Forse ve ne sarete accorti, siamo in pieno periodo Euro 2016. L’Italia di Antonio Conte sta giocando molto bene, vince e convince e il percorso verso la finale continua. Ogni giorno troviamo nuovi interessanti statistiche e informazioni sui partecipanti, più di 500, dell’Europeo che si sta disputando in Francia tali da permettere diverse analisi e view, per leggere al meglio dentro quella mole di numeri.
Per la nostra seconda collaborazione con La Gazzetta dello Sport (la prima sul giro d’Italia la trovate qui) abbiamo quindi pensato di rispondere a una annosa questione: ma io che mi sparo tutte le partite dal divano e gioco a calcetto il mercoledì tra amici, sono materiale da Euro 2016? Riuscirei a competere con quegli atleti, almeno 5 minuti?
Abbiamo quindi creato una viz interattiva che si modifica in base ai dati personali inseriti da ogni singola persona. L’utente potrà inserire la propria altezza e il proprio peso e vedere chi è al suo livello e chi no. Scopriamo insieme come realizzarla e soprattutto come implementarla poi su un sito internet.
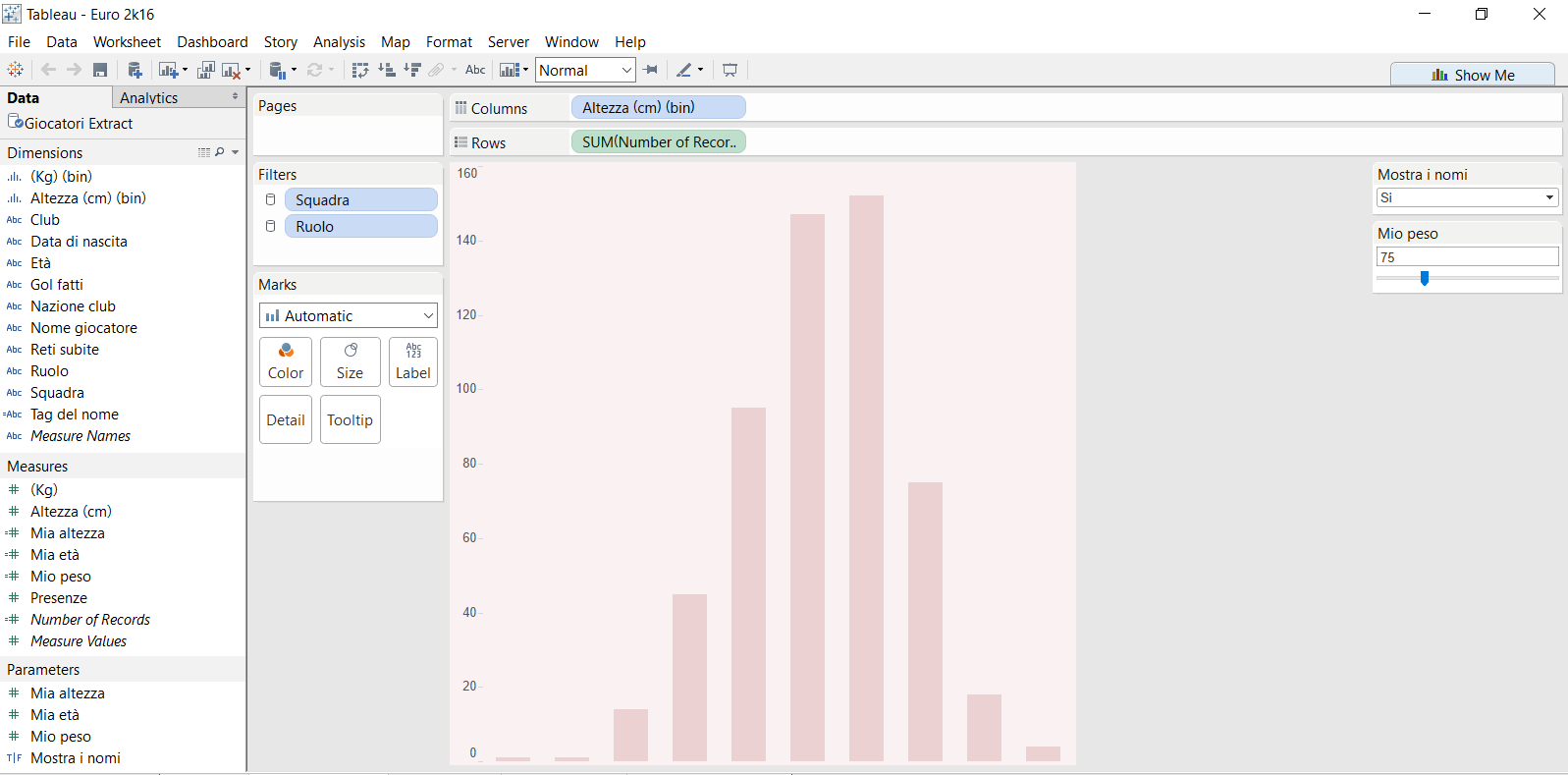
Innanzitutto vederete che la dashboard si suddivide in 3 componenti. 1 il diagramma a dispersione centrale 2 gli istogrammi in testa e a destra, di peso e altezza e 3 i parametri coi quali possono giocare gli utenti. Partiamo dagli istogrammi.

