Siamo arrivati alla fine della creazione della nostra dashboard e possiamo finalmente condividere con gli altri il nostro lavoro. Ma sorge un problema… le persone che vedranno la nostra dashboard con cosa la apriranno? Computer desktop? Notebook? Tablet?
Tableau ci dà la possibilità di scegliere fondamentalmente tra 3 cose:
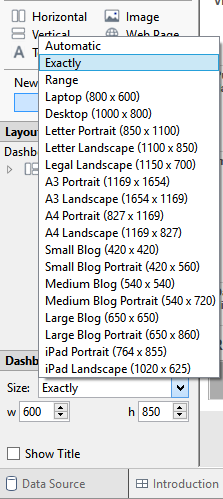
- una dimensione automatica (Automatic)
- una dimensione fissa (uno dei preset già disponibili o l’opzione Exactly per inserire due valori in pixel per altezza e larghezza)
- un range di dimensioni (min e max)
Dimensione automatica
Con l’opzione “Automatic”, la dashboard si ridimensiona automaticamente per adattarsi alle dimensioni dello schermo. Fa tutto il possibile perché non appaia da nessuna parte alcuna barra di scorrimento. Abbiamo già visto in questo articolo che non è un comportamento responsivo nel senso più stretto del termine, si limita semplicemente a fare un resize, un ridimensionamento di altezza e/o larghezza (versione Tableau 9.3, dalla 10 cambieranno un po’ le cose).
È comoda come opzione perché possiamo non preoccuparci delle dimensioni dello schermo dell’utilizzatore finale, ma grafici molto grandi, come le treemap, rischiano di essere ridimensionate talmente tanto da rendere impossibile la lettura e gli elementi floating del dashboard vengono riposizionati non sempre nel posto giusto.
Dimensione fissa
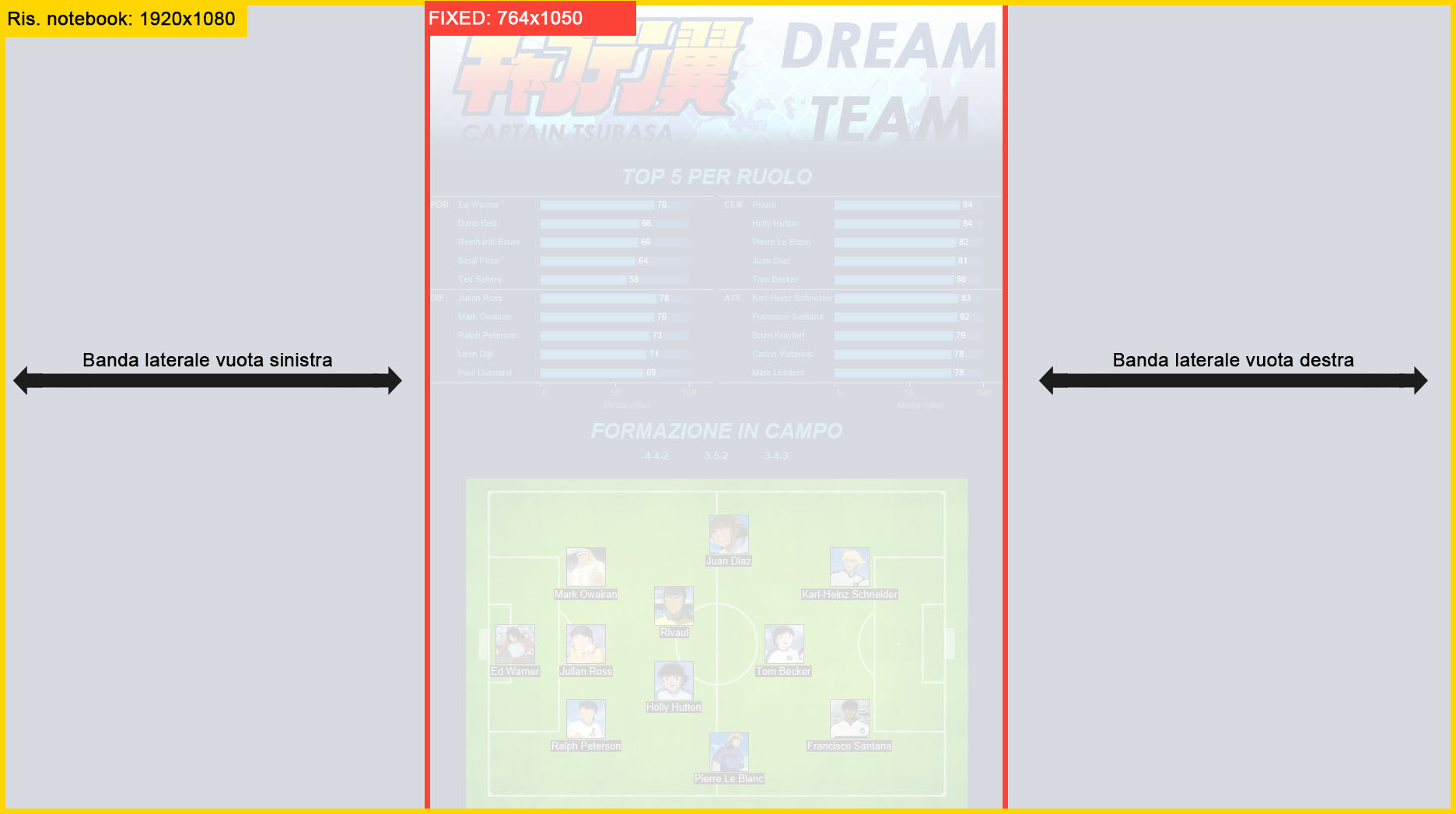
Scegliendo uno dei preset già presenti (Desktop, A4 Landscape, iPad, Blog, ecc, ecc, ecc…) oppure l’opzione “Exactly” che permette di specificare un valore in pixel per altezza e larghezza, creeremo un dashboard dalle dimensioni fisse. Questo comporta che se stiamo guardando la visualizzazione con uno schermo più grosso rispetto alle dimensioni fissate, vedremo delle bande verticali e/o orizzontali vuote, dello stesso colore dello sfondo del dashboard:

