Di recente mi sono imbattuta in molti Trellis chart; quindi ho pensato di approfittarne e scrivere una guida per come realizzarne uno su Tableau.
Cos’è un trellis chart?
Il trellis chart non è altro che una griglia di piccoli grafici, spesso chiamati “piccoli multipli”. Questa griglia è solitamente definita dal numero di valori delle dimensioni e organizzata in modo da essere un quadrato o un’area con una larghezza e un’altezza definita.
Dato che un trellis chart è qualsiasi cosa che sia tracciata in una griglia, questo può trattarsi anche di un singolo valore (si pensi a una mappa di calore), così come potrebbe essere una griglia di piccoli grafici con due assi o misure.
Questa tipologia di grafico è molto utile quando una dimensione presenta molte voci.
I calcoli
Per creare questo grafico utilizzerò i dati di OECD riguardo al divario salariale di genere per lavoratori dipendenti a tempo pieno, ossia la differenza tra le retribuzioni mediane di uomini e donne rispetto alle retribuzioni mediane degli uomini.
Il primo passo è quello di impostare i calcoli delle righe e delle colonne. Queste sono la base per la costruzione della griglia.
Column: (index()-1)%(round(sqrt(size())))
Row: int((index()-1)/(round(sqrt(size()))))
Si tratta di una funzione di radice quadrata che prende il numero di valori di dimensione che si sta calcolando (determinato dalla dimensione stessa) e poi crea un quadrato usando la funzione modulo (%) per dare il resto del quadrato su una nuova riga/colonna.
Tutto ciò che non rientra in un quadrato finisce nella riga inferiore. Quindi, se avete 49 valori, otterrete un bel quadrato 7×7.
L’importante è che questo metodo/calcolo sia utilizzato solo se si vuole ricreare una forma quadrata. Esistono alternative per regolare questo calcolo in modo che sia variabile utilizzando un parametro, ma non mi dilungherò su questo argomento. Questo post vuole essere semplice!
Costruire la visualizzazione
Ora che si dispone dei due calcoli importanti, si può iniziare a costruire il grafico.
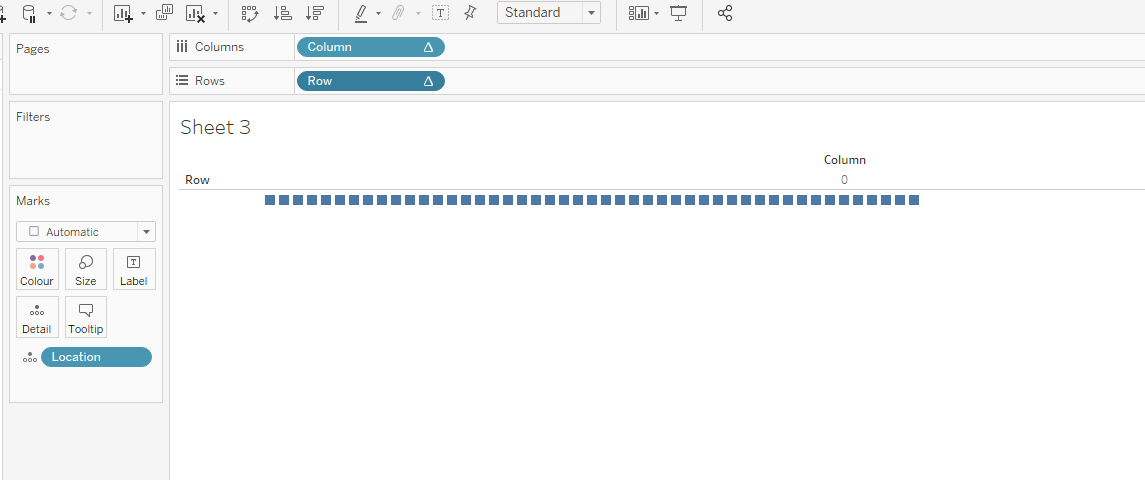
Per prima cosa, si inserisce la dimensione Location nei dettagli, dopodiché il calcolo colonna nelle colonne e quello della riga nelle righe, rendendo queste ultime delle dimensioni discrete. Si dovrebbe ottenere qualcosa di simile:
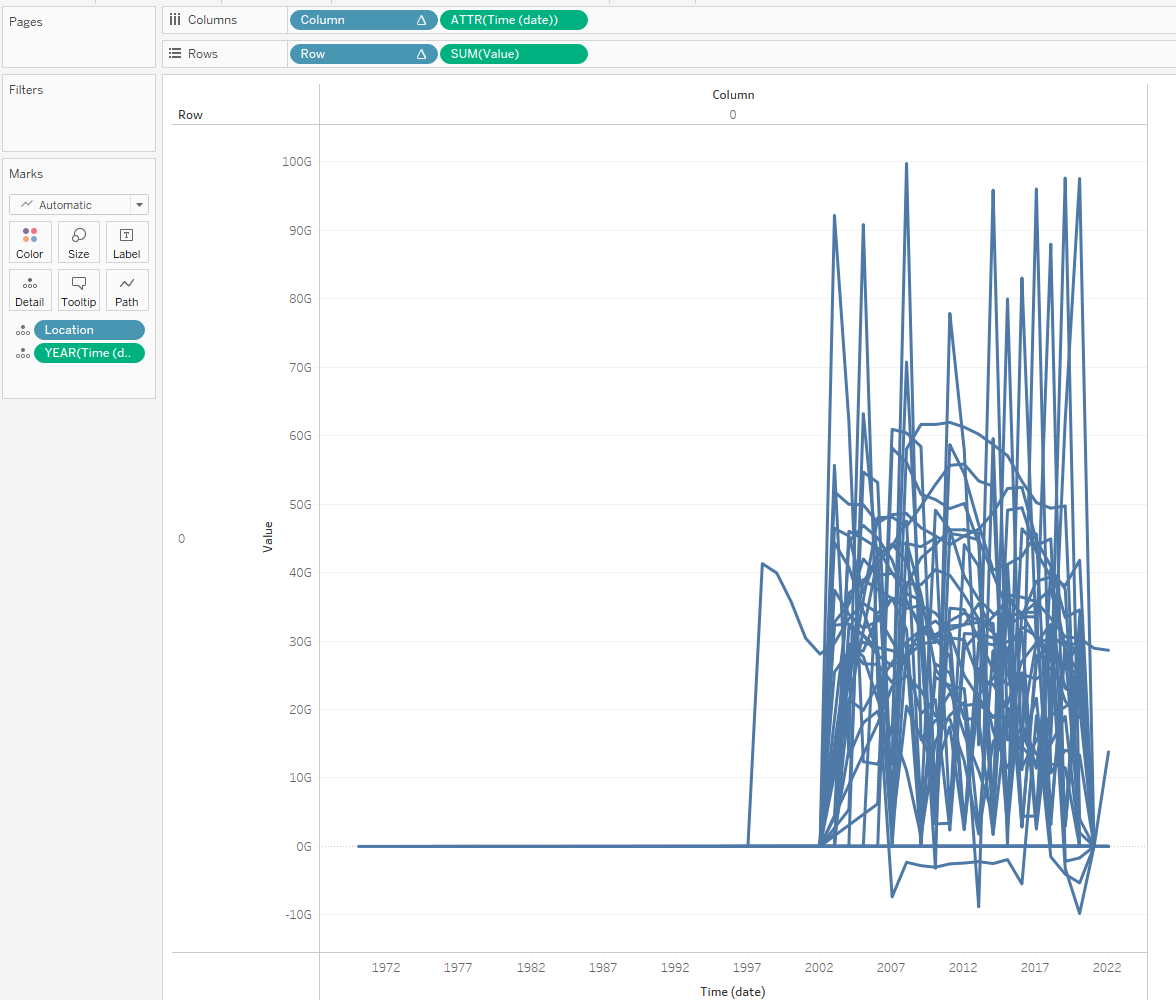
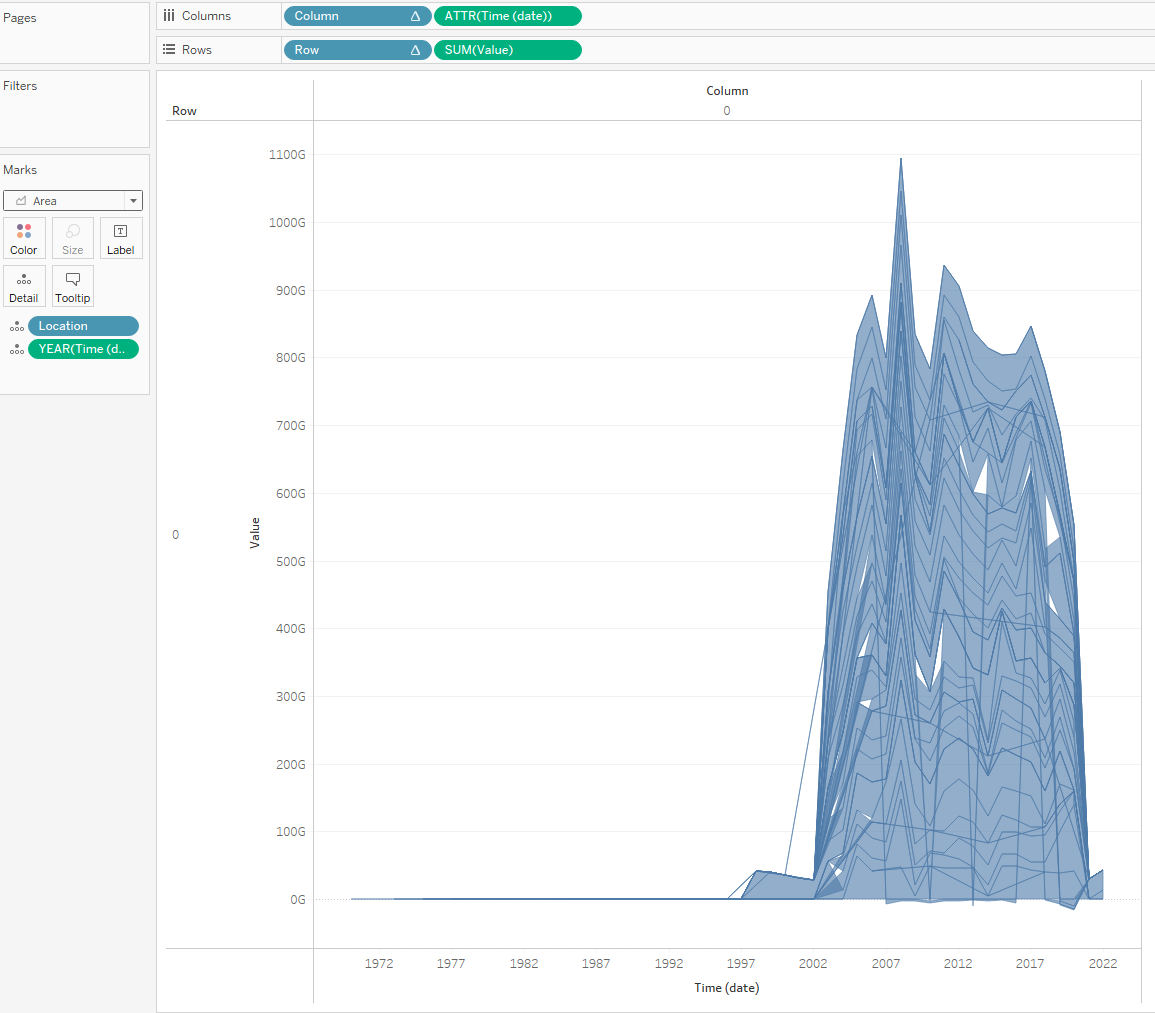
Successivamente nelle righe, bisogna inserire la misura, che in questo caso corrisponde a value, che vogliamo visualizzare. Mentre per le colonne, dobbiamo trasformare il nostro campo (Time) in una data e successivamente inserirlo come dettaglio all’interno degli indicatori (sotto la nostra dimensione Location) e come attributo continuo nelle colonne. Facciamo questo doppio passaggio in quanto i dati con cui stiamo lavorando presentano dei valori vuoti per alcuni anni.
