Gli eventi principali che hanno aperto le porte alla visualizzazione tramite Dashboard sono stati:
- L’introduzione da parte di Kaplan e Norton della Scheda di Valutazione Bilanciata, che enfatizza gli indicatori di performances (KPI) come mezzo per valutare ciò che avviene all’interno di un Business.
- Lo scandalo Eron nel 2001 porta le aziende a cercare nuove vie per monitorare le attività e dimostrare agli stakeholders di avere sotto controllo tutto ciò che accade.
In questi eventi la dashboard ha un ruolo principale in quanto permette di comunicare in modo chiaro ed efficiente. Inoltre aiuta a trattare problemi con sovraccarico d’informazioni.
Riportiamo alcuni esempi di visualizzazioni tramite Dashboard



Cos’è una Dashboard?
E’ una visualizzazione grafica delle informazioni più importanti per raggiungere degli obbiettivi, ed è presente in un singolo schermo cosi da poter essere monitorata e compresa a colpo d’occhio.
Monitoraggio

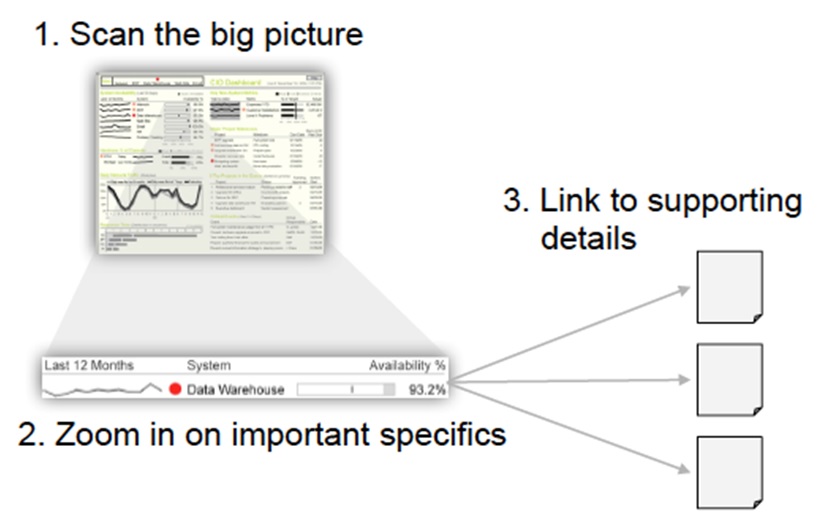
Il processo monitoraggio include passaggi fondamentali ( v. figura ), sui quali la dashboard è progettata.
- Ottenere una panoramica di ciò che accade e identificare ciò che ha bisogno di attenzione.
- Soffermarsi sulle aree che necessitano di attenzione per essere in grado di comprenderle e decidere se occorre intervenire su di esse.
- Se sono richieste maggiori informazioni, la Dashboard serve come “trampolino di lancio” per ottenerle.
Errori comuni nella progettazione di una Dashboard
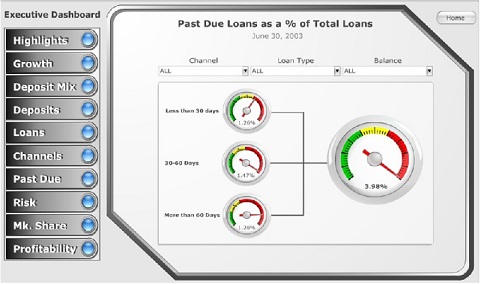
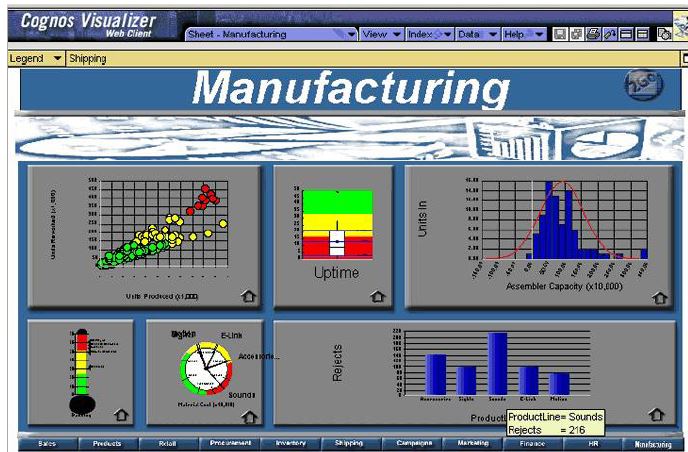
- Superare i bordi di un singolo schermo: Si perde la focalizzazione sul quadro d’insieme del progetto.

