Supponiamo di voler fare una visualizzazione in Tableau in cui vogliamo utilizzare delle Shape, magari per permettere di selezionare i giocatori di una formazione, come è stato fatto in questa viz. Possiamo andare sul web e scaricare le immagini, salvandole nella cartella My Tableau Repository. Una per una. Se sono poche, ci mettiamo 5 minuti. Ma se sono tante?
O – per rimanere in ambito più professionale – supponiamo di avere le immagini dei prodotti del nostro sito web in un campo BLOB (Binary Large Object) del database aziendale. Come le utilizziamo in Tableau?
Alteryx ci viene in aiuto in entrambi i casi.
1) Scaricare le immagini sotto forma di blob
Se avete già un campo blob nel vostro DB, saltate al punto 2.
Utilizzerò come esempio il nostro blog. Vogliamo scaricare tutte le immagini presenti in questo articolo: http://dev-til-it.pantheonsite.io/2016/07/26/tableau-10-cross-join-sviluppo-dashboard-mobile/
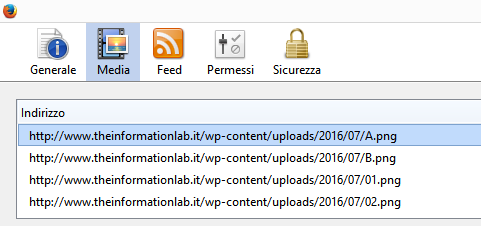
Dobbiamo procurarci tutte le URL delle immagini. Se vado a vedere le informazioni della pagina, vedo che le immagini hanno tutte un indirizzo del genere:
La prima parte dell’URL è sempre uguale, poi abbiamo la data (che potrebbe essere sempre la stessa, se io avessi caricato le immagini nel mese di luglio) e poi abbiamo il nome del file.
Gli indirizzi delle immagini non sembrano essere fisse e standardizzate. Ci tocca andare ad effettuare il parsing della pagina web per scovare quali sono effettivamente.
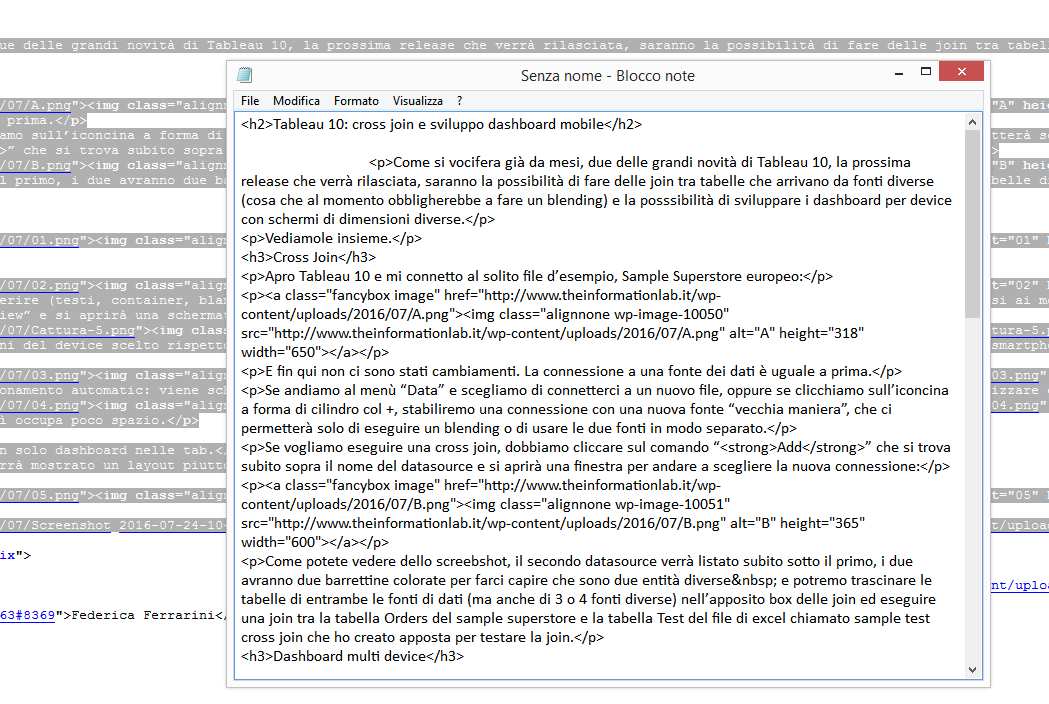
Selezioniamo la parte dell’articolo che ci interessa e chiediamo a Firefox di farci vedere il codice html. Lo copiamo e lo incolliamo in un file di testo.