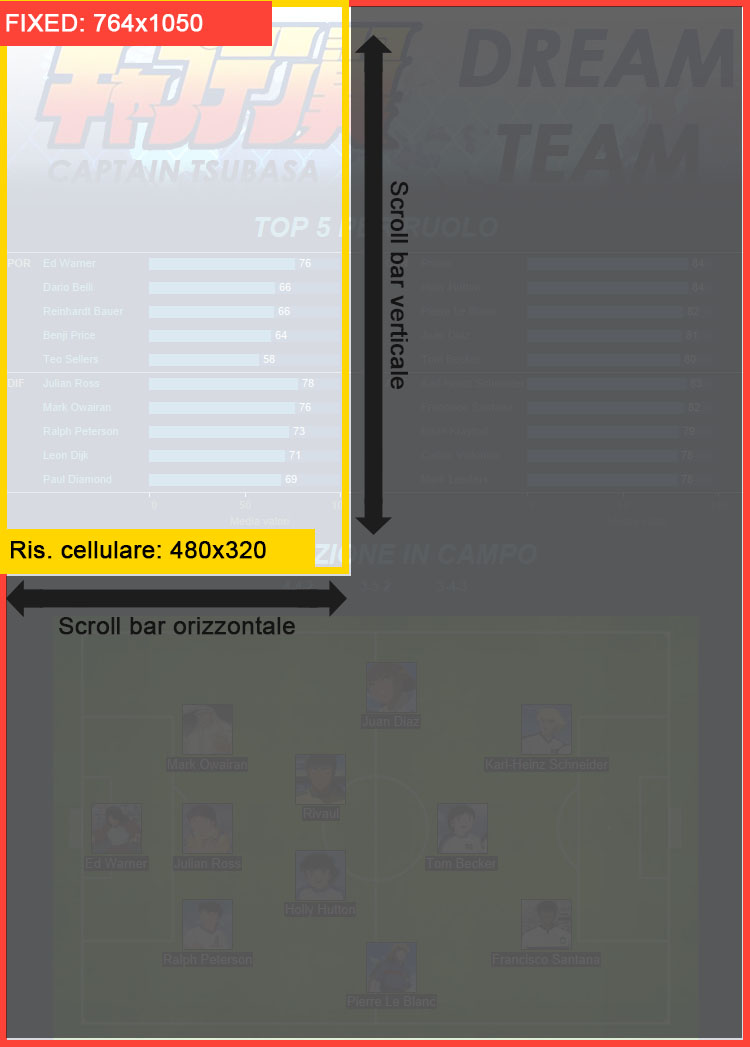
Se invece stiamo guardando la visualizzazione con uno schermo più piccolo rispetto alle dimensione fissate, vedremo la visualizzazione tagliata e appariranno delle barre di scorrimento verticali e/o orizzontali per permetterci di esplorare tutto il dashboard:

Essendo fissa la dimensione possiamo usare elementi floating senza temere che si spostino all’interno del dashboard. Dobbiamo sapere quali device possiede il lettore con cui condividiamo la visualizzazione per rendergli l’esperienza di esplorazione della dashboard più semplice possibile e in caso di più utenti, sperare che tutti utilizzino schermi di dimensioni simili.
Range
Ultima opzione disponibile: scegliere un range di misure. Tableau ci darà la possibilità di scegliere una coppia di valori in pixel altezza/larghezza per il device più piccolo possibile (min) e una coppia di valori in pixel altezza/larghezza per il device più grande possibile (max).
È un mix delle due precedenti. Si comporta come automatic se lo schermo del lettore rientra nel range min/max fissato, si comporta come fixed se lo schermo eccede le dimensioni min o max.
Se un dashboard viene aperto con uno schermo che rientra nel range, il dashboard si comporterà in modo automatic, si riadatterà all’interno del range.
Se un dashboard viene aperto con uno schermo più grosso del range massimo, vedremo spuntare le bande vuote che riempiono gli spazi di troppo. Se viene aperto con uno schermo più piccolo del range minimo, vedremo apparire le barre di scorrimento.
Essendo un mix tra automatic e fixed, l’utilizzo di elementi floating potrebbe non dare i risultati voluti, ma limitando il resize entro una dimensione prestabilita, possiamo in qualche modo avere più controllo sul ridimensionamento.