questo esempio dobbiamo considerare 10 differenti schede per ottenere il quadro completo.
- Fornire un contesto inadeguato per i dati: Ad esempio, presentare dati finanziari con icone di un contakilometri.

- Visualizzazioni troppo dettagliate o precise: Troppi dettagli o misure espresse in maniera troppo dettagliata deconcentrano l’utente.
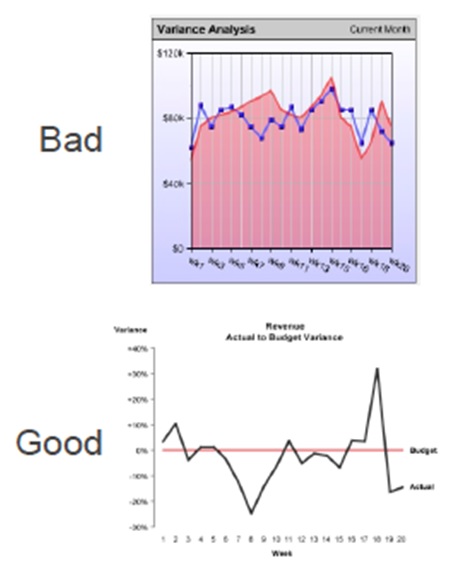
- Esprimere misure in modo indiretto : Affinché una misurazione sia significativa è necessario conoscere ciò che si vuole misurare e l’unità di misura in cui è espressa.

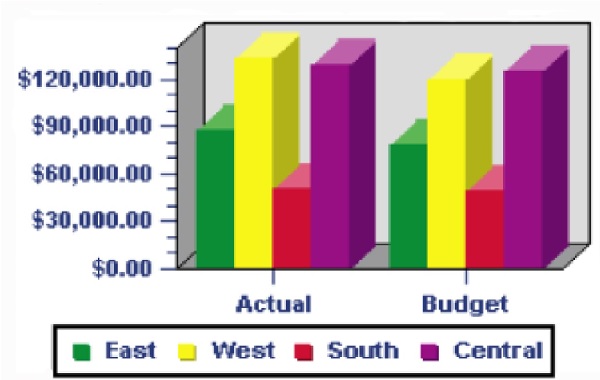
Nel primo esempio in figura ( Bad), non si riesce a distinguere tra misura attuale e budget.
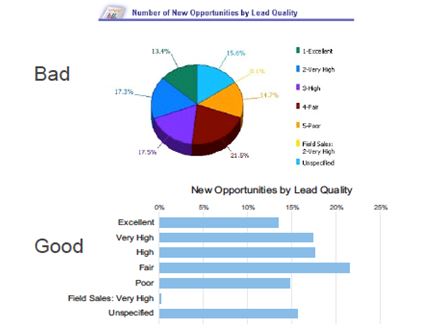
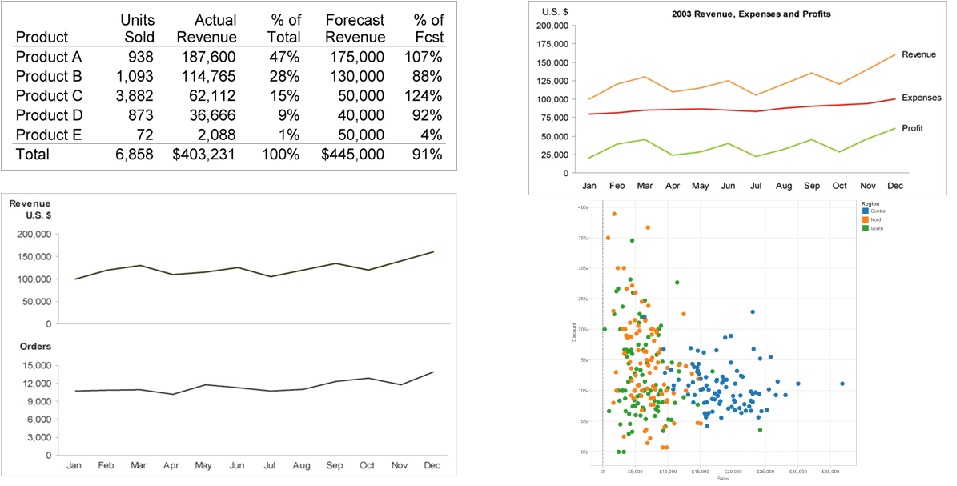
- Scegliere un grafico inappropriato

