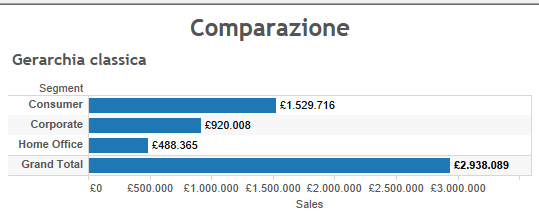
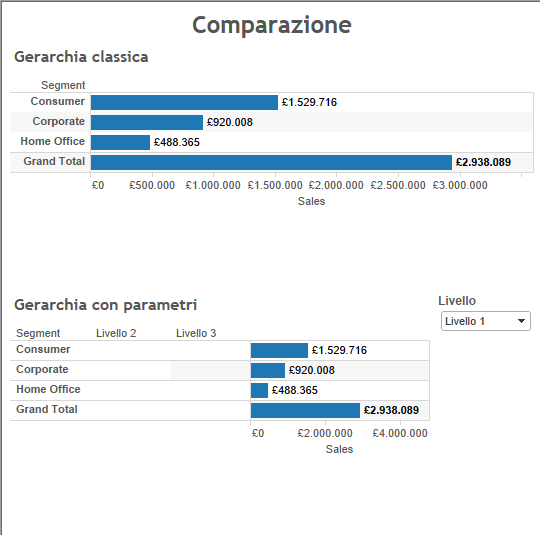
Questo screenshot che vedete qui sotto è un dashboard con un grafico a barre, che contiene una gerarchia di dimensioni formata da “Segment –> Category –> Sub-Category” (Sample – EU Superstore).
Se non ve lo avessi detto io, dell’esistenza della gerarchia, ve ne saresti mai accorti?
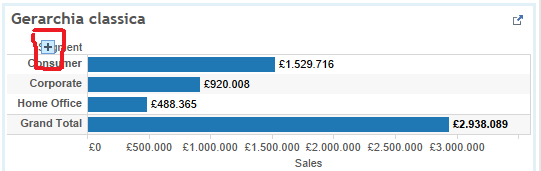
Così, prima vista no. Sareste stati obbligati a passare il mouse sopra la colonna Segment, per vedere se fosse uscita l’iconcina a forma di + che ci permette di aprire la gerarchia.
E questo è uno dei motivi per i quali le gerarchie non piacciono un granché.
È possibile creare un menù a tendina per scegliere il livello della gerarchia che vogliamo visualizzare, tramite i parametri, ma – come vedremo tra poco – è una cosa che sconsiglio di fare, perché ci andiamo a complicare la vita da soli!

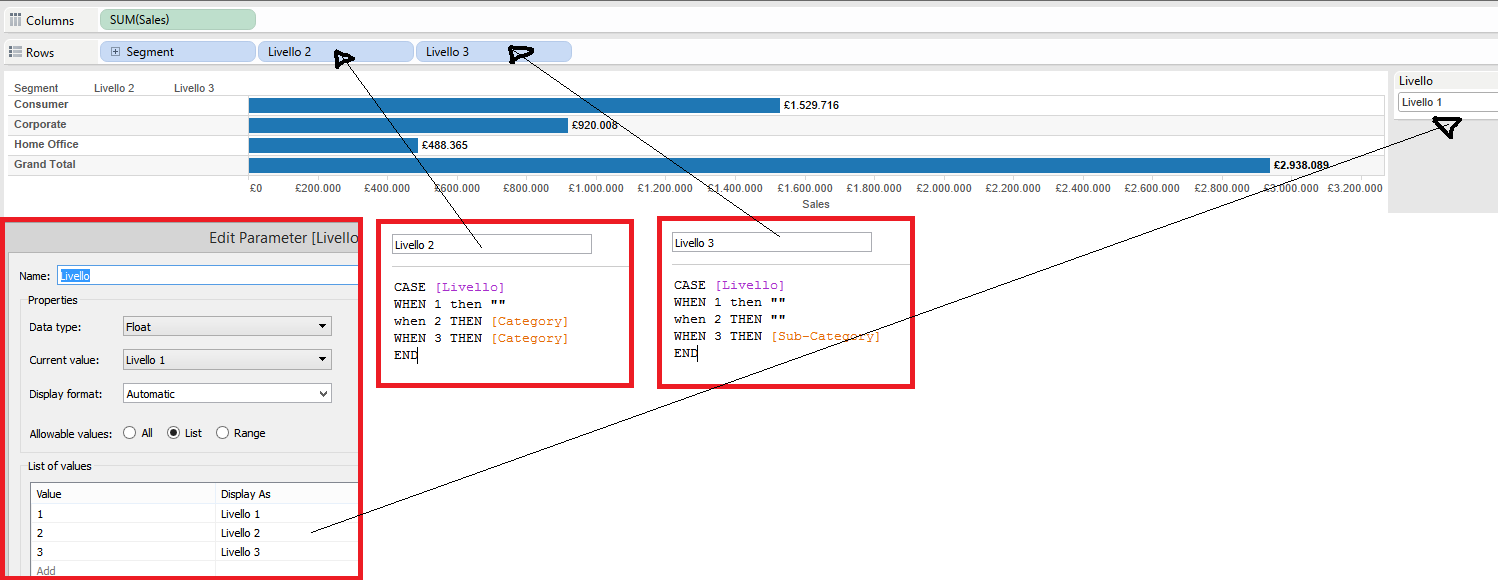
Prima di tutto dobbiamo creare un parametro che elenchi tutti i livelli della gerarchia che vogliamo simulare: Livello 1, Livello 2, Livello 3.
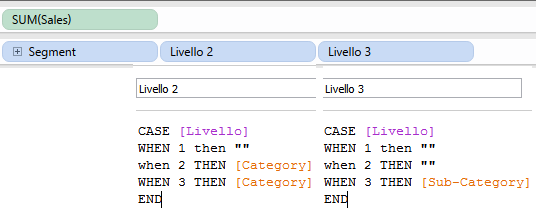
Poi dobbiamo creare le dimensioni relative ai 3 livelli. Non possiamo usare le dimension originali (Segment, Category, Sub-Category). O meglio, possiamo usare solo la dimensione originale del primo livello della gerarchia. Poi dovremo inventare dei campi calcolati che creino la combinazione dei livelli mostrati quando la gerarchia è aperta.
