Ciao a tutti! Oggi vi mostrerò come creare una Donut Chart in Tableau in soli 5 passi.
Ma quali sono questi 5 passi?!?
- Creare una Pie Chart;
- Duplicare la Pie CHart;
- Sovrapporre le Pie Chart;
- Visualizzare la Donut Chart;
- Formattazione della Donut Chart.
Andiamo adesso a vedere questi 5 step nel dettaglio!
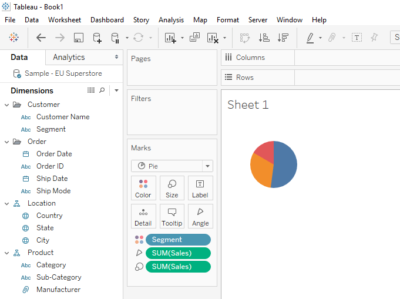
1° Step: Creare una Pie Chart
Per questo blog, ho usato come base dato il file Sample-Superstore (presente nella cartella My Tableau Repository in genere installata sotto documenti).
Una volta aperto il file in Tableau, trasciniamo la tabella Orders; posso quindi passare a creare il mio Sheet.
La realizzazione in questo caso è molto semplice, dal menù dei Marks, seleziono Pie e trascino una Dimension in Color ed una Measures in Angle ed almeno un altra (sennò la stessa) in Size.
2° Step: Duplicare la Pie Chart
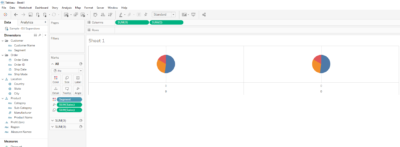
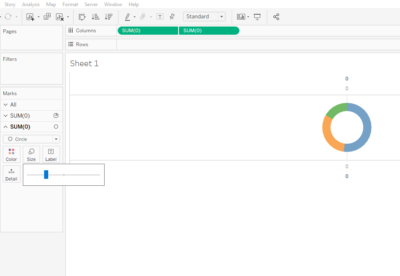
Duplico la Pie Chart creata facendo un doppio click in Columns (o in Rows) e scrivendo SUM(0) o qualsiasi altro tipo di aggregazione , replico la stessa operazione in modo da avere due pills una di lato all’altra.
Dal menù a tendina in alto clicco “Entire View”, comparirà una schermata come la seguente in modo da lavorare più agevolmente usando tutto lo spazio del folgio:
3° Step: Sovrapporre le Pie Chart
Porto il cursore sopra il valore a destra SUM(0) in Columns, clicco con il tasto destro e seleziono Dual Axis dal menù a tendina, in questo modo le due Pie Chart si sovrapporranno; non mi rimane altro che portare il cursore sopra l’asse laterale a sinistra del grafico SUM(0), clicco con il tasto destro e spunto il campo “Synchronize Axis”.
Avrò un grafico come quello che segue.
4° Step: Visualizzare la Donut Chart
Dal menù Marks laterale clicco sulla prima misura aggregata, aumento a piacere il size del Pie Chart.
Devo eseguire la stessa operazione sulla seconda misura aggregata, ma prima elimino tutte le pills dal dettaglio di questa, in seguito regolo la size in modo da ricreare un cerchio all’interno del Pie Chart.
In seguito, vado in Color, seleziono il Bianco come colore e creo un grafico come quello mostrato in foto:
5° Step: Formattazione della Donut Chart
Per eliminare le linee laterali alla Donut Chart basta andare su Format nel menù in alto, cliccare su “Lines…” e da Columns nella scelta Zero Lines clicco su None.
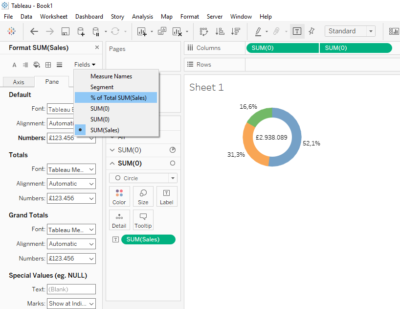
Il risultato che potrebbe far comodo vedere, è rappresentato dal “Totale del valore” nel centro e le percentuali esternamente per le categorie rappresentate.
In questo caso, clicco con il tasto destro su SUM(Sales) che ho messo in Label nella prima misura aggregata. Clicco poi su SUM(Sales) col tasto destro e seleziono Quick Table Calculation infine “Percent of Total”.
Formatto ora la percentuale, clicco su SUM(Sales) con il tasto destro e vado in Format. Mi assicuro che il “Fields” sia su “% of Total SUM(Sales).
Come ultimo passaggio, clicco su “Numbers”, scelgo “Percentage” e decido quanti decimali mostrare
Alla fine, otterrete un risultato simile a quello cui sopra.
Seguendo tutti i passaggi, si potrà creare in maniera rapida una Donut Chart!
Vi ringrazio per avermi letto e spero di esservi stato d’aiuto.
Seguitemi inoltre su Twitter, LinkedIn e Tableau Public.
[button URL=”http://www.tableau.com/partner-trial?id=45890″]Download Tableau[/button] [button URL=”https://www.theinformationlab.it/newsletter-2/”]Iscriviti alla newsletter[/button]