I web data connector sono uno strumento validissimo di Tableau per estrapolare informazioni e ottenere un estratto utilizzabile per tutte le visualizzazioni che ci interessano. Molti sono stati realizzati dal nostro team di The Information Lab e li potete trovare, per utilizzarli gratuitamente, a questo link.
Come dice il termine stesso un Web Data Connector permette di ottenere dei dati collegandosi ad un sito o un servizio web. Un pratico esempio, se siete dei possessori di FitBit, l’orologio per sportivi che conta i passi, le calorie bruciate, l’attività fisica in generale, saperete che tutto il vostro lavoro monitorato lo potete analizzare sul sito o sulla app personalizzata. Ecco, un web data connector permette di scaricare tutti i dati, convertirli in un extract di Tableau e lavorarci sopra.
A FitBit ci arriveremo, oggi ci occupiamo di un altro web data connector valido ed interessante, MapBox Directions, che è in grado di restituirvi dei percorsi stradali, indipendentemente dal mezzo che sceglierete, da un punto A a un punto B.
Passo 1: Colleghiamoci a MapBox
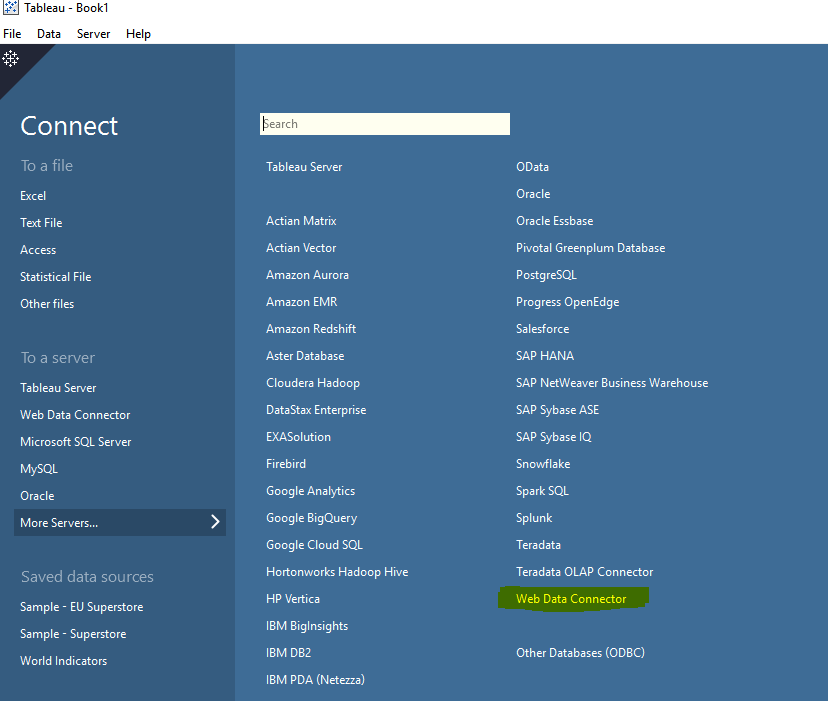
Apriamo Tableau e dalla home clicchiamo su More servers… nella colonna di sinistra, Connect. Il web data connector è il penultimo in assoluto

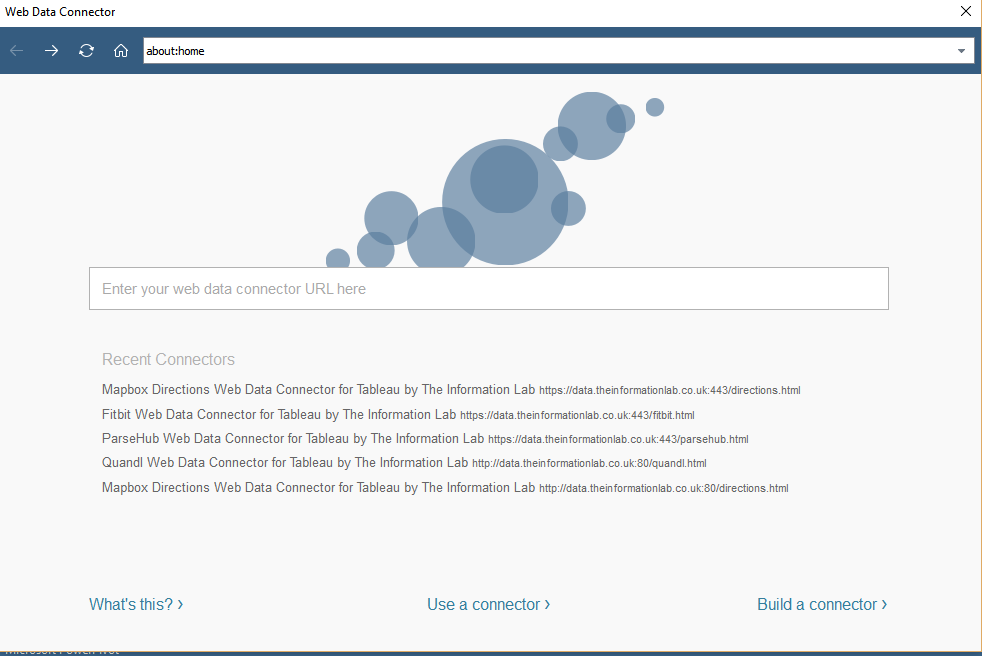
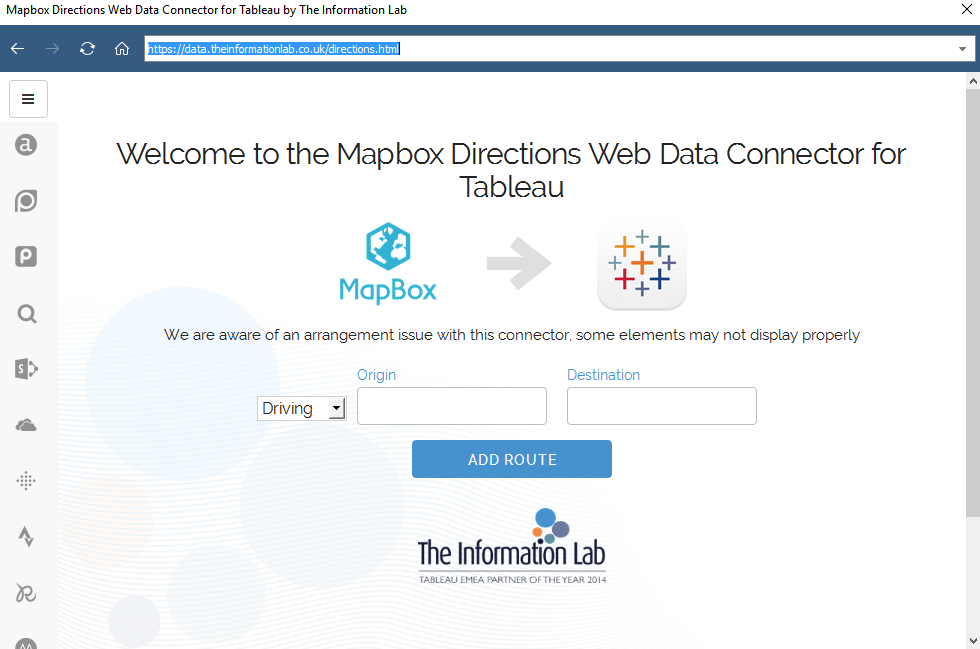
Una volta cliccato vi si aprirà una finestra che assomiglia a una pagine del browser internet. Nel campo dell’indirizzo incollate l’indirizzo del tool che vi interessa. Dove li trovate? Sempre qui, sulla nostra pagina apposita, vi basterà cliccare sull’elemento che vi interessa e copiare il link.

E incollate sulla barra dell’indirizzo

Ora è semplicissimo. Inserite in Origin il punto dal quale volete partire e in Destination dove volete arrivare. Nel menu a tendina infine scegliete se volete un percorso per la macchina, a piedi o in bici. Una volta fatto cliccate su Add Route e lui ve la salverà automaticamente. Controllate solo che abbia preso la città giusta, nel caso di omonimia o di errore.
