Continua da Il Giro d’Italia fa il giro del mondo 1 parte
Il passaggio successivo è stato aggiungere un’etichetta con un Formula Tool che riportasse il numero della tappa e con un Record ID un numero da 1 a X che ci desse la giusta sequenza delle località, in ordine di come si sono realmente susseguite.
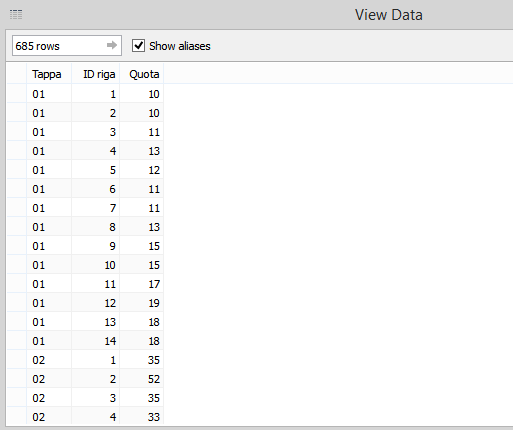
Ecco come appariva il file .tde creato con Alteryx una volta aperto con Tableau:
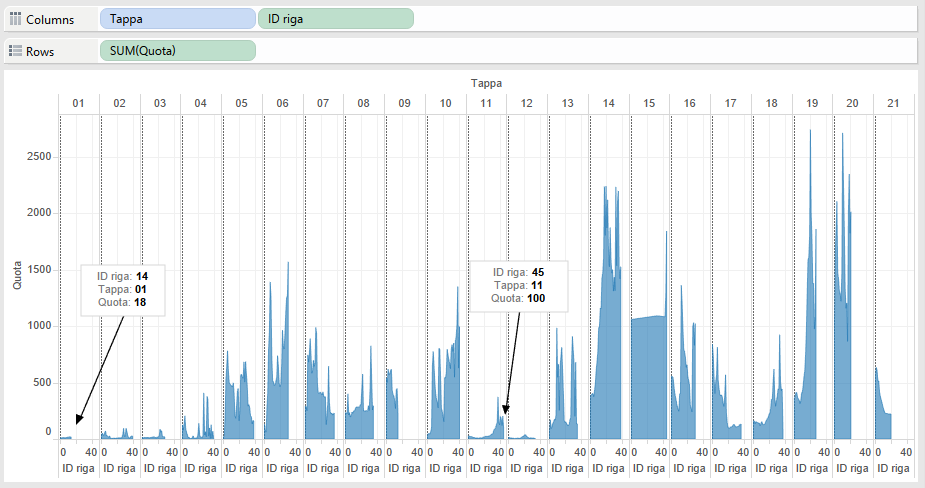
Possiamo fare un grafico ad area che abbia come asse orizzontale l’ID di riga (columns), come misura aggregata la somma delle quota (rows), il tutto spezzato in tappa per tappa:
Però è emerso subito un problema. Le tappe più corte, ad esempio la prima, erano corte anche nel grafico. Non occupavano tutto lo spazio che avevano a disposizione.
Avremmo potuto rendere tutte le tappe composte da 45 punti (ID riga), inventando dei dati qualora la tappa fosse stata più corta.
Ad esempio il 6° e il 7° punto della prima tappa hanno entrambi quota 11 metri. Avremmo potuto aggiungere una manciata di punti che riportavano tutti 11 metri. In questo modo avremmo allungato le tappe senza sballare l’andamento dell’area.
Con Alteryx sarebbe stato fattibile, un po’ complicato ma fattibile. Avremmo dovuto calcolare la differenza tra 45 (max numero di ID riga in assoluto) e il reale numero di ogni tappa e poi aggiungere il relativo numero di nuove righe se la quota di una riga era uguale alla quota della riga successiva.