In generale un diagramma a barre aiuta una migliore visualizzazione dei dati percentuali.
- Introduzione di varietà prive di significato: Occorre sempre utilizzare lo strumento di visualizzazione migliore, anche se la dashboard si riempirà con lo stesso tipo di grafico più volte. La coerenza nei mezzi di visualizzazione dei dati permetterà all’utente di usare la stessa strategia percettiva per interpretare i dati, risparmiando tempo ed energia
- Grafici mal progettati ( privi di riferimenti indicativi): Non basta considerare il giusto strumento di visualizzazione delle informazioni e dei messaggi, occorre pure progettare i componenti da visualizzare per una più chiara ed efficiente comunicazione, evitando distrazioni.

Un diagramma a barre più comprensibile rispetto a quello indicato, sarebbe stato uno che avesse affiancato l’Actual e il Budget per ciascuna regione. Inoltre, un’ etichetta con i valori numerici avrebbe reso più immediata la comprensione.
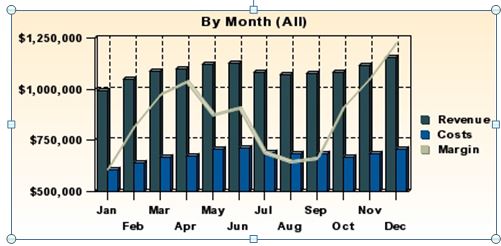
- Visualizzazione dei dati in modo inaccurato

Nella figura sovrastante i grafici non mostrano proporzionalità tra i dati indicati.
- Cattiva organizzazione delle informazioni
- L’aspetto estetico della dashboard non è sempre l’obbiettivo principale della visualizzazione , occorre invece organizzare i dati in un modo tale che fitti bene con l’utilizzo della stessa.
- I dati che richiedono un’ attenzione immediata dovrebbero distinguersi dagli altri.
- I dati da confrontare devono essere organizzati e visualizzati in modo da favorirne il confronto.
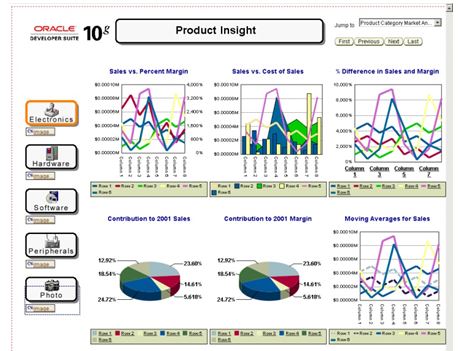
- Sottolineare ciò che è importante in maniera inefficace

Bisogna che gli occhi dell’utente siano subito attratti dall’informazione principale appena si visualizza la dashboard. In quest’ultima dashboard c’è molta confusione: troppi grafici, didascalie non comprensibili e i grafici stessi con troppi dati. Si mischiano tipologie di grafico diversi. In ogni caso manca un filo logico trai grafici che guidi a far risaltare un risultato particolare.
- Ingombrare con decorazioni inutili

Non imbellettare per amore di bellezza, che porta a perder tempo.
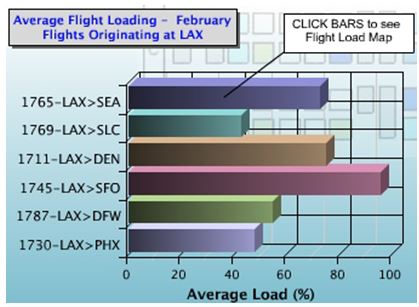
- Scarso o troppo utilizzo dei colori
I colori sono in genere usati per sottolineare i dati e creare delle relazioni tra i singoli elementi nello schermo.

