Il nostro obbiettivo è quello di sostiuire le barre tipiche dei nostri grafici con qualcosa di più cool e magari personalizzato. Si può fare, non è difficile. Per eseguire questo esercizio guidato ci servirà il nostro mitico file Sample EU Superstore che trovate in ogni cartella di sistema di Tableau. Il risultato finale sarà all’incirca questo.

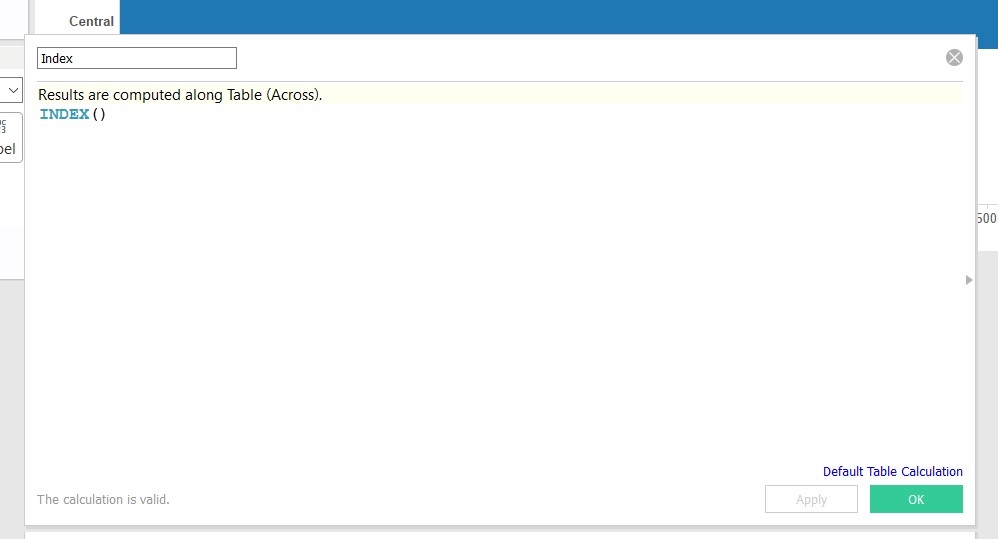
Creiamo un banalissimo grafico a barre che ci mostri le vendite in base alla regione. Niente di più semplice, mettiamo Region in Rows e Sales in Columns. Di default otteniamo le classiche barrettone blu. Nel frattempo però creiamo anche un campo calcolato che contiene solo la formual per l’Index.
INDEX()

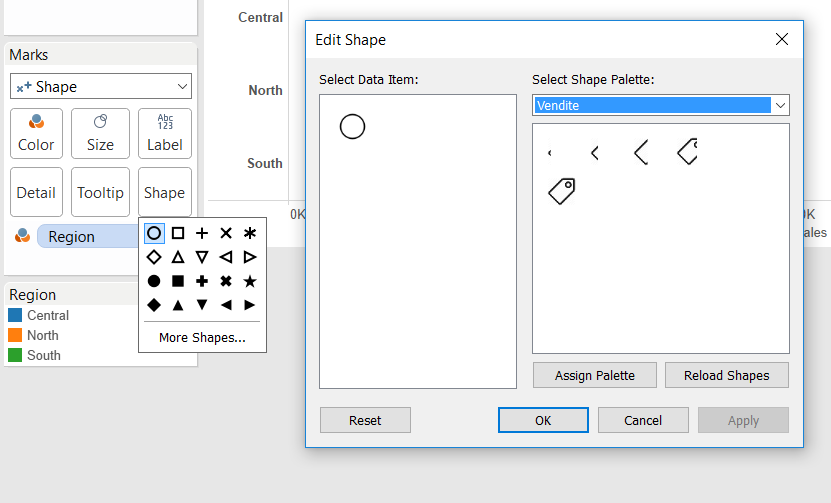
Il campo Index è un trucchettino che Tableau utilizza per contare e suddividire i nostri dati in tante piccole forme che messe insieme compongono una barra intera. Ora viene la parte “artistica” dell’esercizio; dovrete creare o trovare da qualche parte una forma che vi piaccia e che volete utilizzare come componente delle nuove barre. Una volta fatta la salvate in una cartella apposita in Documenti > My Tableau Repository > Shapes. Se non sapete come fare, seguite il tutorial qui.
Se non dovessero vedersi, una volta scelto Shapes come tipo di visualizzazione e cliccato su Shape, cliccate su Reload Shapes nel box apposito, dopo aver scelto la vostra cartella dal menu a tendina.

