Ciao a tutti! Oggi vi mostrerò come rendere interattiva una dashboard attraverso un parametro.
Ma cos’è un parametro? Per comprendere al meglio cos’è e tutte le sue potenzialità, vi consiglio di guardare il nostro video blog (https://www.theinformationlab.it/2016/03/11/tableau-i-parametri/).
Andiamo a vedere quali sono gli Step fondamentali per realizzare tutto ciò.
STEP 1 – Creiamo un parametro
Per questo blog, ho usato come base dato il file Sample-Superstore (presente nella cartella My Tableau Repository in genere installata sotto Documenti).
Una volta aggiunto il datasource in Tableau, trasciniamo la tabella Orders, a questo punto siamo in grado di procedere con il nostro esempio.
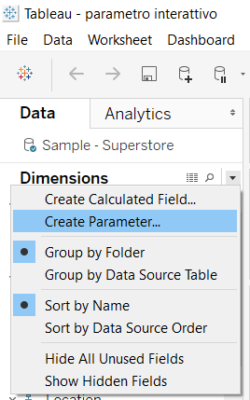
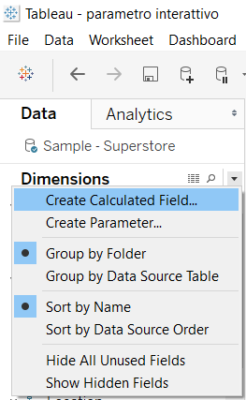
Una volta entrati all’interno del nostro foglio di lavoro, clicchiamo sulla freccetta del “More Options” di lato a Dimension, clicchiamo su “Create Parameter”.

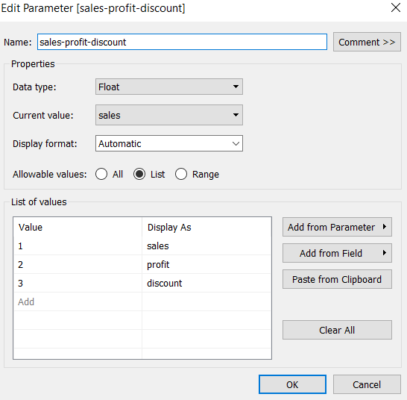
In automatico ci si aprirà il pannello di configurazione del parametro. Procediamo settando il parametro nel modo seguente; il parametro in questo modo accetterà dei Value numerici e mostrerà all’interno del selettore ciò che è scritto in “Display As”., essendo impostato come “List” ho dovuto decidere a priori i valori da scegliere.

STEP 2 – Creiamo un campo calcolato
Andiamo adesso a creare il nostro “campo calcolato”, al cui interno sarà inserito il nostro parametro, precedentemente chiamato “sales-profit-discount”. Clicco quindi sul “More Options” di lato alla sctitta dimension e clicco su “Create Calculated Field…”

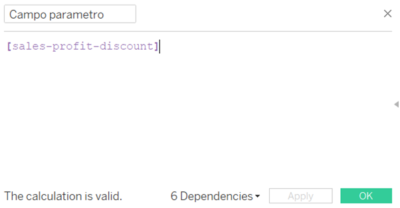
Si aprirà in automatico il pannello di editing, chiamerò il mio calcolo “Campo parametro”.
Al suo internò trascinerò semplicemente il parametro creato in precedenza senza usare nessuna formula particolare.