Sono realizzati creando dei bins, dei secchi, contenitori, come preferite, di dimensioni fisse (nel nostro caso di 5 cm per l’altezza e di 5 kg per il peso) che rappresentano un campione del totale. Più sarà alta la barra di un valore, più elementi saranno compresi all’interno di quel bin.
Per crearne uno basta cliccare con il tasto destro sulla misura da noi scelta, andare su Create e poi scegliere Bins. A questo punto possiamo scegliere se affidarci alla dimensione standard scelta da Tableau o dargli un intervallo scelto da noi. Dopodiche inseriremo il nostro nuovo campo creato dei bins, che troverete nelle dimensioni, nella parte Columns e in Rows la somma di Number of records.
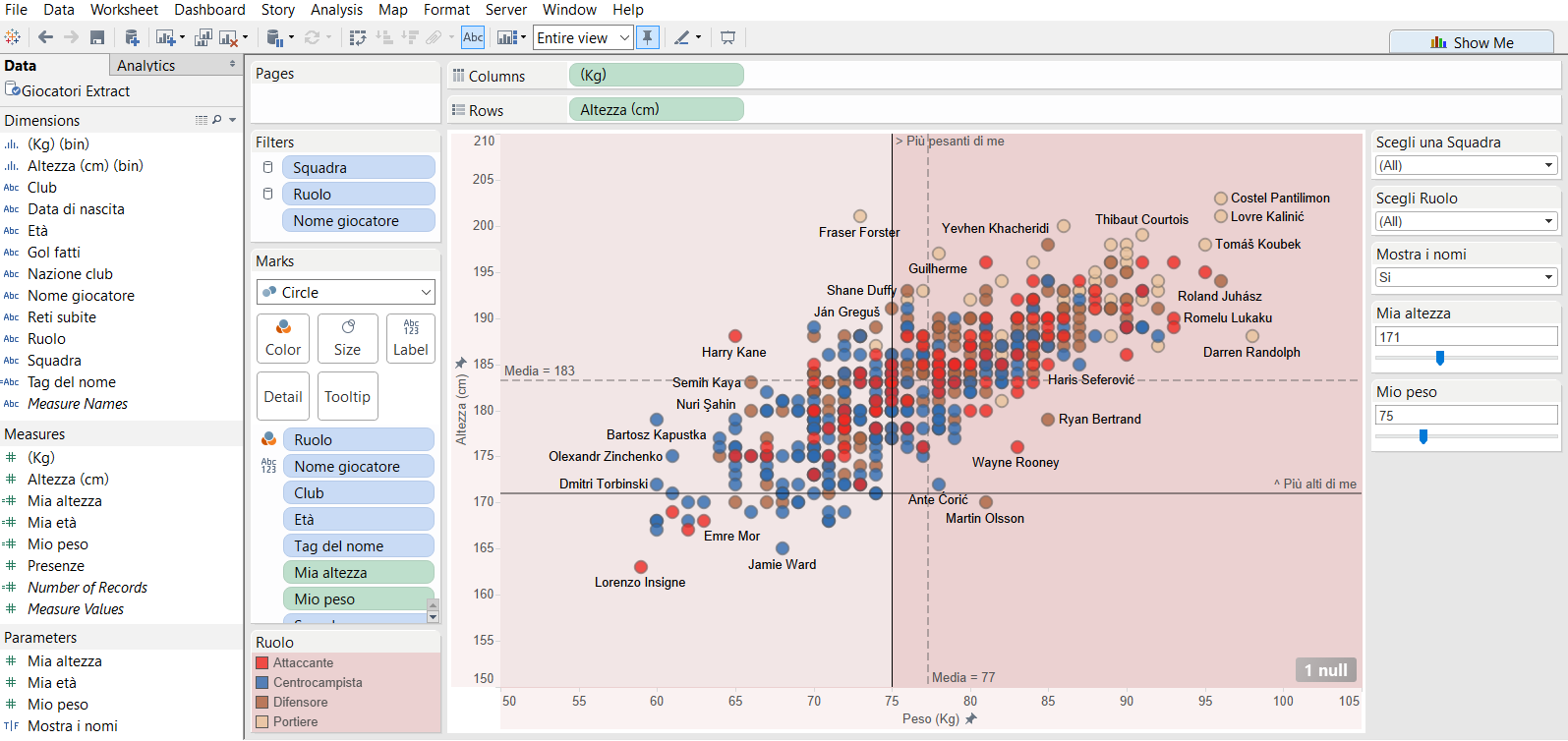
Bene ora ci spostiamo sul vero e proprio cuore del progetto, il diagramma centrale con i parametri.

Come prima cosa inseriamo in colonne e righe le nostri misure di Peso e Altezza, e poi andiamo su Analysis e togliamo la spunta su Aggregate measure, in quanto vogliamo vedere tutti i giocatori presenti sul grafico. Poi scegliamo di colorare i giocatori in base al proprio ruolo in campo e come label gli daremo il campo del loro nome.