In questo dashboard lo schermo colorato non evidenzia con incisività le varie barre.
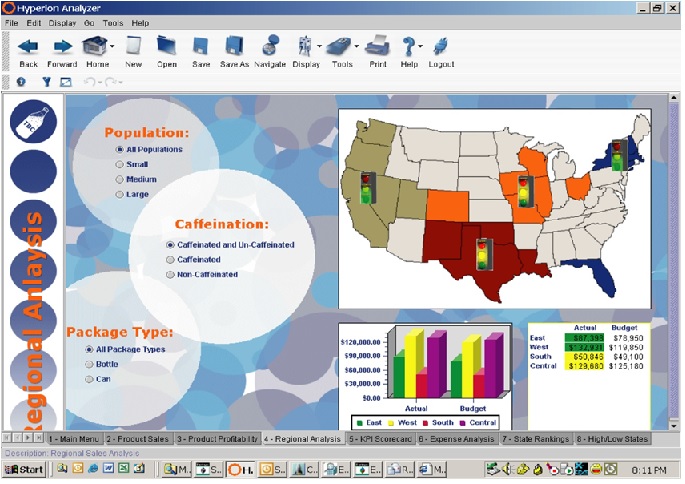
- Progettazione di una visualizzazione visivamente sgradevole
Se la dashboard è sgradevole alla vista, l’utente è restio ad utilizzarla.
Bisogna rendere i dati eleganti senza aggiungere altro

Per esempio la dashboard in questione è molto dispersiva non focalizzando l’attenzione su alcun punto. Inoltre l’effetto basso rilievo in grigio è antiestetico e appesantisce la vista
Caratteristiche di una dashboard ben progettata
Una dashboard ben progettata deve mostrare le seguenti caratteristiche:
- Ben organizzata
- Dati sintetizzati in forma di sommari
- Dati specifici e personalizzati per il compito
- Visualizzazioni concise, chiare e brevi
I dati mostrati nella dashboard sono misure di ciò che è in evoluzione, ognuna comparata a un qualcosa per dare un contesto e indicare il suo stato qualitativo. Per esempio quali misure costituiscono un contesto analitico?
- Stessa misura di uno stesso dato nel passato ( e.g. stesso giorno dell’anno scorso)
- Stessa misura applicata ad un punto differente nel passato ( e.g. fine dell’anno scorso)
- L’indicazione di ciò che la misura rappresenta ( per esempio il budget)
- Confronto con un valore futuro della misura ( e.g. siamo al 75% del budget stanziato quest’anno)
- Una previsione precedente ( e.g. un forecast su dove ci aspettavamo di essere)
- Relazione con un valore previsto per quella misura ( forecast per questo quadrimestre)
- Qualche misura basata sulla misura di partenza ( e.g. la media mensile)
- L’andamento della stessa misura/variabile per i competitors
- Una variabile separata ma che ha una relazione con la stessa. ( e.g. le entrate comparate con il profitto).
Suggerimenti di visualizzazione e descrizioni elementi di una dashboard
Scelta della migliore Visualizzazione