Segment è sempre mostrato. Category e Sub-Category vengono mostrate solo in determinati casi. Nello specifico:
Parametro = Livello 1 –> vedremo: Segment + niente + niente
Parametro = Livello 2 –> vedremo: Segment + Category + niente
Paramentro = Livello 3 –> vedremo: Segment + Category + Sub-Category
Abbiamo replicato/simulato il funzionamento della gerarchia classica. Ma già vediamo che ci sono delle cose che non vanno:
Stiamo vedendo il primo livello della gerarchia e abbiamo due colonne vuote con il livello 2 e 3, che non spariscono come nel caso della gerarchia classica. E anche il “row banding”, l’alternanza del colore bianco/grigio per le righe, non funziona nel modo giusto. Si ferma al livello 3, non arriva a colorare anche l’header di riga.
Tutto questo è conseguenza del fatto che aggiungendo una seconda dimensione nel grafico, Tableau crea i “pane” che sono la segmentazione dell’intera table. Usando la gerarchia classica, passando dal livello 2 al livello 1, Tableau sa che deve sbarazzarsi del “pane”. Con la gerarchia creata da noi, Tableau non capisce che deve sbarazzarsi del “pane”, perché il segnaposto blu del livello 2 è fisicamente presente in rows.
E finché si tratta di colonne vuote e formattazioni un po’ sballate, magari ci si può anche passare sopra. Il fatto di avere finalmente un comando decente per espandere e chiudere le gerarchie potrebbe valere la rinuncia alle formattazioni.
