Pie chart e Waffle chart: una breve premessa
Capita spesso di dover mostrare la relazione tra diversi valori all’interno di una serie e la loro somma, cioè da quali categorie individuali è costituito il totale. Uno dei grafici più utilizzati per reppresentare part-to-whole, è il grafico a torta o pie chart.
La premessa fondamentale per rappresentare informazioni attraverso grafici a torta è che le “fette” riassumano un insieme significativo. Le diverse parti devono inoltre essere reciprocamente esclusive: le fette non possono sovrapporsi, i valori devono essere classificati in modo tale che non vengano contati più volte, far parte di un’unica fetta del nostro grafico.
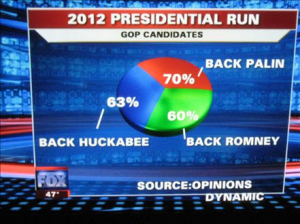
Un buon indicatore di un uso corretto di questo tipo di grafico è che le percentuali raggiungano sommate il 100%. Cosa che non fece Fox News nel 2012, quando analizzava i dati per la corsa alle presidenziali dello stesso anno:
Quale fu l’errore? Le categorie non erano esclusive. Durante il sondaggio venne chiesto agli intervistati quale fosse il loro candidato preferito, ma permettendo risposte multiple. Con queste premesse (e una percentuale che supera il 100%) la grafica risulta totalmente priva di significato.
L’altro difetto del pie chart è la difficoltà di leggere con chiarezza le diverse percentuali. Un alternativa poco conosciuta alla torta circolare è un grafico chiamato square pie o Waffle chart.
Materiale
- Il dataset che useremo è stato proposto per il MakeOverMonday del 30 gennaio scorso. Potete scaricarlo qui.
- Il template per la waffle chart lo trovate qui.
- Potete visitare il mio profilo Tableau Public per avere degli spunti sull’uso delle waffle chart.
Costruiamo la Waffle Chart
- Step1: Apriamo Tableau e connettiamoci al primo file:
To e File → Excel → waffle chart template.xlsx

Step 2: Clicchiamo su Sheet 1 e iniziamo il lavoro sul nostro nuovo foglio.
Per prima cosa trasciniamo le Measures Column in Columns e Row in Rows, convertendo entrambe in Dimension discrete.
Per farlo, una volta trascinate, clicchiamo col tasto destro sulle pills e modifichiamo:

Una volta effettuata l’operazione saremo arrivati a questa situazione:

- Step 3: A questo punto il nostro template è pronto. Non ci resta che aggiungere i veri dati per costruire la nostra Waffle Chart. Passiamo al secondo file cliccando in alto sul pulsante “New DataSource” o digitando la scorciatoia da tastiera Ctrl+D.
To e File → Excel → Employment Growth in G-7 Countries.xlsx

- Step 4: Torniamo al nostro Sheet e inseriamo nei detail la Measures di cui vogliamo mostrare la percentuale. In questo caso sceglieremo Employment Share.
Il passaggio successivo sarà colorare la nostra waffle chart. Torniamo sul datasource waffle chart template (cliccando in alto a sinistra nella sezione Data) e creiamo la seguente calculation, che chiameremo Box to color:
SUM([Sheet1 (Employment Growth in G-7 Countries)].[Employment Share])>=SUM([Percentage])
Ora trasciniamo il nostro nuovo calcolo in Color:

- Step 5: Torniamo al secondo datasource e inseriamo Country nei filtri → tasto destro → show filter → scegliamo, ad esempio, Italia
Se preferiamo possiamo sortare Row in modo che i nostri “mattoncini” colorati (che rappresentano le percentuali reali) partano dal basso a sinistra cliccando col tasto destro su Row → sort → e impostiamo su descending come in figura
0
- Step 6: Aggiungiamo in Columns una nuova calculation: AVG(1) in modo da riempire al meglio la nostra waffle chart. Una volta fatto, clicchiamo col tasto destro sulla nuova measure e deselezioniamo Show Header.
Può convenire anche modificare i colori, in modo che la percentuale rappresentata risulti più evidente. mettiamo un grigio chiaro per False e lasciamo l’arancione per True.
Spuntiamo Show Header anche da Column e Row e la nostra Waffle chart sarà quasi completa:

Non ci resta che sistemare il formato delle nostre percentuali (che potremo ad esempio inserire in Tooltip), cliccando su Employment Share → default properties → number format e impostando Percentage con decimal places=1

- Step 7: Siamo agli aggiustamenti finali, che sono solo estetici. Eliminiamo tutti i bordi e le linee dal menù Format → Borders e poi Format → Lines.
Tutto quello che segue dipenderà da come vogliamo impostare il nostro dashboard. Per avere un’idea di come verrà la nostra waffle chart apriamo un nuovo dashboard, trasciniamo il nostro Sheet 1. Ora impostiamo (tasto destro nell’angolo destro del box) il nostro sheet floating.
A questo punto clicchiamo ancora nell’angolo di destra del box: Fit → Entire View e impostiamo le dimensioni nel Layout, ad esempio 150 width e 150 height.

Per abbellire la nostra Waffle chart con le percentuali di occupazione relativi all’Italia possiamo aggiungere una nota al nostro grafico. Tasto destro su uno dei nostri “mattoncini”, Annotate → Mark e lasciamo nella nostra annotazione solo <Sheet1 (Employment Growth in G-7 Countries).SUM(Employment Share)>.
Il resto sono solo piccoli accorgimenti estetici. Ecco la nostra waffle chart finita!

A questo punto possiamo costruire il nostro dashboard seguendo lo stesso procedimento o duplicando lo Sheet per aggiungere altre Country. Le possibilità di composizione sono pressochè infinite.
Un esempio di dashboard realizzato a partire dagli stessi dati è quello che vi mostriamo qui sotto:

Potete trovare molti altri utili tutorial sul nostro blog.