I due metodi per collegare Tableau a Google Maps sono:
- Il primo è quello che consiste nell’utilizzare l’URL del mapping di Google e connetterlo al nostro lavoro tramite una azione.
- Il secondo invece prevede l’utilizzo del codice del mapping di Google.
Iniziamo con il primo
Creare un link a maps.google.com usando una azione di Tableau
Con questo metodo, si copia l’URL di una mappa di Google Map, e poi usare questa informazione come punto di partenza per creare una azione URL di Tableau. Per esempio, vogliamo linkare tramite il codice postale a Google Map:
Step 1
Facciamo una ricerca per un codice postale e otterremo il nostro URL su Google Maps. Sarà molto simile a questo:
http://maps.google.com/maps?f=q&q=98043
Step 2
Realizziamo la nostra visualizzazione con Tableau. Ricordiamoci di mettere il campo Codice Postale sia nello shelf delle Righe e sia in quello delle Colonne.
Step 3
Per le versioni di Tableau Desktop 7.0 in poi, selezionare Worksheet > Actions.
Per le versioni di Tableau Desktop 6.1 e precedenti, selezionare Edit > Actions.
Step 4
Nel box che si aprirà delle Azioni, cliccare su Add Action e selezionare URL.
Step 5
Nella finestra di dialogo Edit URL Action, cliccare sulla freccia a destra, vicino al campo di testo Name e selezionare Codice Postale.
Step 6
Sotto Run action on, selezionare Menu.
Step 7
Nella casella di testo URL, incollare l’URL che avevamo preso in precedenza da Google Maps.
Step 8
Clicchiamo su Test Link.
Step 9
Se il link si collega con successo a una mappa di Google, funziona correttamente. Cliccare su Ok in entrambe le finestre di dialogo.
Creare un link a una pagina designata
Creare questo link permette di immettere tramite codice embed una immagine di Google Map sulla propria pagina, grazie alle API di Google Maps.
Perchè usare questo metodo?
Avrete notato che usando il primo metodo che vi abbiamo spiegato qui sopra Google Maps vi richiede sempre di rimpicciolire il pannello di navigazione a sinistra. Su una dashboard di Tableau questa requisito spreca moltissimo dello spazio su schermo. Un modo per aggirare questa limitazione è quello di linkare a una pagina web usando le API di Google. La cosa difficile di questo metodo è che vi serve:
- Studiare le API di Google Maps
- Testare la vostra pagina web interamente prima di pubblicare
- Assicurarsi di non contattare il Supporto di Tableau per l’utlilizzo delle API di Google Maps (grazie in anticipo)
Questo articolo vi fornisce una pagina Web di esempio che potete creare.
Nota: Realizzare questo tipo di soluzioni fuori esce dallo scopo del Supporto di Tableau. Se avete bisogno di maggiore assistenza, per favore contattate il nostro reparto vendite in modo da fornirvi un servizio professionale per aiutarvi.
Alcune piccole note sul codice HTML e Javascript che troverete qua sotto:
- La funzione “gup” è un regex (regular expression, espressione regolare), ovvero una funzione che smonta i dati di “latitudine” e “longitudine” dalla azione di URL. Dovrete fornire voi quindi questi campi nel vostro database. (Potete anche capire come funzionano le API di Gogle con altri elementi come CAP, città, strade etc…)
- La funzione “initialize” prende latitudine e longitudine, le inserisce nelle variabili “urlLat” e “urlLong,” e poi evoca la reale API di Google.
- HTML è settato per caricare la parte in JavaScript nel caricamento della pagina.