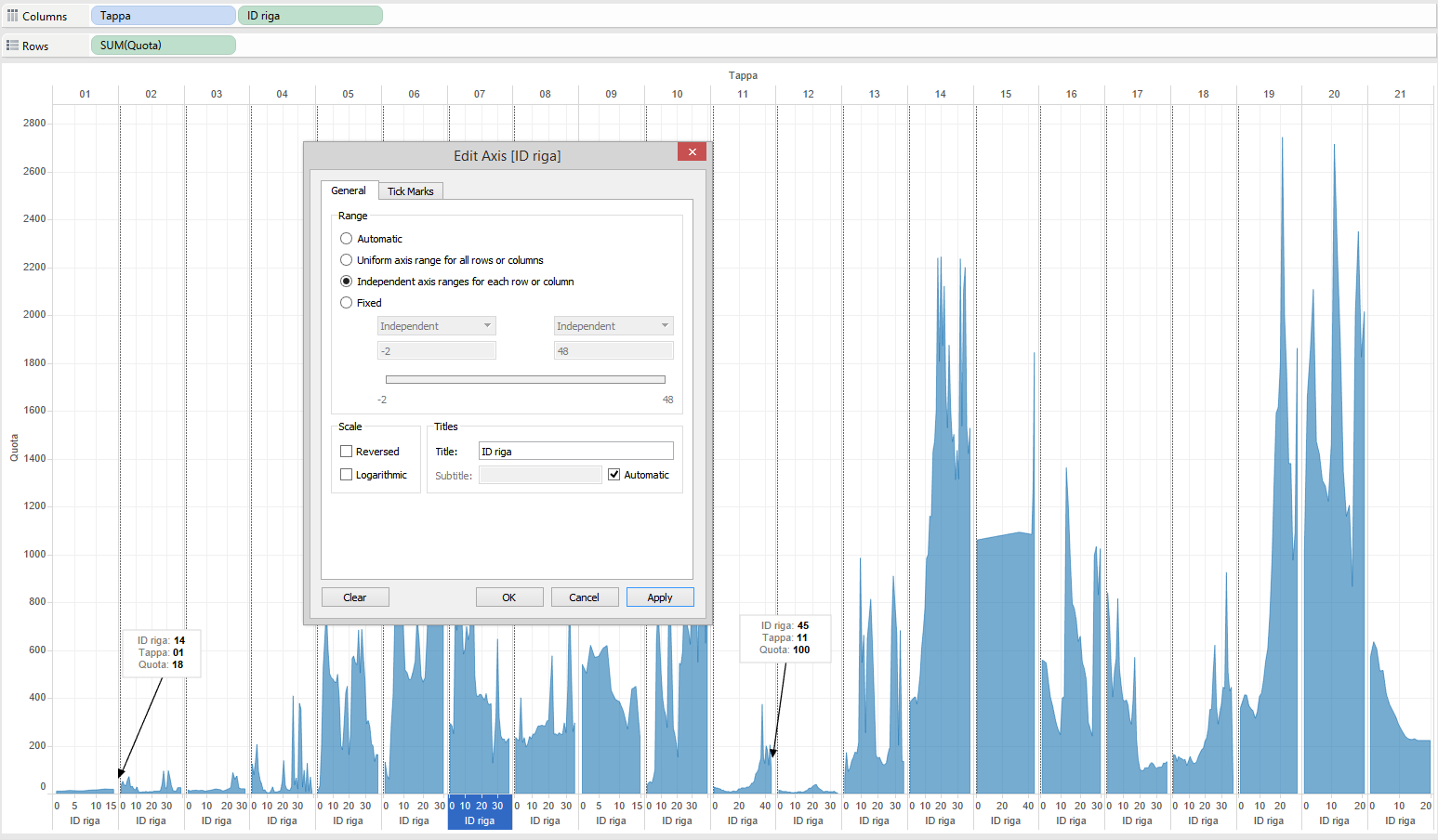
Ma abbiamo preferito utilizzare una funzione già presente nativamente in Tableau: la possibilità di rendere autonomi gli assi.
Come potete vedere dall’immagine, ogni singolo asse di ogni pane creato dal numero di tappa, va da 0 a 40. È l’impostazione di default.
Cliccando col tasto destro sull’asse e scegliendo “Edit Axis…” è possibile rendere gli assi indipendenti: