Bentornati, il blog di oggi parla del Butterfly chart. Un particolare tipo di grafico che non appare tra i grafici consigliati nello show me di tableau, tuttavia, vanta un bell’impatto visivo e mira al confronto tra due categorie.
Un uso massivo del butterfly chart vede la comparazione dei dati male vs female. Ciò nonostante, i suoi usi sono molteplici e qualunque tipo di comparazione tra due categorie è possibile.
Il butterfly chart essenzialmente divide in due grafici a barre le due categorie che vogliamo studiare, lasciando in comune l’asse y.
I dati che userò per questo tutorial sono nel World Indicators data presente nella cartella My Repository di Tableau della versione che state utilizzando.
Step 1
Fondamentale per la creazione di qualsiasi visualizzazione è chiarire l’obiettivo.
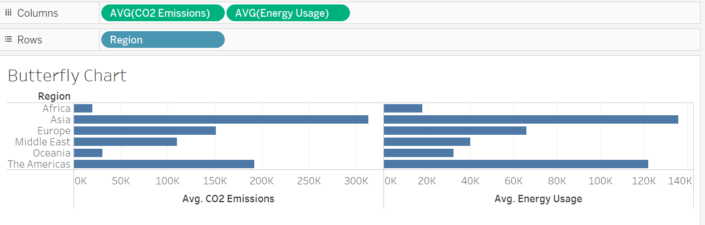
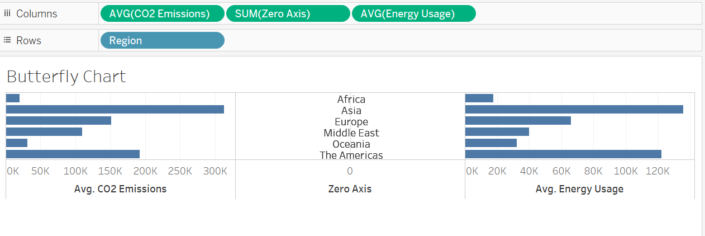
Per la creazione del butterfly chart per questo tutorial, vorrei vedere il consumo di energia e le emissioni di CO2 nelle diverse Region. Per iniziare quindi prendiamo la variabile Region e la portiamo nelle righe, mentre le misure CO2 Emission e Energy Usage le portiamo nelle colonne al fine di ottenere questo:
Io ho utilizzato come aggregazione per le measures la media.
Step 2
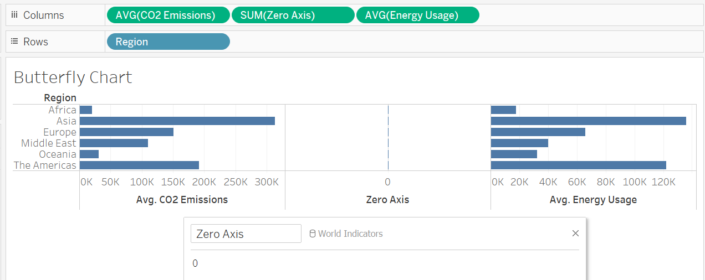
Creare, attraverso una Calculated Field lo Zero Axis e portarlo nelle colonne tra le due measures, in questo modo:
Step 3
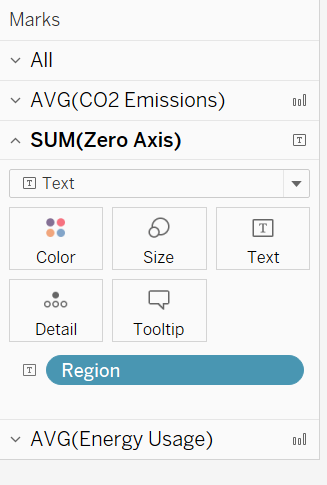
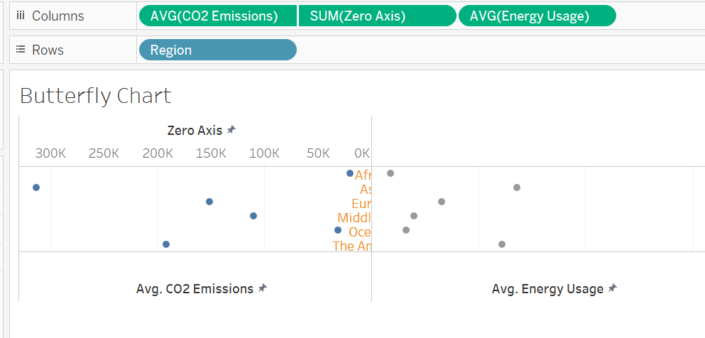
A questo punto possiamo cambiare il mark dello zero axis selezionando text e inserire come text proprio le Region:
Togliamo quindi il flag nello show header delle Region che si trovano sulle righe.