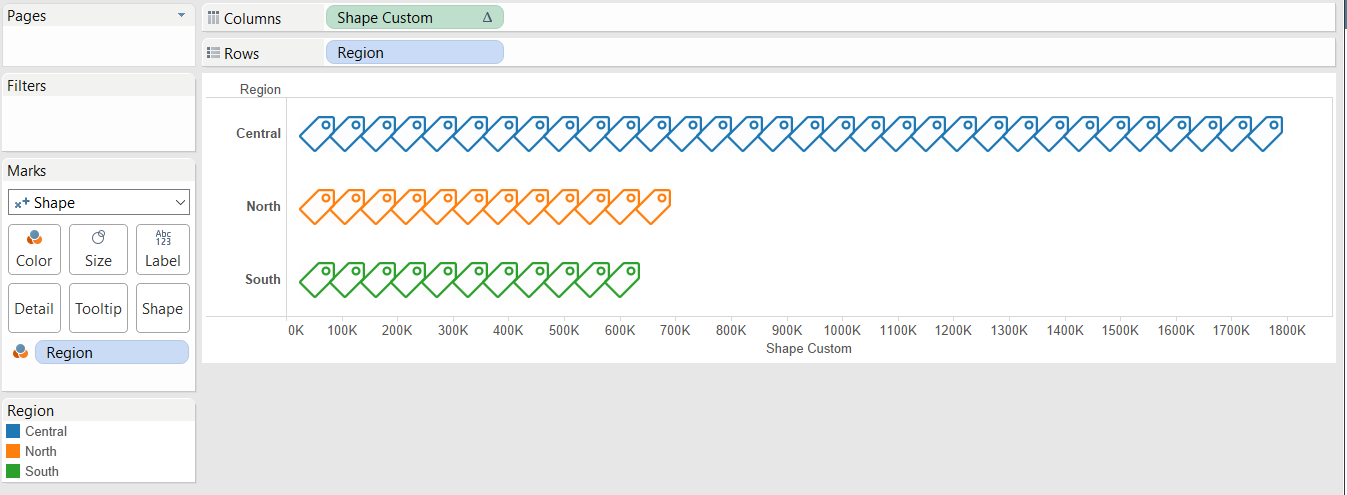
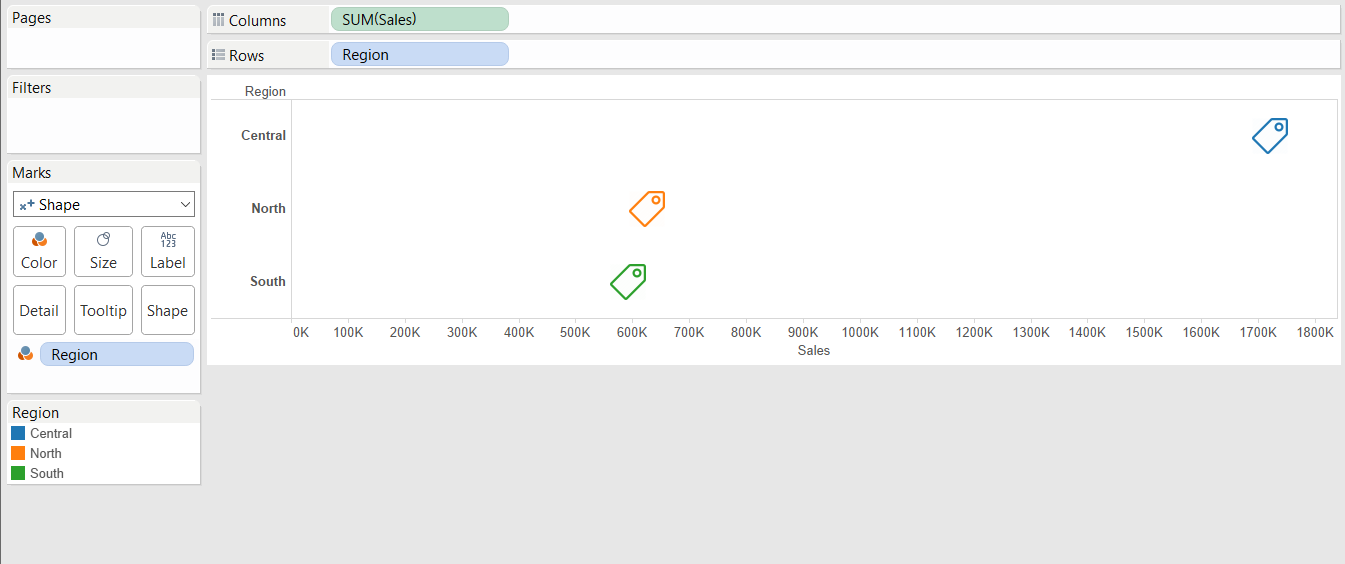
Non preoccupatevi al momento delle altre forme mozzate, ma se avete un editor di immagini, iniziate a dividere la shape in sezioni di circa il 20% l’una. Ora il vostro grafico avrà questo aspetto qui.

