La nostra dashboard è pronta. Quasi. In realtà appena la assembliamo, ovvero inseriamo tutti i fogli necessari, immagini, testo, didascalie, filtri e chi più ne ha più ne metta ci scontriamo con alcuni solidi problemi. Dunque prima di tutto il nostro gusto personale.
Ci piace? E’ corretta? E’ completa? Non sarebbe meglio spostare questo qua e quest’altro qua invece? Ok. Diciamo che adesso, levando e spostando siamo arrivati a un risultato molto più soddisfacente. Ma non è ancora il momento di riposare ed ammirare.
Pensiamo a questo punto non più a noi stessi ma a chi dovrà vedere il nostro lavoro. Sottostimiamo sempre il futuro user, anche fosse un cervellone della NASA. Magari capisce cose complicatissime ma non il nostro semplice grafichino. Perchè mancano due didascalie, manca un asse, un header. Insomma diamogli le istruzioni. Quando potrebbe capirlo anche un bambino di 4 anni, senza esagerare troppo, siamo quasi a opera completa.
Ora l’ultimo grande ostacolo. Il device! Musica drammatica che sale. Abbiamo capito CHI guarda ma non abbiamo forse pensato a COME lo guarda. Sarà su un computer? Sarà su un tablet? Sarà di corsa su un cellulare? E se fosse…per tutti e 3 i device diversi?!?! Adesso si che la dashboard è lontanissima dall’essere completa.
No, non disperiamo, siamo comunque in dirittura d’arrivo, ci serve fare solo gli ultimi aggiustamenti e abbellimenti. Abbiamo 3 o più device? Bene, dovremo solo capire come creare ad hoc la nostra dashboard.
Partiamo dalla più semplice.
Device: Desktop
Qui di problemi non ne abbiamo. Ampia, spaziosa, possiamo usare grafici molto larghi, così come molto grandi. Possiamo lasciare didascalie, parametri, menu. Inoltre la sensibilità dell’utente sarà pressochè totale avendo un mouse e tastiera.
Potrà selezionare marks sui grafici con molta precisione. Potrà zoomare, andare avanti, indietro. La sua esperienza sarà totale.
Il problema non è il desktop però ma gli altri device. E in aiuto ci arriva Tableau versione 10.
Dalla nuova versione infatti abbiamo un nuovo piccolo feature nell’area Dashboard. Ovvero
Il Device Preview

Cliccando su questo tasto avremo una preview di come la nostra dashboard si adatterà al device scelto, alle sue misure.
Apparirà infatti un bordo scuro entro i cui limiti dovrà stare la nostra view completa.