Il risultato dello step 3 dovrebbe essere il seguente:
Step 4
In questo step concentreremo la nostra attenzione sulla measure che per prima abbiamo inserito nelle colonne: CO2 Emission.
Apriamo l’edit axis e clicchiamo sul reversed scale.
Nella sezione dei tick marks selezioniamo None in entrambi i minor e major tick marks.
Step 5
Per la measure Energy Usage eseguiamo gli stessi step, ovviamente ad esclusione del reversed scale.
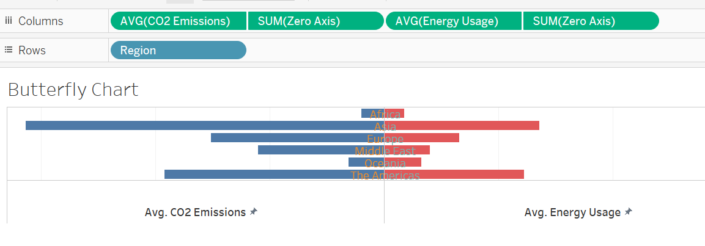
Eseguiamo ora il dual axis nello zero axis. Sincronizziamo quindi gli assi.
Questo è lo strano risultato che dovremmo ottenere.
Non preoccuparti, siamo quasi al traguardo!
Step 6
Possiamo ora ristabilire come marks le barre, per entrambe le nostre measures.
Ora, trasciniamo per la seconda volta il campo calcolato nello step 2, lo zero axis, nelle colonne. Seguendo lo step 3 e 5, cambiamo il mark in text, mettiamo le Region in text, attiviamo il dual axis, sincronizziamo gli assi e, infine, deselezioniamo lo show header.
Step 7
Siamo arrivati all’ultimo step di questo tutorial.
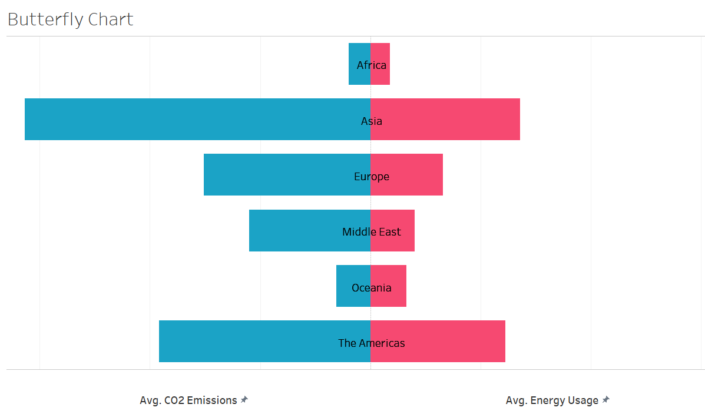
Questo è il momento della formattazione.
Come potete osservare, semplicemente andando a sistemare lo spazio occupato dal grafico, il colore delle barre e del testo, si riesce a formattare tutto in modo da dare più appeal al grafico appena costruito (tutto ciò possiamo farlo dal pannello dei marks).
Direi che siamo arrivati alla fine del mio articolo. Grazie mille per aver letto questo blog!
Se la cosa è risultata interessante, potete seguirmi su Twitter, LinkedIn e Tableau Public.
[button URL=”http://www.tableau.com/partner-trial?id=45890″]Download Tableau[/button] [button URL=”https://www.theinformationlab.it/newsletter-2/”]Iscriviti alla newsletter[/button]