Nel tooltip inseriamo tutte le informazioni che preferiamo.
Ora viene il momento di inserire i parametri.
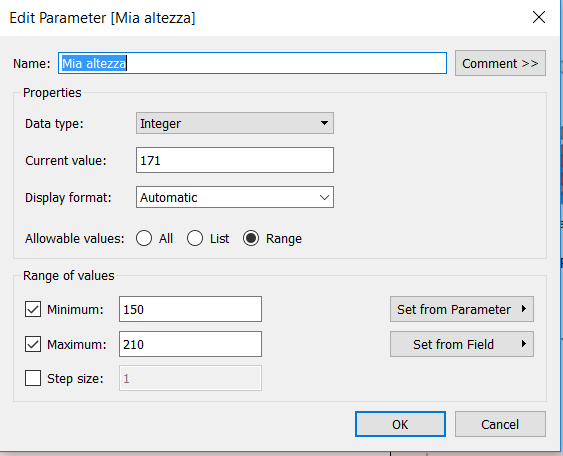
Creiamo un parametro.

In un punto libero clicchiamo con il tasto destro e facciamo Create Parameter. Si apre la scheda che vediamo qua sopra e scegliamo quindi di darle un Data Type Integer, perché sia Altezza e Peso si misurano con numeri (interi nel nostro caso) e scegliamo un valore di partenza, facciamo un 171 cm per iniziare. Dopodiche scegliamo un range tra cui si potrà muovere il nostro utente (150 cm e 210) e il gradino, ovvero lo spazio di movimento durante la scelta. Noi scelgiamo 1 in modo da potersi spostare di un singolo cm e di un singolo chilogrammo.
Questo vale per il parametro per l’altezza e sarà identico anche per il parametro che regola il peso.
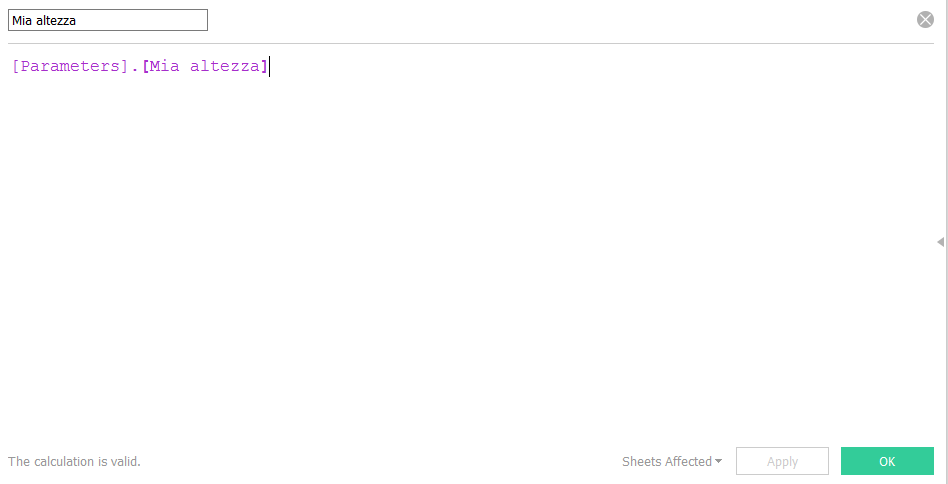
Ora creiamo due campi calcolati che non sono altro che dei contenitori dei due nuovi parametri appena creati.

