Il Sankey Chart è il Re indiscusso dei diagrammi astratti, la sua forma particolare richiama la fantasia di ognuno di noi; può sembrare un percorso arterioso, un intricato sistema di radici, una lotta tra serpenti etc…
Se stai leggendo questo post significa che quando hai provato a replicarlo la prima volta, hai avuto la sensazione di essere morso da uno di quei serpenti, tanto l’hai considerato complicato. Non tutti sanno che questo simpatico diagramma, è invece bello quanto facile.
Vediamo subito insieme il metodo Sankey in 7 Steps, senza alcuna Data Preparation!
Non spaventatevi se non tutto sarà perfettamente chiaro, molti dei calcoli non sono numericamente significativi ma solo graficamente. In ogni caso, una volta capito il meccanismo, potrete applicare il vostro Sankey Chart a qualsiasi analisi che vi viene in mente!
Sono necessari esattamente 7 Steps:
Step 1)
Come prima cosa dobbiamo connetterci al Sample-Superstore, uno dei datasource di Default presente in ogni versione di Tableau.
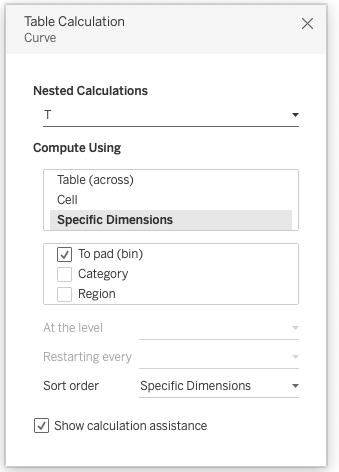
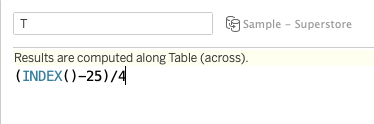
Creiamo il primo calcolo, chiamato T che sarà il nostro asse delle x.

Step 2)
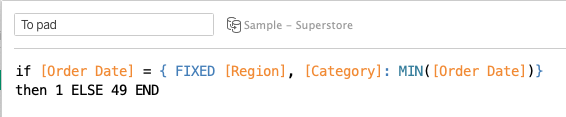
Attraverso un nuovo calcalo, definiamo una connessione tra i due elementi categorici che abbiamo scelto in precedenza, nel caso di questo esempio: Region e Category.

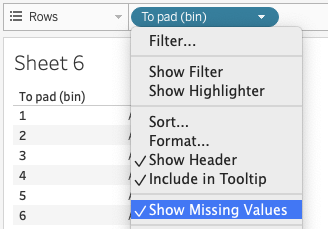
In questo modo dividiamo le due Categorie in due parti: 1 e 49. Perchè 49? Così da avere 49 righe e sembrare molto morbido nelle curvature (con un numero inferiore le curve sembrerebbero più dure e spigolose). Creiamo dei contenitori dal nostro nuovo amico To pad. Trasciniamo questa versione di To pad (bin) nelle righe ed assicuriamoci che vengano mostrati anche i valori nascosti.

Trasciniamolo successivamente nelle righe e riponiamolo nel Marks sotto dettagli, compariranno due quadratini affiancati.
Step 3)
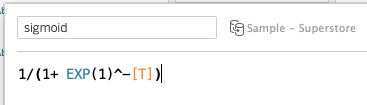
Iniziamo inserendo la formula della funzione Sigmoid all’interno del nostro Pane.

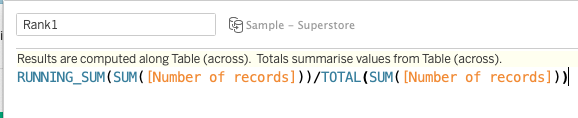
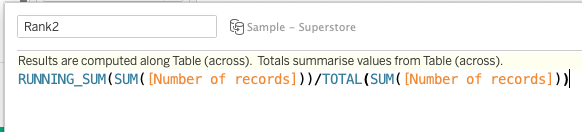
Creiamo ora le basi delle due categorie scelte attraverso due nuovi calcoli: rispettivamente Rank1 e Rank 2.


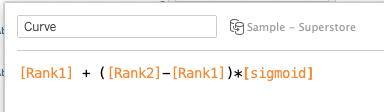
Procediamo con la creazione delle curve a forma di S:

Step 4)
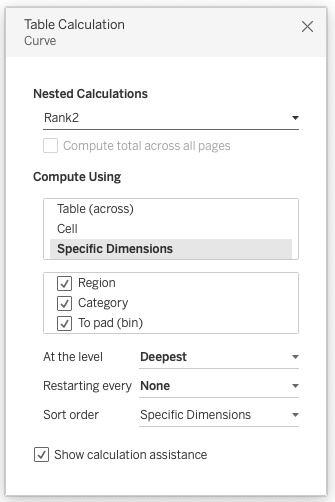
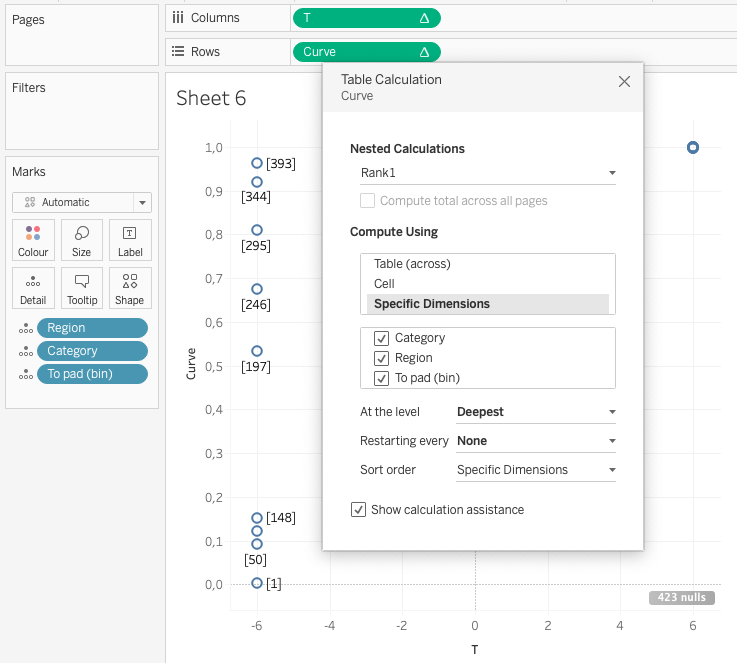
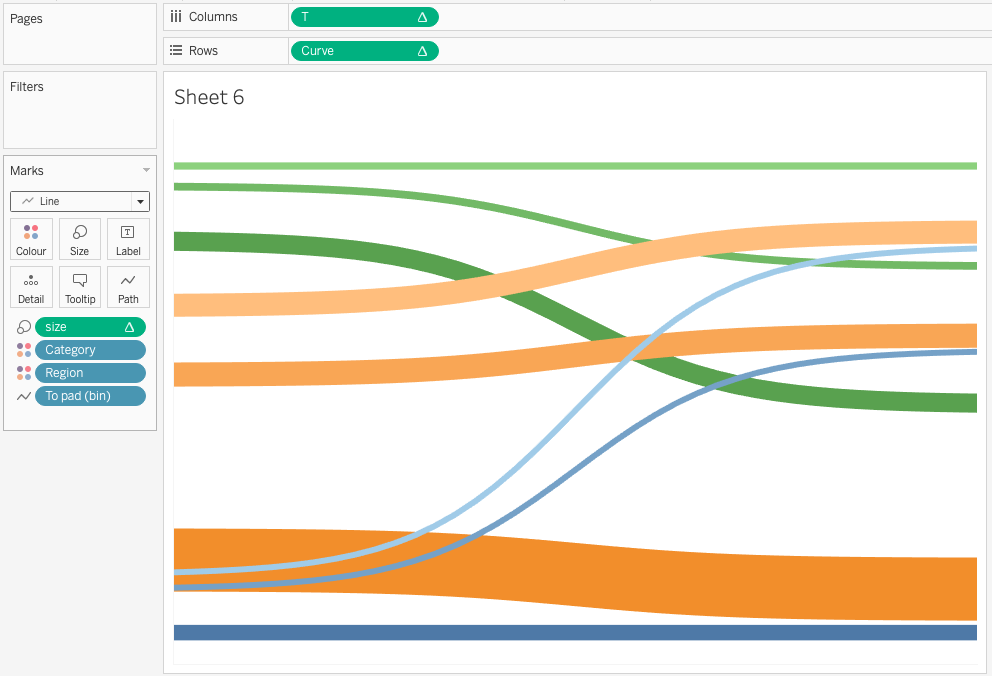
Trasciniamo la nostra T creata precedentemente nelle colonne e indichiamo che venga calcolata secondo il To pad (bin). Trasciniamo anche Region e Category nel Marks in dettagli e Curve nelle righe. Ora arriva la parte più complicata, modifichiamo il calcolo della Table Calculation come segue:

Step 5)
Attualmente c’è una descrepanza sulla dimensione, modifichiamo l’asse con un range fisso e poniamo l’inizio a -5 e la fine a 5 (questione estetica).
Cambiamo il tipo di grafico dal Marks come linea e successivamente mettiamo To pad(bin) in path per dare la direzione alle linee.
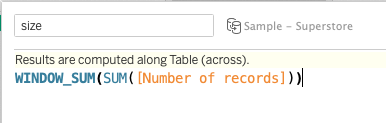
Creiamo un nuovo calcolo per dare una dimensione alle curve rispetto al numero di elementi presenti in ogni categoria per poi trascinarlo in dimensione appunto nel Marks.

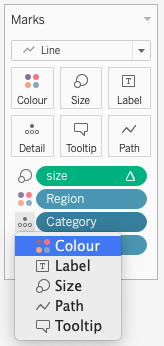
Cambiamo caratteristica delle due categorie scelte in Colore, cliccando sopra l’icona di dettaglio.

Se avete seguito tutti gli Step fino ad ora elencati e descritti dovreste trovarvi davanti al vostro Sankey come in figura sottostante.

Step 6)
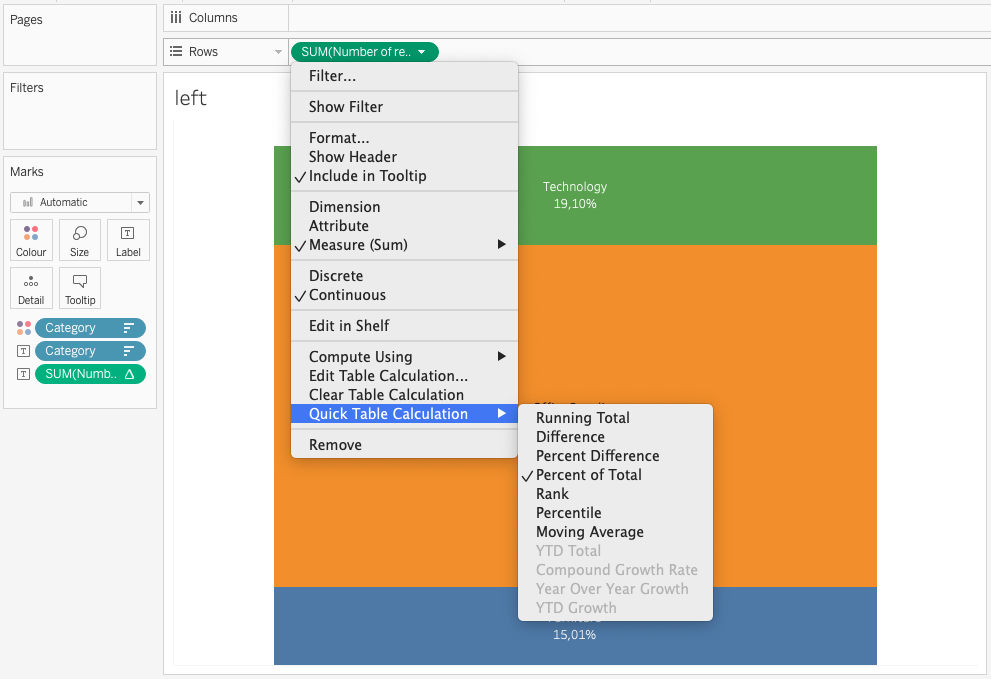
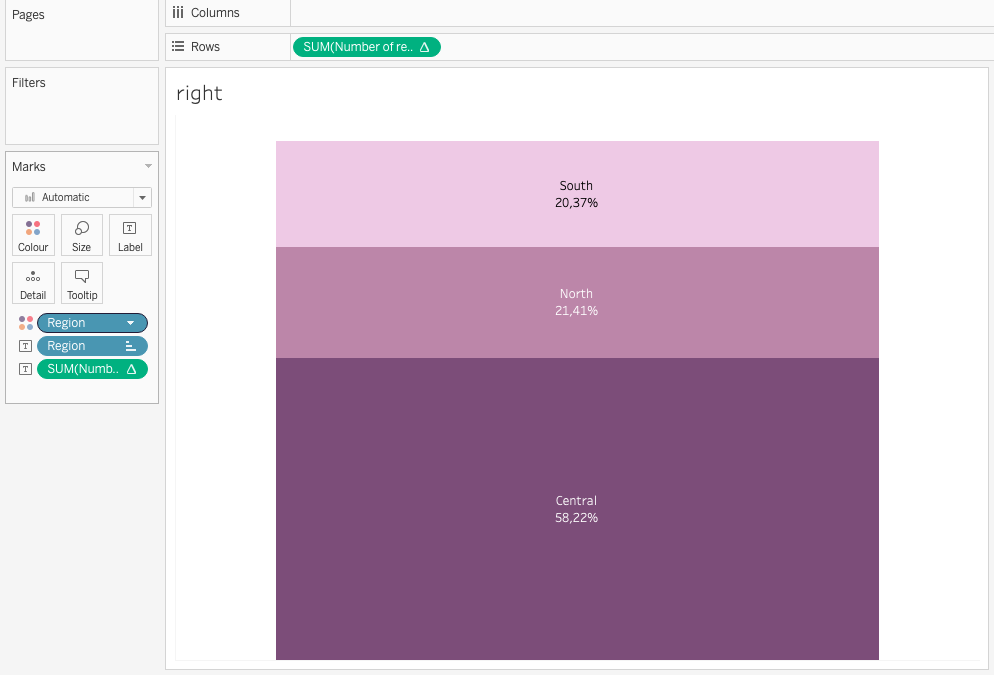
A questo punto non ci resta che creare le barre laterali. Apriamo due nuovi fogli di lavoro e inseriamo il numero di elementi nelle righe e la categoria corrispondente nei colori. Mettiamo nel testo le categorie e la percentuale del totale del numero di elementi.


Step 7)
Uniamo i tre fogli di lavoro nella dashboard, mettendo tutto all’interno di un contenitore orizzontale e il gioco è fatto!