Ora abbiamo bisogno di un altro campo calcolato. Ci serve una formula che divida la nostra misura per un numero arbitrario (che vedremo dopo come si calcola) per poi moltiplicarlo con l’Index, di cui abbiamo parlato poco sopra. In questo modo otteniamo dei “pezzi” da unire tra loro e che formeranno la barra intera.
Questa la formula da utilizzare:
IF INDEX()-1 <= INT(WINDOW_SUM(SUM([Sales]))/50500)
THEN
INDEX()*50500
END
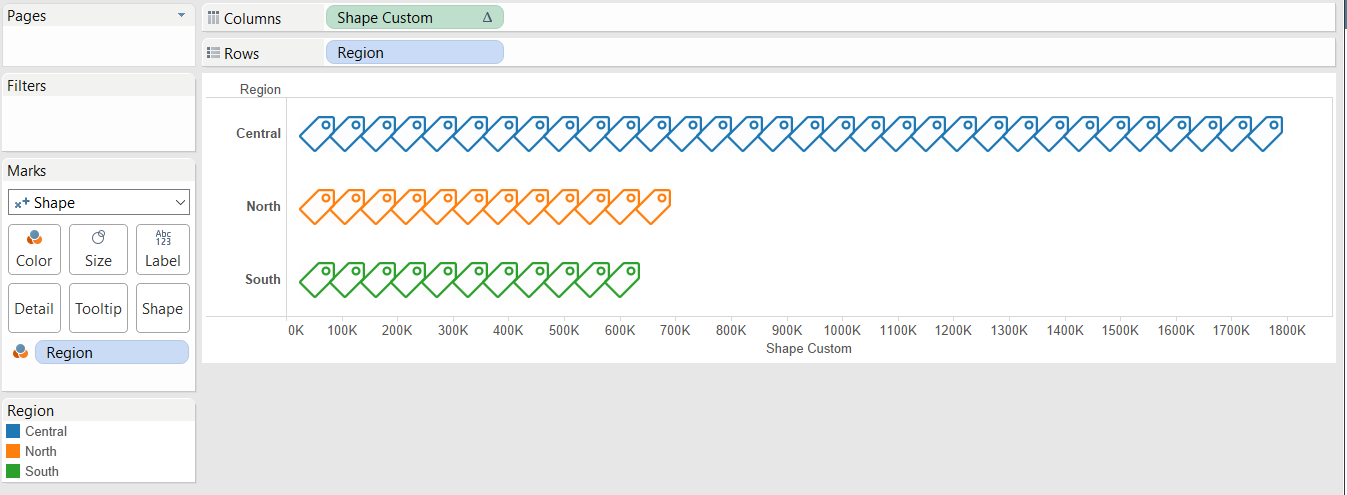
Dove 50500 è il numero arbitrario da calcolare (ci torniamo dopo). Sostituiamo il campo calcolato (Shape Custom noi l’abbiamo chiamato) al posto di Sales. Mancano solo due piccoli particolari, computiamo in base a Cell, andiamo a farlo e dal menu Analysis togliamo il check al campo Aggregte Measure. Ora il risultato è questo

Benissimo, se proprio vogliamo sarebbe finita così ma non è proprio perfetto… Ad esempio, parliamo di forme intere, di pezzi interi, insomma la suddivisione non è molto precisa, non rappresenta al meglio il dato. Allora vediamo di migliorare.
Creiamo una formula per vedere il running total di ogni shape. E’ molto simile a quella precedente
IF [Index] <= INT(WINDOW_SUM(SUM(Sales))/17500) THEN
INDEX()*17500
ELSEIF [Index]-1 <= INT(WINDOW_SUM(SUM(Sales))/17500) THEN
WINDOW_SUM(SUM(Sales))
END
Ora andiamo di precisione e soprattutto utilizziamo le shape troncate che abbiamo preparato in precedenza. Usiamo un campo calcolato che ci aiuterà a calcolare le proporzioni e a dire a Tableau di guardare l’ultima porzione di data che non si può separare in forma intera e dargli 4 (o più) categorie alle quali viene associata una shape. Ecco la formula
IF [Index] <= WINDOW_SUM(SUM([Product Base Margin]))/150
THEN
“75 to 100”
ELSE
CASE INT(((WINDOW_SUM(SUM([Product Base Margin]))/150) – [Index]+1)*0.15)
WHEN 0 THEN “<10”
WHEN 1 THEN “10 to 25”
WHEN 2 THEN “25 to 50”
WHEN 3 THEN “50 to 75”
END
Rircordatevi sempre di utilizzare delle shape custom in formato png, in modo che siano trasparenti.