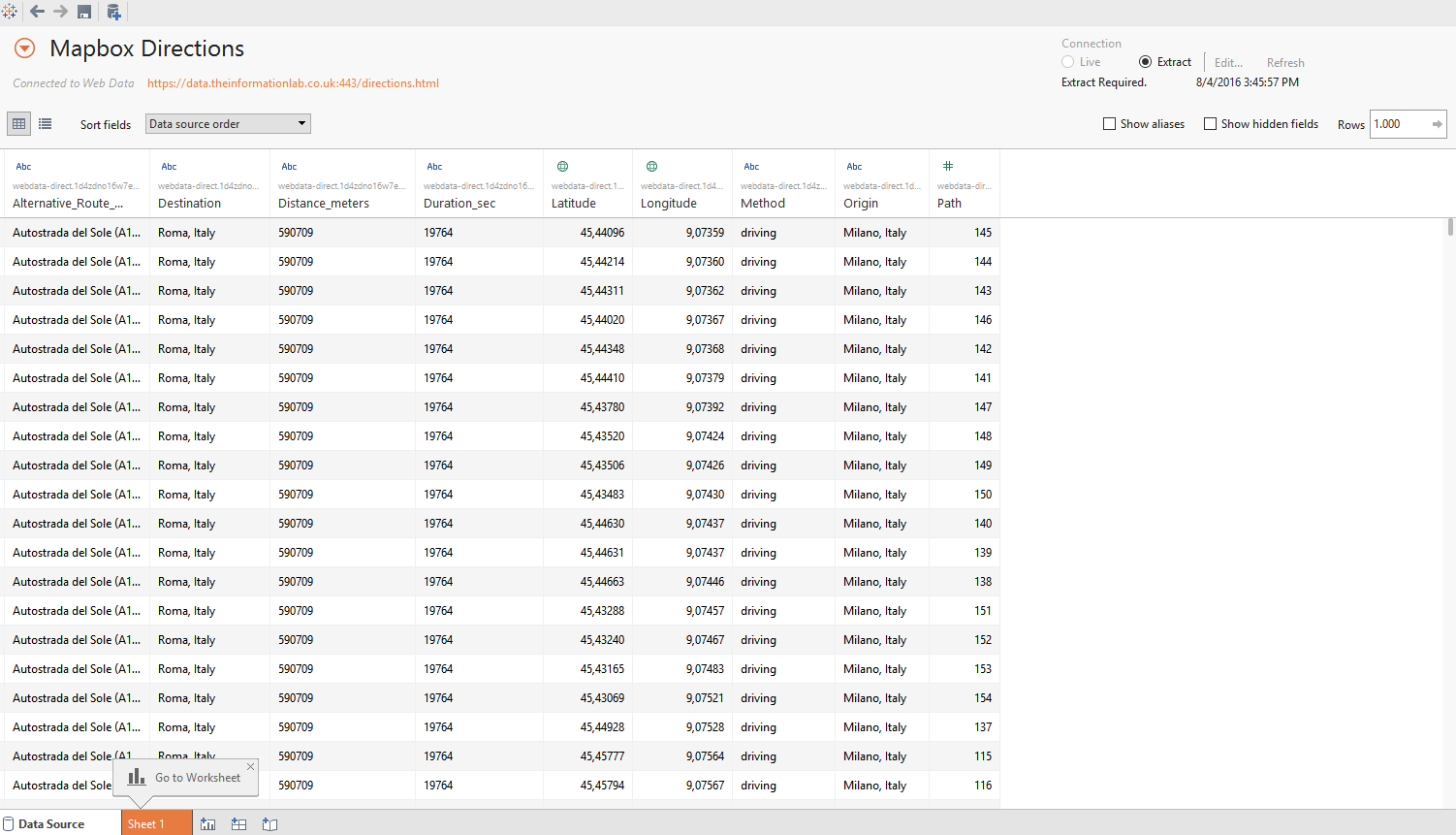
Noi facciamo una classica Milano – Roma. Dopo aver fatto Add Route cliccate su Get Data per ottenere l’extract. Vi ritroverete automaticamente con un datasource così

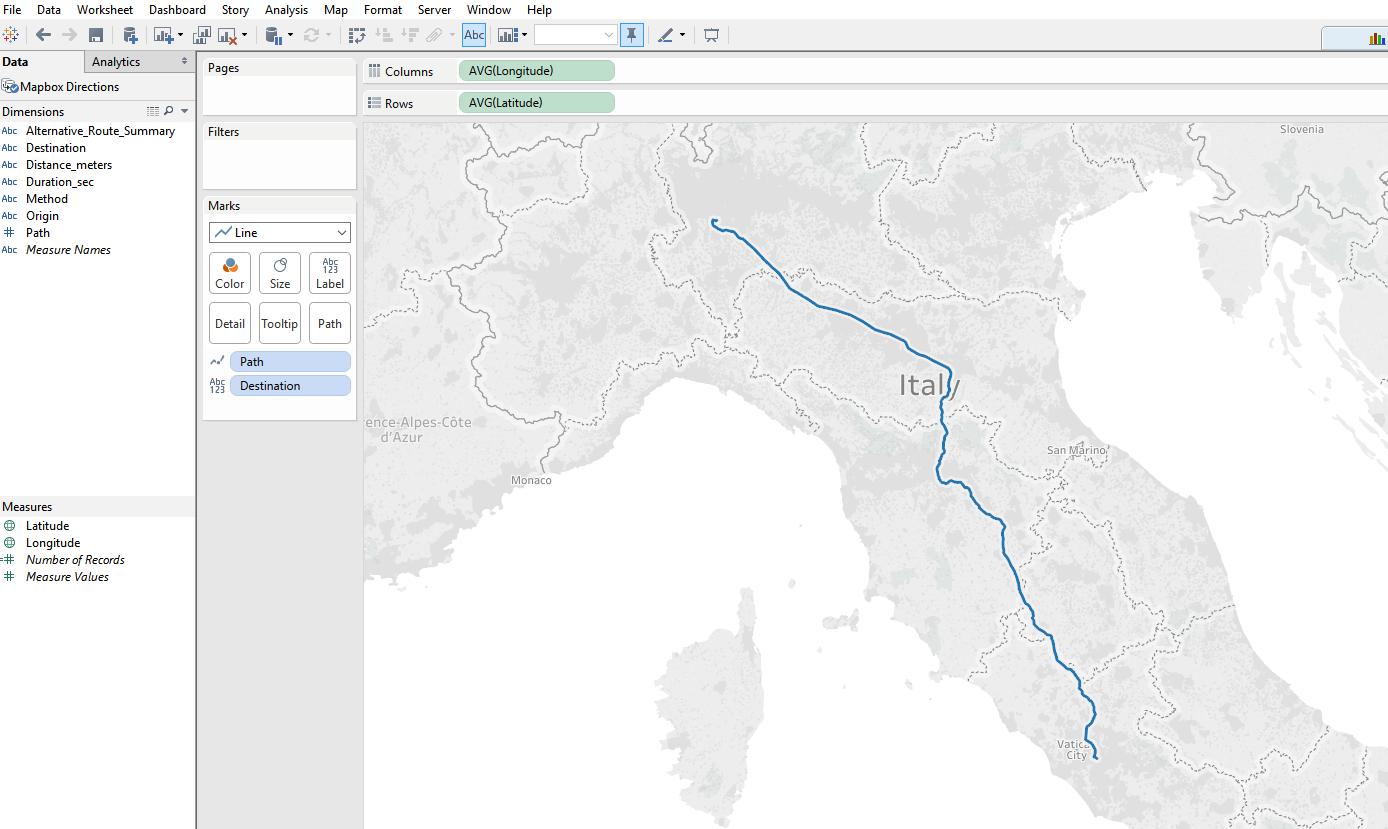
Ora costruiamo la mappa. Siccome ci serve la geolocalizzazione, clicchiamo due volte su Latitude e Longitude per inserirle nella visualizzazione. Adesso inseriamo Destination in Label e cambiamo il Marks Type in Line.
Molto intuitivamente inseriamo il campo Path sul mark Path. Il campo Path suddivide il nostro percorso in tanti piccoli punti che una volta uniti fanno la nostra strada. Una volta fatto… non succede nulla! Oibò. Sembrava semplice. Lo è, c’è solo da fare un piccolo accorgimento, infatti Path non deve essere in Measure ma in Dimension, perchè deve essere discreto.
Toglietelo quindi dalla nostra visualizzazione, prendetelo da Measure e trascinatelo in Dimension. Ora potete di nuovo metterlo sul mark Path. Adesso si che funziona! Si vede il percorso che collega le due città che abbiamo scelto.