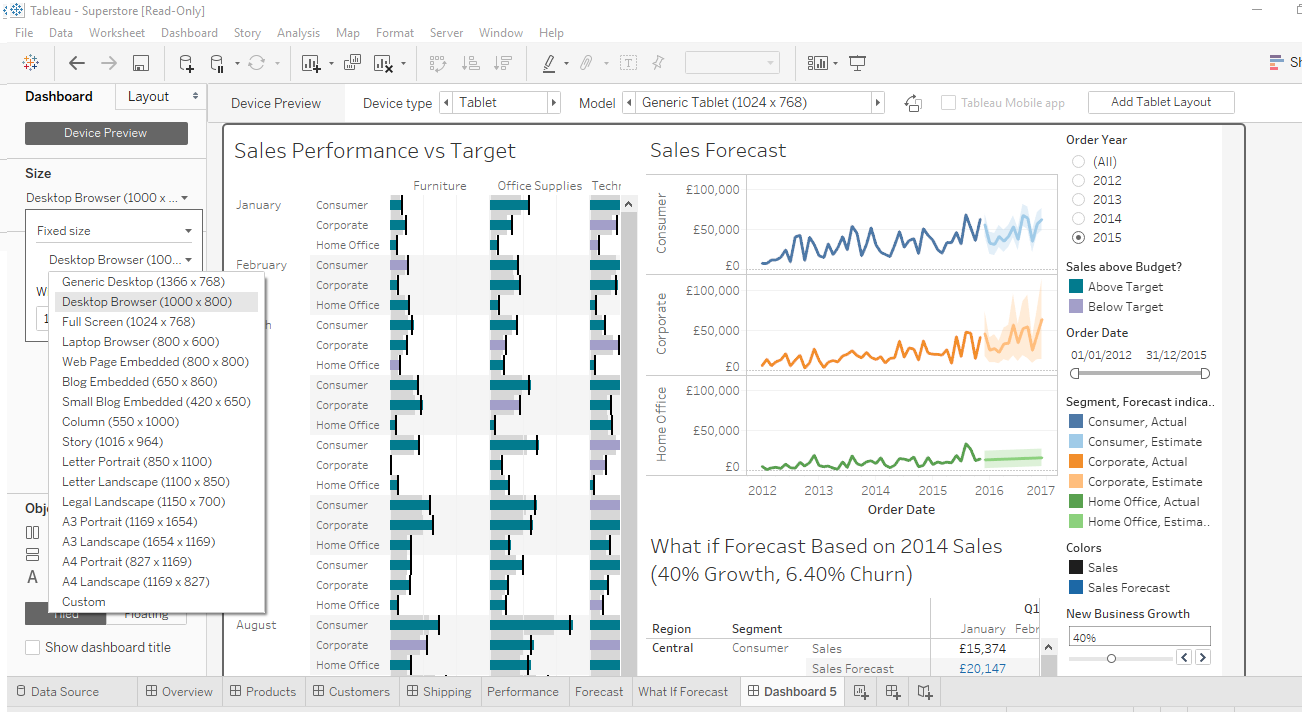
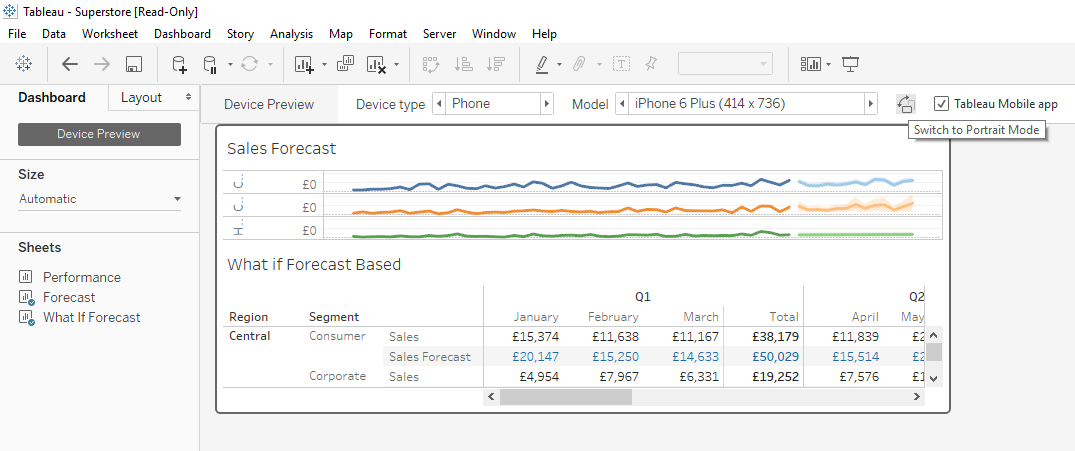
In questa immagine potete vedere sia il bordino entro cui dovrete stare, sia la lista di possibili destinazioni e dimensioni precalcolate da Tableau (un blog, un A3) ed infine, poco sopra la dashboard dei menu a tendina con scritto
Device Type: fra cui possiamo scegliere se Desktop, Tablet, Phone o Default.
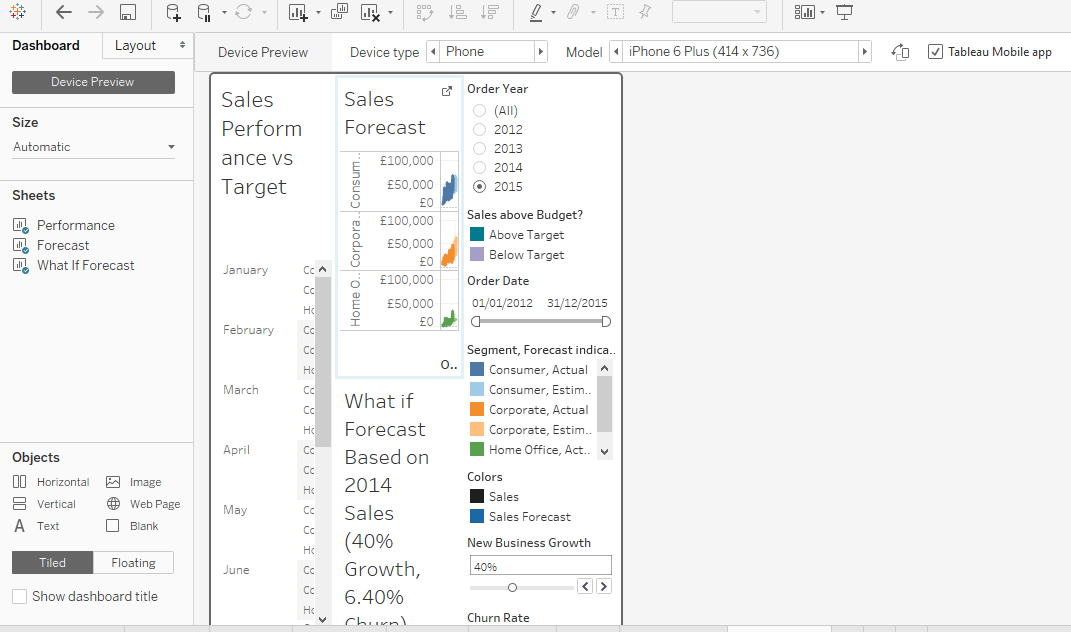
Model: Il modello quindi, in base alla scelta del device. Un iPhone 6? Un Nexus 7? Un Kindle Fire HD? Un Lumia? Scegliamone uno e vediamo cosa succede se scegliamo un device più piccolo. Scegliamo Phone e iPhone 6 Plus.