Dopo aver seguito questi passaggi dovreste aver ottenuto il seguente risultato:
A seconda se volete un line chart o un area chart bisogna impostare gli indicatori (marks) come desiderato. Qualora abbiate scelto area chart anziché line chart, il risultato sarà simile a questo:
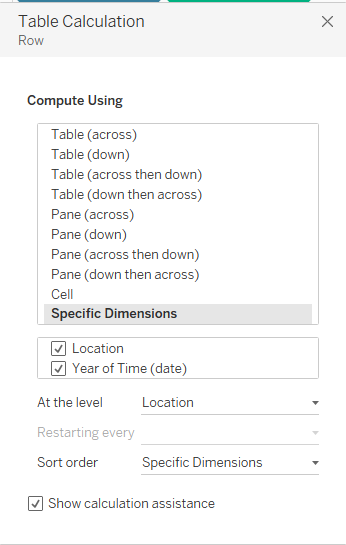
Per ottenere il risultato sperato, manca un ultimo passaggio: modificare il modo in cui è computato il calcolo per le righe e per le colonne.Per fare questo, dovete andare su modifica calcolo tabella (edit table calculation), scegliere dimensioni specifiche (specific dimension) e selezionare entrambe le pillole che sono nel marks card come dettaglio (Location e Time). Infine, bisogna impostare il livello nel quale vogliamo che il calcolo funzioni, ovvero Location.
Dopo aver effettuato tutto questo, potete impostare il layout che preferite e filtrare e/o ordinare il grafico in qualunque modo.
Nel mio caso, mi sono voluta focalizzare sui lavoratori dipendenti a tempo pieno, di conseguenza ho escluso l’altra categoria. Dopo aver giocato con il layout, ho ottenuto un risultato di questo tipo:
Puoi vedere il risultato finale qui
Spero che questo post vi possa tornare utile!