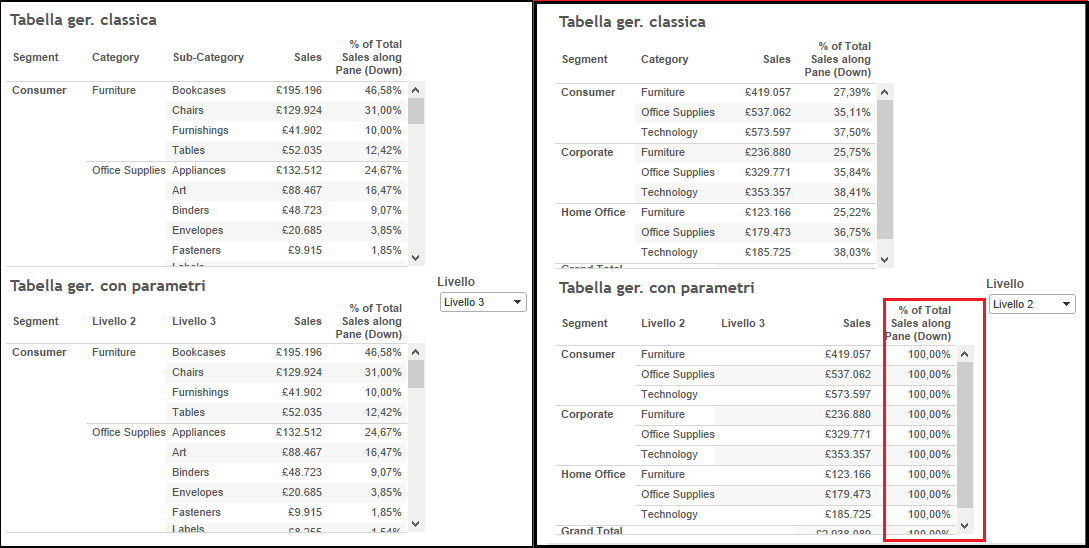
Il problema è che se la presenza di segnaposto di dimensioni vuote in rows crea confusione a Tableau per la creazione dei pane, non potremo usare le quick table calculation:
Usando una quick table calculation Percent of total computata “Pane down”e, passando da Sub-Category a Category, la gerarchia classica capisce che c’è un pane in meno e computa il calcolo in modo giusto. La gerarchia fatta da noi non lo capisce e ci restituisce 100% in tutte le righe. Perché sta continuando a vedere 3 dimensioni in rows e non due.
Possiamo sistemare questa cosa creandoci una serie di table calculation manuali, che andranno a computare ogni livello della gerarchia su sé stesso. E poi racchiuderemo/richiameremo queste table calculation in un campo calcolato finale che utilizzeremo nel grafico.
Dovremo creare:
- un calcolo per il livello 3, che io ho chiamato “% del totale Liv.3” = SUM([Sales]) / TOTAL(SUM([Sales])) –> Computato sul Livello 3
- un calcolo per il livello 2, che io ho chiamato “% del totale Liv.2” = SUM([Sales]) / TOTAL(SUM([Sales])) –> Computato però sul Livello 2
Poi dobbiamo lasciare questi due calcoli nell’elenco delle misure, ci servono solo da “appoggio” per il calcolo finale, che invece sarà quello che inseriremo nella nostra tabella:
“% del totale multilivello” =
IF [Livello]=3 THEN [% del totale Liv.3]
ELSEIF [Livello]=2 THEN [% del totale Liv.2]
ELSE SUM([Sales]) / TOTAL(SUM([Sales]))
END
Il tutto computato per Segment.
Se nel parametro scelgo 3, restituiscimi la table calculation fatta apposta per il livello 3, che è computata sul livello 3. Se scelgo 2, restituiscimi la table calculation fatta apposta per il livello 2 che è computata per il livello 2. Se scelgo 1, calcola e computa la % del totale sul livello 1, ossia sul segmento.
Ovviamente, se vogliamo creare una gerarchia con 5 elementi, dovremo creare 5 campi calcolati.
Se valga la pena o meno complicarsi la vita per avere una gerarchia sotto forma di menù a tedina, questo dovete deciderlo voi.
Io resto dell’idea che, una volta iniziato a utilzzare Tableau, si sa che le gerarchie sono un po’ nascoste e spendere 1 secondo per provare a passare il mouse sulle colonne, mi costa meno che utilizzare i parametri. Mi costa meno anche sprecare 1 cm di dashboard per creare un piccolo testo che punti l’attenzione sul fatto che esiste una gerarchia, e magari descrive anche da che dimensioni è composta.