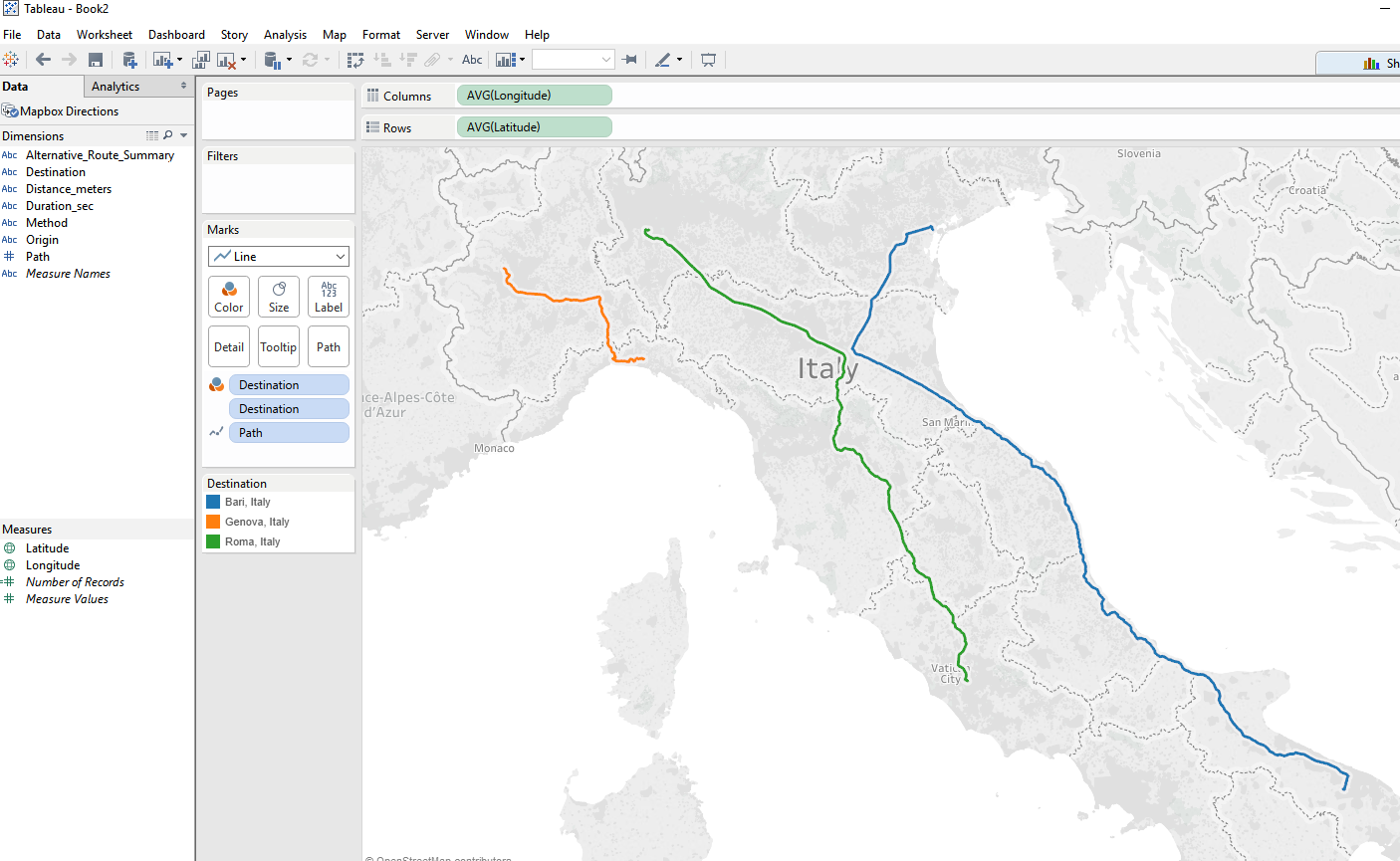
Funziona anche con più percorsi alla volta. Per esempio mettiamo 3 percorsi diversi. Milano-Roma, Bari-Venezia e Torino-Genova. Ecco come li vedremo.

Ho inserito Destination in Colors, in modo da avere una linea colorata diversa per ogni percorso. Potete fare le modifiche che volete. Mettere Distance_Meters o Duration_Sec in Size (dopo averli convertiti in Measure) per simulare la lunghezza del viaggio, dove la linea più “ciccia” sarà quella col percorso più lungo. O per lo stesso percorso scegliere un tragitto in macchina e uno a piedi e mettere quindi Method in colore, per fare due linee separate.