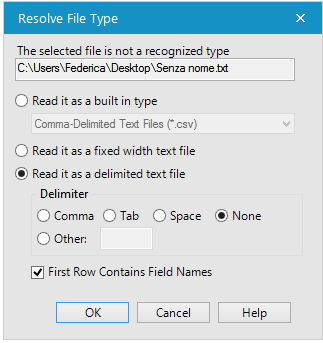
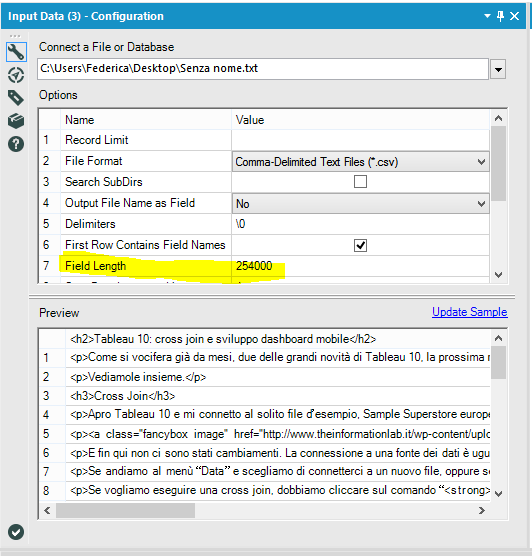
Apriamo il file di testo in Alteryx con un Input Tool, settato per aprire un file .csv senza nessun delimitatore:
Avendo selezionato di aprire il file senza alcun carattere delimitatore, ci ritroveremo una sola colonna che contiene tutta la stringa di codice HTML. Dobbiamo aumentare la dimensione dell’unica colonna creata, perché i 254 caratteri di default saranno sicuramente pochi e le stringhe ci verranno troncate:
Il nostro obiettivo è quello di andare a cercare delle stringhe di testo che, abbiamo visto, contengono dei contenuti diversi (cambia la data, cambia il nome) ma hanno una struttura fissa, che può rappresentare un pattern:
src=”http://dev-til-it.pantheonsite.io/wp-content/uploads/ | 4 numeri | slash | 2 numeri | slash | un testo | .png | ” |
Possiamo costruire un’espressione regolare:
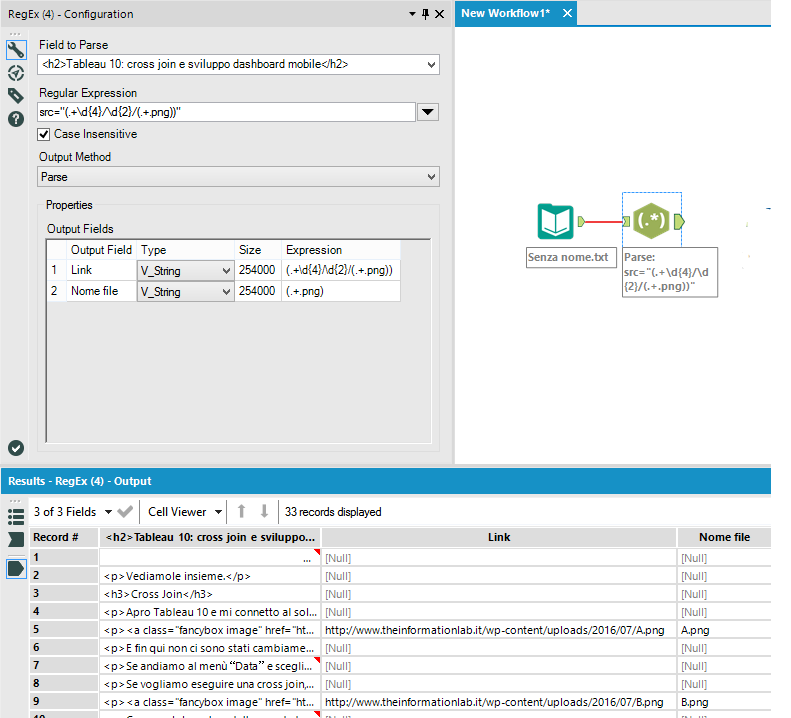
src=”(.+\d{4}/\d{2}/(.+.png))“
Tra parentesi richiudiamo le due parti che ci interessano: link e nome del file e scegliamo il metodo “Parse”:
Bene, abbiamo recuperato gli indirizzi. È ora di scaricare! Trasciniamo nell’area di lavoro un Download Tool (tab Connectors). Dobbiamo inserire come input la colonna con gli indirizzi estratti precedentemente e come output scegliere “Blob”.
Nella colonna “DownloadData” avremo gli oggetti blob con l’indicazione della dimensione in byte, non ci resta che trasformare i dati blob in immagini, direttamente nella cartella Shape di Tableau.
2) Estrarre i blob e salvarli come immagini
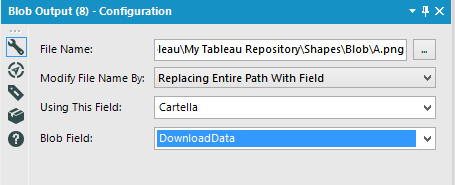
Il tool che utilizzeremo, il Blob Output, si trova nella tab Developers e ha bisogno di 4 campi per essere configurato:
- La colonna in cui si trovano i blob object: ce l’abbiamo già, è la colonna “DownloadData” oppure la colonna del tuo DB che contiene i blob.