Differenti tipologie di visualizzazione sono utili per differenti scopi e tipi d’informazione
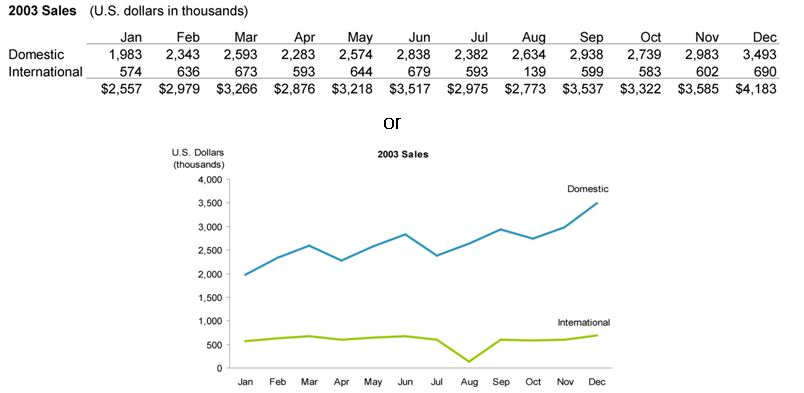
- Tabelle
- Visualizzare le singole misure
- Visualizzare semplici liste e/o classifiche
- Precisione numerica
- Combinazione di sintesi e dettagli nella stessa visualizzazione
- Grafici a linee
Permettono visualizzazioni di relazioni tra i dati ( tendenze, modelli, ecc.)
- Altri tipi di grafici
- Valutazione quantitativa dei dati
- Evidenziare dati urgenti o importanti
La visualizzazione su una dashboard ha la sua importanza grazie alla sua velocità per monitorare le informazioni. Più velocemente si vuole valutare ciò che sta accadendo, maggiormente si deve fare affidamento sulla visualizzazione grafica delle informazioni.
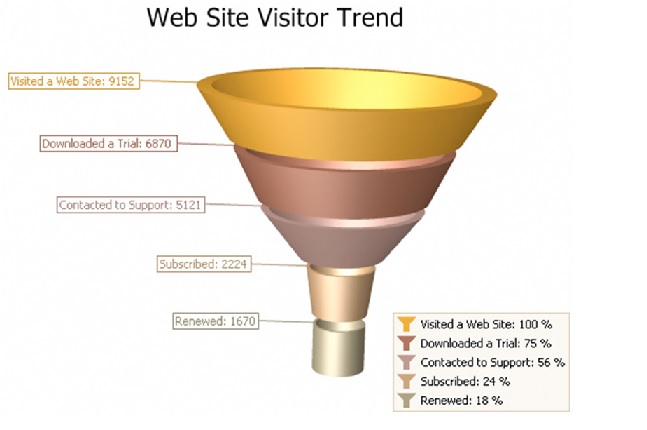
Evitare grafici “stupidi”
Dal grafico in figura ( web visitor trend) è difficile comparare le dimensioni di ogni sezione.

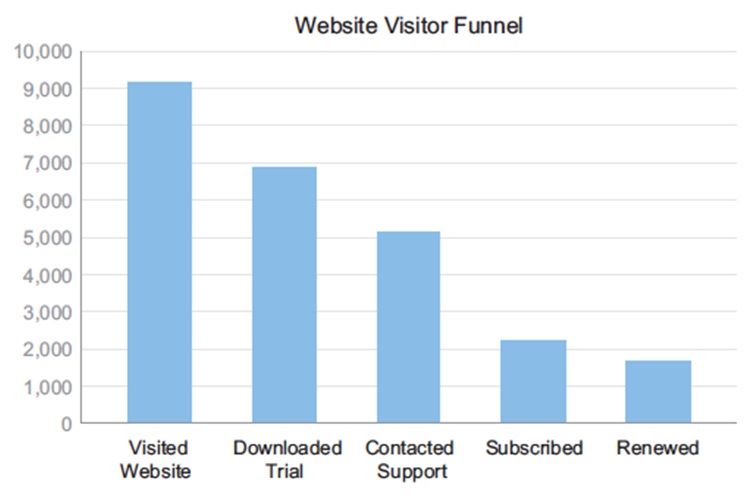
Più semplice è tale comparazione utilizzando un diagramma a barre.