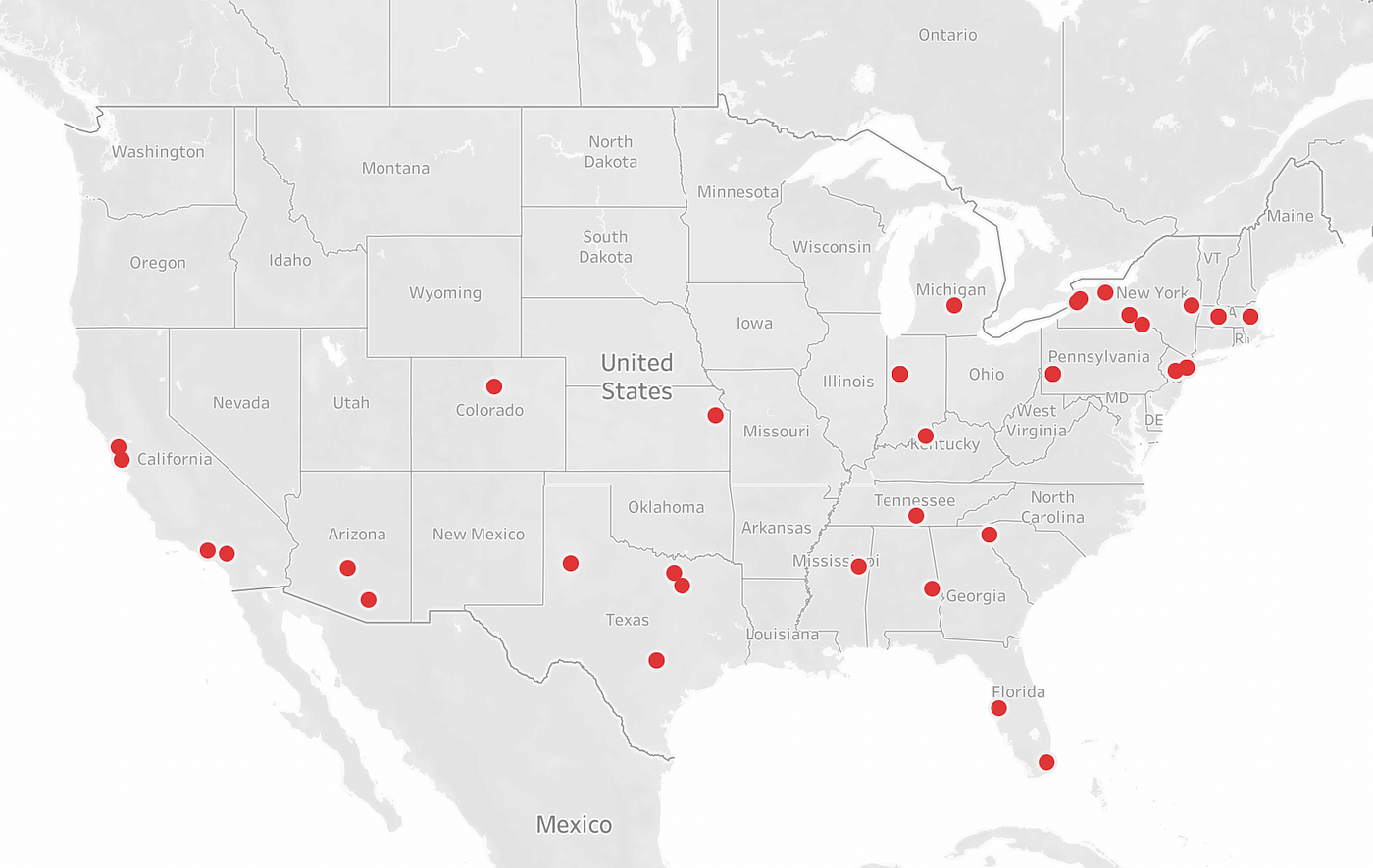
- In teoria, metterete la pagina web nella vostra dashboard di Tableau (anche se ciò non è richiesto). Qui sotto potete vedere una immagine di esempio
- Dovrete mettere il file in HTML da qualche parte dove Tableau Desktop (o Tableau Server) può trovarlo. Può essere sul vostro hard drive, in una network location, o su un Web server.