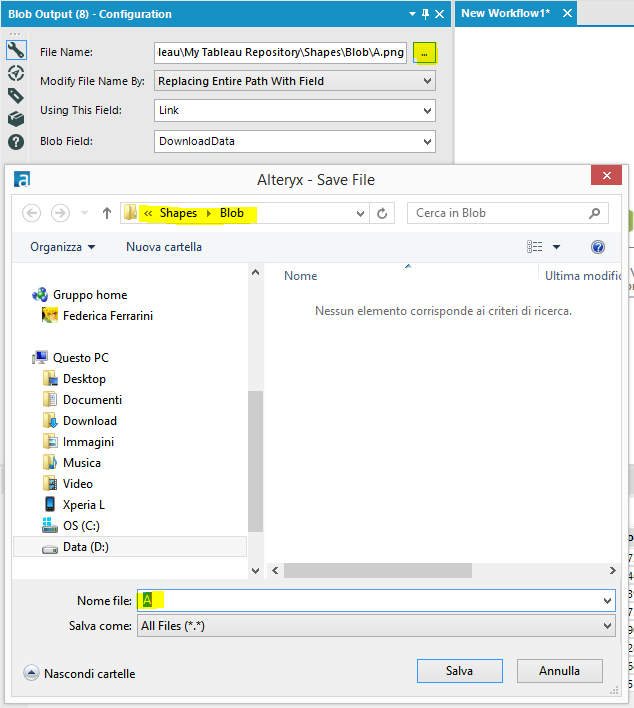
- Il nome del file: scegliamo la cartella Shape in My Tableau Repository e la sottocartella in cui vogliamo salvare, mettendo un nome a caso.

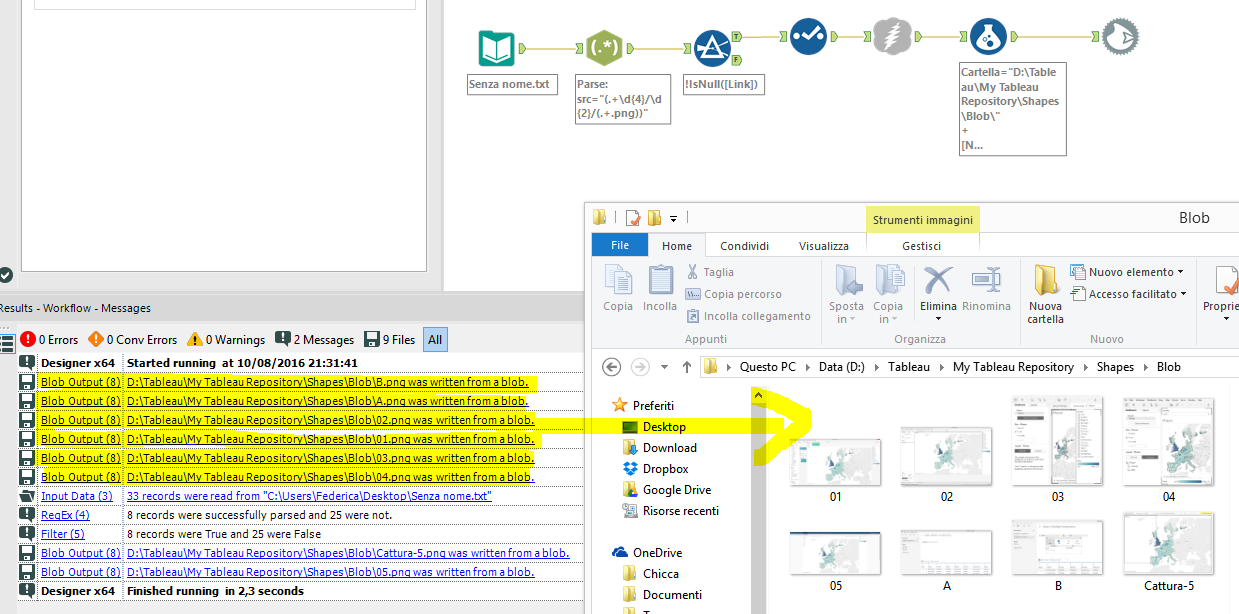
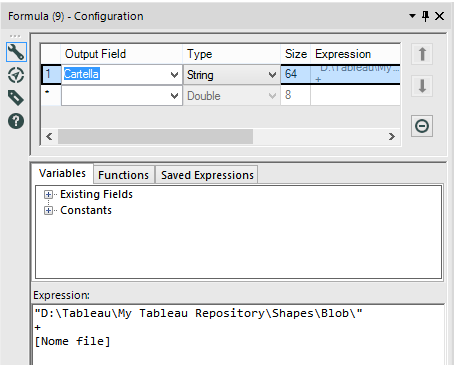
- La colonna che contiene la directory di salvataggio: dobbiamo crearla con un Formula Tool, concatenando il percorso della cartella My Tableau Repository, scritto tra virgolette, al nome del file estratto col Regex all’inizio:

- Come il tool deve modificare il nome del file: Replacing Entire Path with Field, rimpiazza l’intero percorso con quello che trovi scritto nella colonna creata col Formula Tool:

Non ci resta che mandare in esecuzione il workflow e Alteryx scaricherà le immagini scaricate dal web direttamente nella cartella di Tableau, pronte all’uso: