Buongiorno a tutti, in questo blog andremo a veder step by step una funzionalità molto interessante di Tableau: ovvero quella che ci permette di telefonare ad una persona.
Prendiamo come base dati il file EU superstore presente in My Tableau Repository, alla quale attraverso Alteryx “attaccheremo” una colonna che rinomineremo “Phone number”.
Questa base dato ci permetterà di creare due sheet molto semplici e di immediata comprensione, funzionali al nostro scopo.
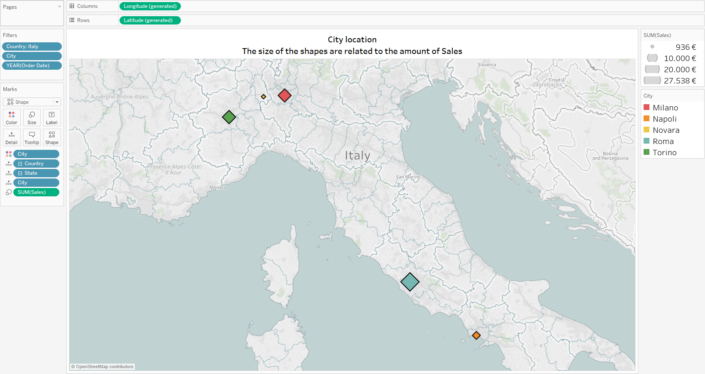
1. Creazione dello primo Sheet mappa
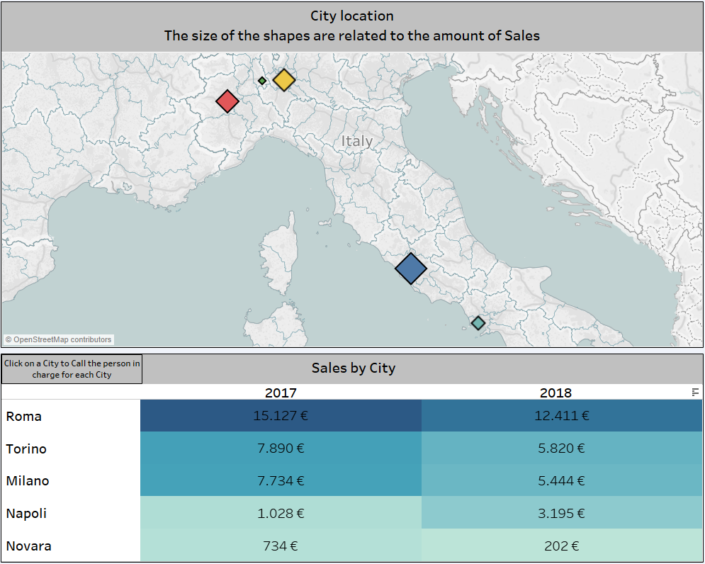
In questo Sheet andremo a creare una mappa in cui, attraverso i filtri, selezioneremo 5 città (Milano, Napoli, Novara, Roma, Torino) alla quale assegneremo delle shapes colorate la cui grandezza sarà relativa alle vendite. Per semplicità applicheremo anche un filtro a livello di [Order date] selezionando soltanto il 2017 e il 2018.
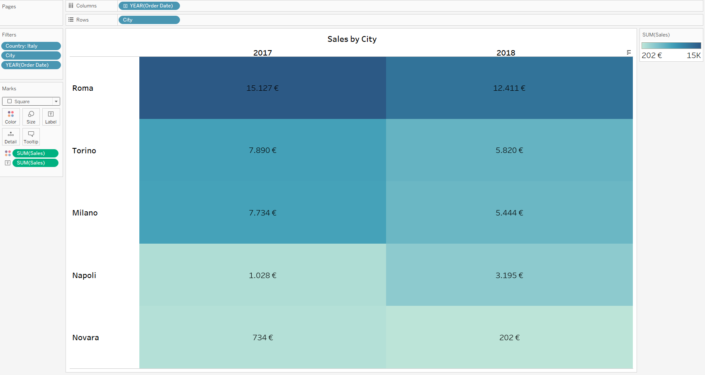
2. Creazione del secondo Sheet tabella
In questo secondo Sheet invece andremo a visualizzare una “highlight table” che replicherà lo schema dello Sheet mappa, permettendoci di visualizzare i valori monetari di ogni città per gli anni 2017 e 2018.
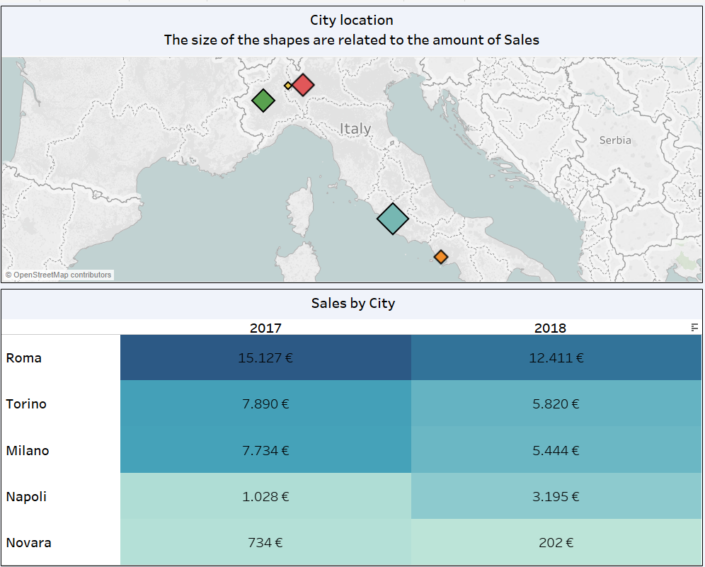
3. Creazione della Dashboard
Ora potremo creare una prima dashboard che include i due sheet:
Aggiungiamo in floating una casella di testo con l’indicazione della Action che andremo a creare.
4. Creazione della Action
Ora che la struttura della nostra dashboard è completata andremo a settare la action che ci permetterà di telefonare.
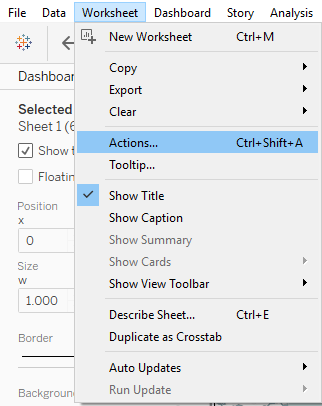
In alto nellla finestra clicchiamo su “Worksheet” –> “Actions”
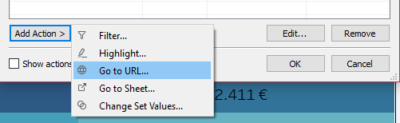
Ora selezioniamo il tipo di filtro da aggiungere, che sarà del tipo “Go to URL”
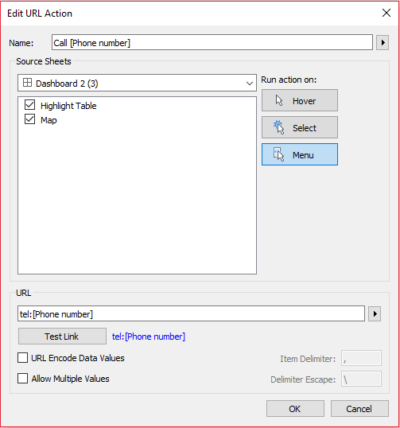
Dopo aver aperto la finestra di configurazione del filtro, andremo a inserire innanzitutto il nome della nostra action, che sarà anche ciò che visualizzeremo all’interno della Dashboard.
In secondo luogo configureremo i parametri: Sheet alla quale associare la action, tipo di “Run action on” ed infine configurazione effettiva della action.
Per rendere effettiva la action dovremo scrivere questo comando sotto la voce URL
La prima parte “tel:” è sempre fissa e ci permette di definire l’elemento di riferimento alla chiamata; mentre nella seconda, nel nostro caso abbiamo inserito la colonna [Phone number] in cui abbiamo assegnato un numero di telefono per ogni città. In Tableau è possibile anche inserire un numero direttamente scrivendolo nella seconda parte del comando.
Una best practice relativa a questa action è quella di impostare il “Run action on” su “Menu”
Questo eviterà di fare partire una chiamata se per sbaglio clicchiamo su un punto degli Sheet.
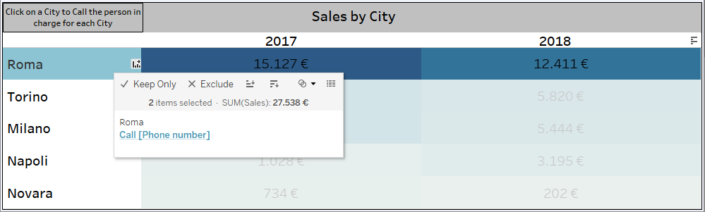
Vediamo infatti che grazie al setting “Menu” la nostra azione partirà solo quando cliccheremo con il mouse:
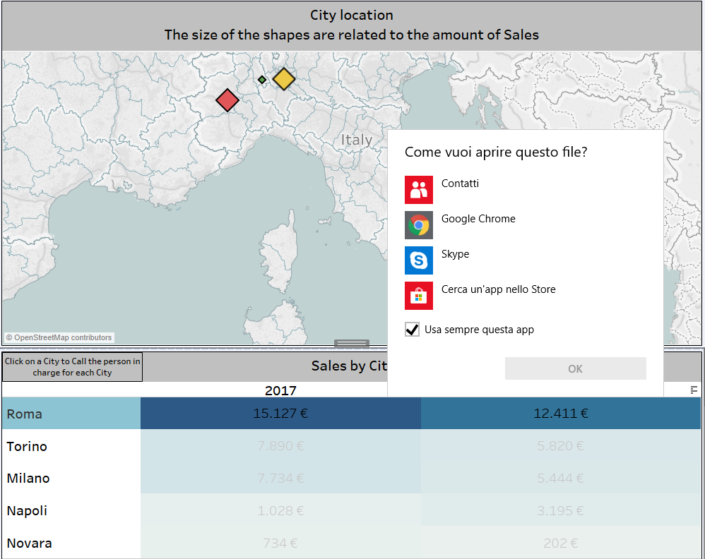
Cliccando sopra Call [Phone number], all’interno della finestra, in automatico si aprirà il menù di selezione apertura file. Questo ci permetterà di telefonare al numero connesso alla città selezionando tra una serie di programmi:
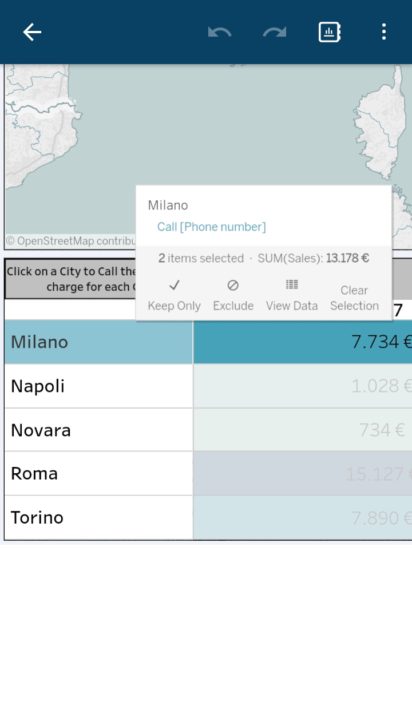
5. Utilizzo di un dispositivo mobile
Ora, grazie all’app di Tableau (che è possibile scaricare gratuitamente da Android Play Store e IOS App Store) proveremo ad accedere al server dove abbiamo salvato la Dashboard creata sopra. Nel esempio di cui sotto, utilizzerò il mio Samsung S7 per sfruttare le potenzialità della action all’interno della Dashboard.
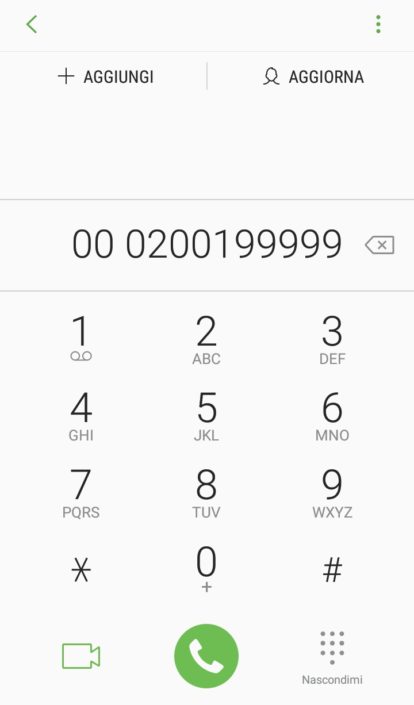
Provando a lanciare la action dal dispositivo mobile, otterremo:
Questo ci permetterà di telefonare ad un eventuale addetto vendite di una città, semplicemente cliccando sulla action e sfruttando il nostro cellulare.