in corrispondenza dei dettagli nei Marks del secondo “SUM(0)”, per poi cambiarne la tipologia in “Colour”.
Questo sarà il risultato finale, comprensivo di lancette per i nostri tachimetri.
Riferimenti:
https://www.flerlagetwins.com/2022/12/half-donut.html
https://www.flerlagetwins.com/2018/01/percentage-gauges-in-tableau_61.html
Per ulteriori domande su Tableau Server vi invitiamo a contattarci all’indirizzo: info@theinformationlab.it
Speriamo che questo articolo vi abbia incuriosito e che continuiate a seguire il nostro blog. Vi diamo appuntamento alla settimana prossima con nuovi consigli! Alla prossima!