Icone
Esistono diversi tipi di icone utilizzate per indicare informazioni importanti o per comperare misure.
![]()
- Alerts sono usati per segnalare informazioni importanti che devono suscitare l’ attenzione
- Frecce Up/Down: Sono usate per definire che una misura è più grande/piccola di un’altra
- Indicatori On/Off: Usati per definire se un elemento appartiene a un particolare gruppo o stato
Oggetti disegnati
Intervengono per collegare o evidenziare dei punti fondamentali di una dashboard

Linee: Usate per sottolineare uno o più elementi e/o come connettori ( connettere entità separate in un diagramma).
Frecce: Usate come puntatori ( evidenziare particolari elementi) o come connettori direzionali ( seguire una sequenza di lettura o la direzione di un flusso).
Rettangoli: Evidenziare/raggruppare elementi di dati, disegnando un bordo attorno ad essi, o rappresentare entità o processi in un diagramma. Stessa cosa per gli ovali
Obbiettivi della progettazione di una dashboard
Si riassumono di seguito alcuni obbiettivi principali sulla visualizzazione delle dashboard
- Eliminare disordine e distrazione
 Dashboard che comunica poche informazioni, ma piena di contenuti visivi. Pochi pixel che trasmettono dati.2. Gruppi di dati in sezioni logiche
Dashboard che comunica poche informazioni, ma piena di contenuti visivi. Pochi pixel che trasmettono dati.2. Gruppi di dati in sezioni logiche
- I gruppi devono indicare come è usata l’informazione
- I gruppi sono allineati con le funzioni business ( vendite, clienti e cosi via).
- Riallocare gli oggetti appartenenti agli stessi gruppi
- Alcune volte gli oggetti sono messi insieme in base alla loro importanza nel compito ( per esempio ha senso raggruppare gli oggetti che contengono l’informazione più importante insieme).
- Definizione dei gruppi usando i mezzi meno visibili ( per esempio attraverso degli spazi bianchi).
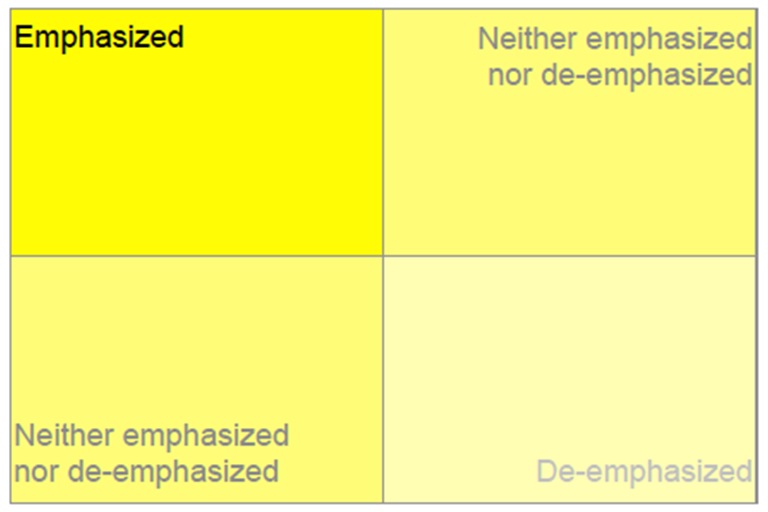
3. Evidenziare ciò che è più importante

Particolari aree di una regione ricevono differenti livelli di attenzione da parte del lettore. Una mappa colorata è il miglior modo per evidenziare alcune informazioni più importanti del resto. Tali informazione si dividono in: quelle sempre importanti(statiche) e quelle importanti adesso ( dinamiche)
4. Supportare comparazioni significative
Comparazione significative possono essere effettuate dalle seguenti operazioni:
- Unire i valori in una singola tabella o grafico
- Posizionare gli elementi vicini uno all’altro
- Includere delle comparazioni ( ad es.rapporti, percentuali o varianze) quando utili per chiarezza e efficienza
- Unire gli oggetti di gruppi differenti usando un colore in comune

Dati principali per Progettazione di una Dashboard
Si immagini di progettare una Dashboard sulle vendite. Di seguito sono definiti alcuni dati fondamentali che la dashboard deve includere:
- Vendite da inizio anno
- Vendite delle sottocategorie
- Forecast delle vendite
- I 10 maggiori consumatori
- Clienti raggruppati sulle modalità di ritiro merce
- Il trimestre delle vendite attuali
- Le vendite per regione
- Profitti nell’anno
- Storie delle vendite



