STEP 3 – Costruiamo 3 visualizzazioni (casuali)
Ai fini del blog, andiamo a creare adesso 3 visualizzazioni diverse, in modo da poter caricare 3 fogli diversi all’interno dello stesso dashboard. Faremo tutto ciò attraverso tre drag and drop.
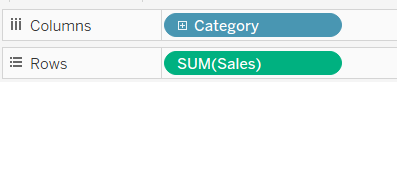
La prima visualizzazione non sarà altro che un grafico a barre; trasciniamo SUM(Sales) in Rows e Category in Columns.
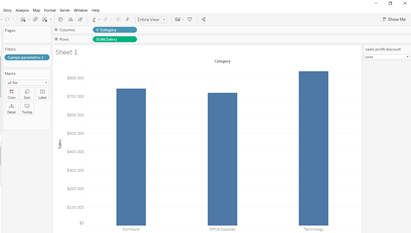
 Andiamo adesso a mostrare il parametro, non devo fare altro che cliccare col tasto desto e selezionare “Show Parameter Control”; seleziono nel parametro “sales”; a questo punto non mi rimane che aggiungere all0interno del Filter Shelf il nostro “Campo parametro” e selezionare il numero che esce all’interno della finestra di editing dei filtri (in questo caso uscirà il Value numero 1 che corrisponde al “Display As” sales.
Andiamo adesso a mostrare il parametro, non devo fare altro che cliccare col tasto desto e selezionare “Show Parameter Control”; seleziono nel parametro “sales”; a questo punto non mi rimane che aggiungere all0interno del Filter Shelf il nostro “Campo parametro” e selezionare il numero che esce all’interno della finestra di editing dei filtri (in questo caso uscirà il Value numero 1 che corrisponde al “Display As” sales.

Il mio risultato finale sarà il seguente:

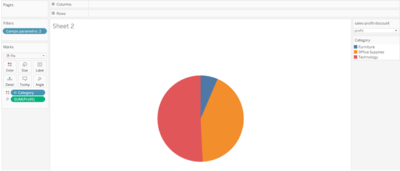
Per completare questa fase, continuo a ripetere le operazioni cui sopra, andando ad aprire due nuovi fogli, e creando due nuove visualizzazioni, come ad esempio un Pie Chart, semplicemente andando a selezionare al Marks Shelf “Pie”, trascino poi “Category” in Color e “Profit” in Angle.
A questo punto mostro il parametro, seleziono “profit” e trascino il campo calcolato “Campo parametro” in Filters, flaggo questa volta il numero 2.

Ripeto infine l’operazione per la terza volta, inserendo Category nel Columns Shelf, SUM(Discount) nel Rows Shelf ed infine “Campo parametro” in Filters.
Flaggo quindi il campo 3 che mi apparirà nel pannello di editing dei filtri, dato che nel mentre avrò contrassegnato la voce Discount nel parametro..

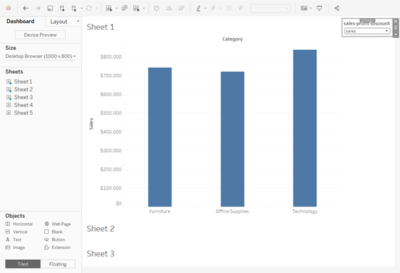
STEP 4 – Costruire la Dashboard
Andiamo a costruire la Dashboard.
Trascino all’interno della dashboard i tre fogli appena creati Sheets create in questo modo:

In alto a destra apparirà il nostro parametro; ricordiamoci di cliccare sui tre fogli appena importati,e di mostrare tutte le visualizzazioni in Entire View, in modo che il grafico occupi tutto lo spazio disponibile all’interno del foglio.
Ci rimane soltanto da selezionare col parametro il grafico che fogliamo visualizzare, in questo modo riusciremo ad interagire direttamente con la Dashboard.
Il metodo del Parametro per aprire e chiudere le Sheets è molto utile per poter creare interattività e diversità di grafici per le esigenze dei vari utenti, è un modo anche per ottimizzare gli spazi all’interno della Dashboard.
Con questi quattro Step potrete quindi creare la vostra Dashboard direttamente dal parametro.
Qui concludo il mio blog! Vi ringrazio per avermi letto e spero di esservi stato d’aiuto.
Potete continuare a seguirmi su Twitter, LinkedIn e Tableau Public.
[button URL=”http://www.tableau.com/partner-trial?id=45890″]Download Tableau[/button] [button URL=”https://www.theinformationlab.it/newsletter-2/”]Iscriviti alla newsletter[/button]