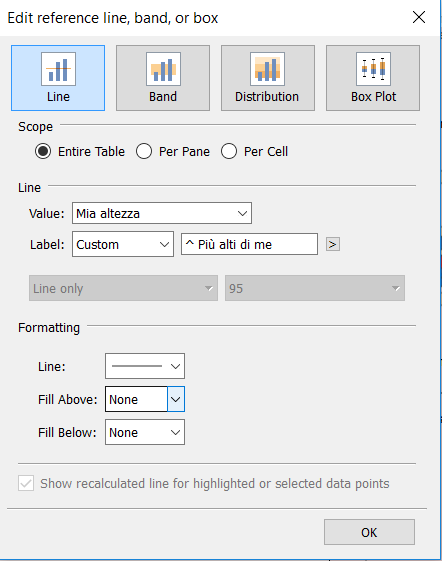
Per ora non li inseriamo sul grafico, come faremmo normalmente per i paramaetri ma li usiamo per regolare una Reference Line e una Reference Band, ovvero quella striscia, colorata in maniera diversa, nella quale ricadono i valori scelti con i nostri parametri.

Come vedete in Value scegliamo tra i vari campi proprio il nostro parametro creato da poco. In questo modo la banda si sposta in base ai valori dinamici inseriti con i parametri.
Una volta realizzato questo lavoro uniamo tutto nella dashboard, stando attenti a realizzare un filtro che mi permetta di scegliere se confrontarmi con tutti i giocatori degli europei, solo i difensori o solo i calciatori italiani, svizzeri o spagnoli, ed inoltre utilizzare i due istogrammi di peso e altezza come filtri dell’intero diagramma centrale, per vedere quali giocatori sono dentro al bin 85 km per esempio.
Pubblicare Online
La parte complicata inizia ora. La Gazzetta dello Sport viene letta da milioni di persone in tutto il mondo e tramite i device più diversi. Tablet, smartphone, pc. E la nostra view dovrà quindi essere responsive, ovvero dovrà capire quale dispositivo la sta leggendo e modificare in maniera proporzionale, senza perdere nulla, le proprie dimensioni.
La versione 9.3 di Tableau non permette view responsive, dobbiamo aspettare la 10, ma abbiamo comunque escogitato un trucco, passando direttamente dal codice CSS della pagina web.
Dovrete quindi inserire nei vostri fogli di stile per la struttura della pagina questo codice:
<style>
@media only screen and (min-width:0px) and (max-width:414px) {.desktop {display:none;}}
@media only screen and (min-width:764px) and (max-width:1920px) {.phone {display:none;}}
<style><div class=”phone”><link embed della viz con dimensione per telefoni></div>
<div class=”desktop”><link embed della viz con dimensione per desktop</div>
Cosa fa? Prima di tutto andiamo a dichiarare quante e quali versioni potranno esserci (desktop e mobile) e per ognuna specifichiamo il valore in pixel, di modo che il browser possa capire dalla dimensione dello schermo di chi legge a quale delle versioni fare riferimento.
Poi diamo l’istruzione al web browser di non mostrare la versione desktop se lo schermo del lettore rientra nella dimensone phone e, viceversa, di non mostrare la versione mobile se il nostro schermo rientra tra le dimensioni dichiarate per un computer desktop.
In pratica dice al browser di aprire una dashboard differente in base alle dimensioni del dispositivo. Voi chiaramente dovrete creare e caricare online su public o su server, due versioni della vostra dashboard, una di dimensioni piccole per smartphone e una normale per desktop.