Tutto il nostro bel lavoro è andato distrutto. Adesso grafici, titoli, menu e didascalie sono una sopra l’altra e le barre di scorrimento sono le protagoniste.
Che fare? Ponderiamo bene.
CI servono tutti i titoli così grossi? Ci servono le didascalie? Cosa possiamo levare? Come verrà visualizzata questa dashboard, in verticale o orizzontale? Cosa serve realmente di primo acchito, senza pensarci troppo?
Less is more quando siamo costretti ad essere piccoli.

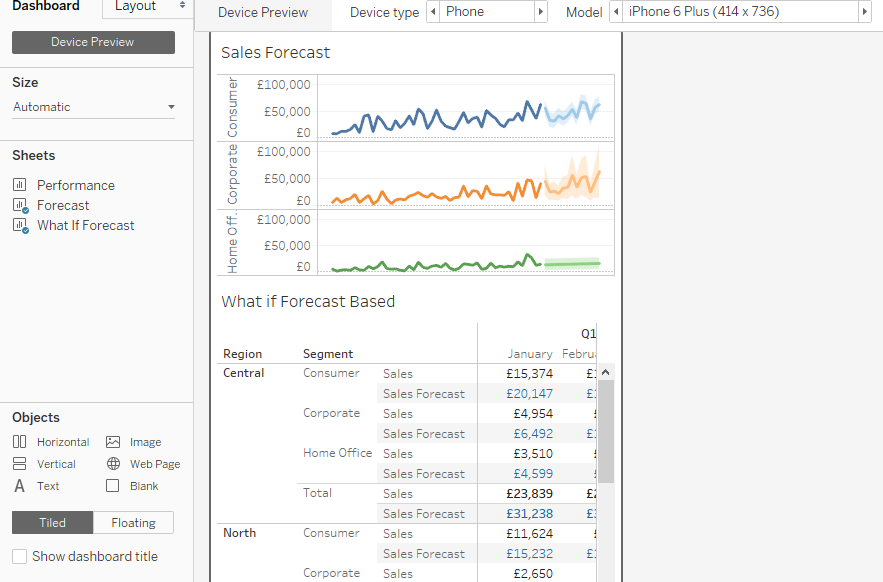
Non è ancora perfetta ma già siamo riusciti a migliorarla. Poi ovviamente vedremo cosa realmente ci serve, cosa devo mettere per forza, e non posso assolutamente levare.
A fianco dei menu Device e Model, vediamo anche il tastino per vedere la view sia in modalità orizzontale che verticale. Proviamo a cliccarci sopra.

Adesso abbiamo una preview in caso il nostro utente capovolga il device.
Butta via tutto, butta via tutto, puliti!
Primo grande consiglio è quello di essere accorti. Evitiamo elementi superflui. Due filtri menu uguali, due didascalie inutili ma che rubano molto spazio, titoli giganteschi.
Se abbiamo un menu filtro con tante opzioni, usiamo il tipo a finestra, drop down, a scomparsa. Salviamo tutto lo spazio che possiamo. Lottiamo per ogni centimetro! Per ogni pixel!
Scorriamo
Cosa pensiamo delle barre di scorrimento? Se non abbiamo problemi di sorta, possiamo usarle. Ci permetteranno di salvare spazio ma ricordiamoci che 1. L’utente dovrà capire che può scorrere e 2. L’utente dovrà avere una sensibilità tale da poterlo fare. Pensate un ditone su uno smartphone su una barrettina minuscola. E se scorre un kilometro e mezzo troppo in giù o in su?
Mappe e dita
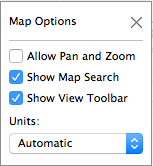
Ci vuol poco per incasinare una mappa. Basta toccare il punto sbagliato e zoomare troppo, perdere l’orientamento e non capire più dov’era il punto di partenza, il focus. Facciamo che evitiamo proprio che ciò accada.
Disabilitiamo quindi sia il pan che lo zoom.

Come? Select Map > Map Options
Ricordatevi sempre 3 cose.
1 Chi guarda
2 Come e dove lo guarda
3 Che sensibilità e possibilità di muoversi avrà
Una volta che siete sicuri, la dashboard sarà perfetta.



























