Come si vocifera già da mesi, due delle grandi novità di Tableau 10, la prossima release che verrà rilasciata, saranno la possibilità di fare delle join tra tabelle che arrivano da fonti diverse (cosa che al momento obbligherebbe a fare un blending) e la posssibilità di sviluppare i dashboard per device con schermi di dimensioni diverse.
Vediamole insieme.
Cross Join
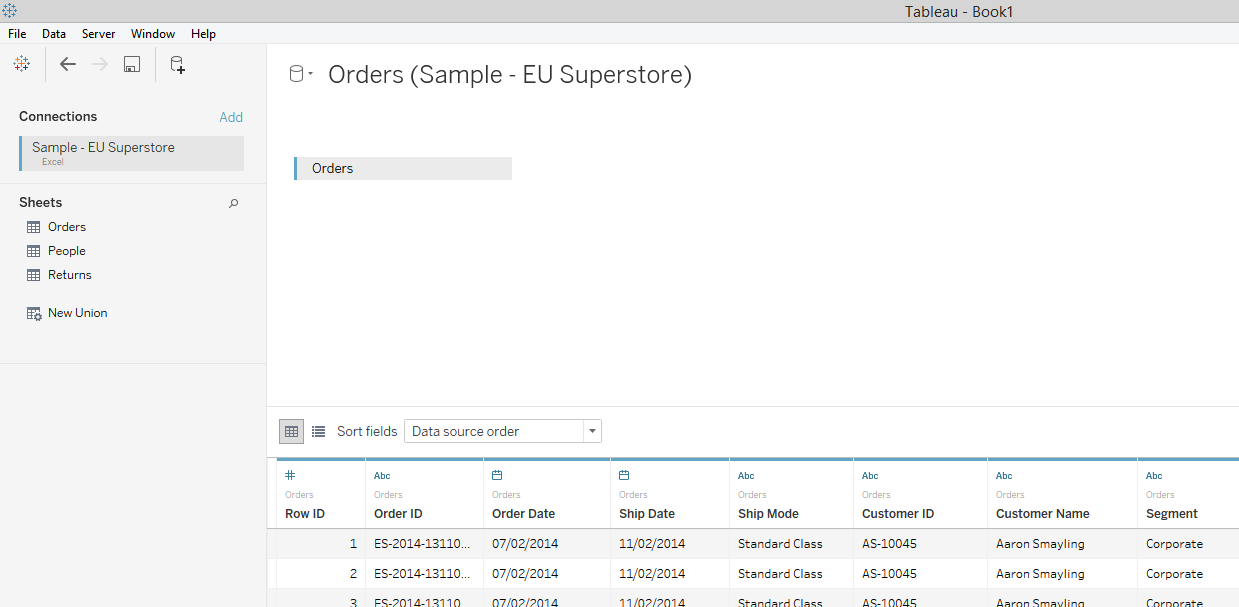
Apro Tableau 10 e mi connetto al solito file d’esempio, Sample Superstore europeo:
E fin qui non ci sono stati cambiamenti. La connessione a una fonte dei dati è uguale a prima.
Se andiamo al menù “Data” e scegliamo di connetterci a un nuovo file, oppure se clicchiamo sull’iconcina a forma di cilindro col +, stabiliremo una connessione con una nuova fonte “vecchia maniera”, che ci permetterà solo di eseguire un blending o di usare le due fonti in modo separato.
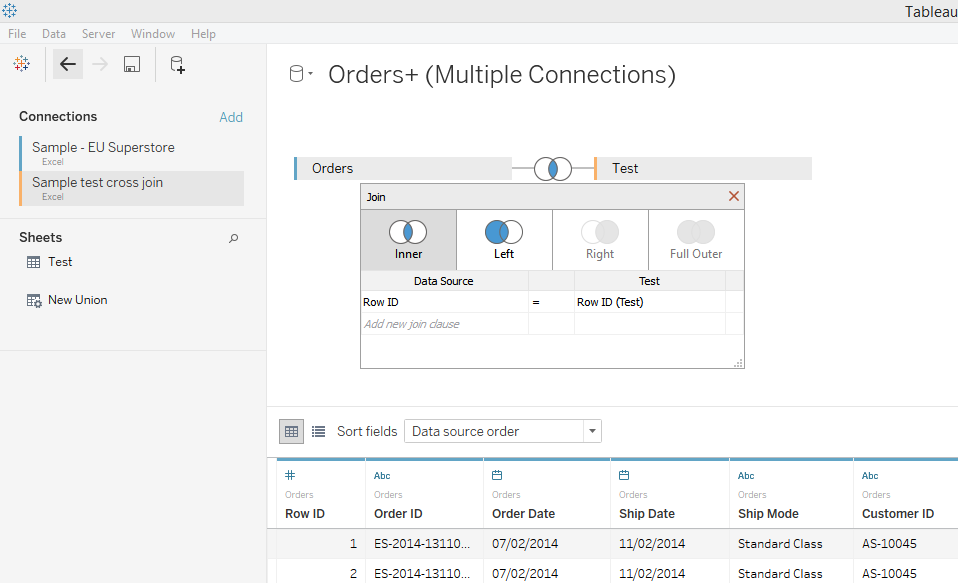
Se vogliamo eseguire una cross join, dobbiamo cliccare sul comando “Add” che si trova subito sopra il nome del datasource e si aprirà una finestra per andare a scegliere la nuova connessione:
Come potete vedere dello screebshot, il secondo datasource verrà listato subito sotto il primo, i due avranno due barrettine colorate per farci capire che sono due entità diverse e potremo trascinare le tabelle di entrambe le fonti di dati (ma anche di 3 o 4 fonti diverse) nell’apposito box delle join ed eseguire una join tra la tabella Orders del sample superstore e la tabella Test del file di excel chiamato sample test cross join che ho creato apposta per testare la join.
Dashboard multi device
Vediamo ora come sviluppare dashboard che si adattino a diversi tipi di monitor.
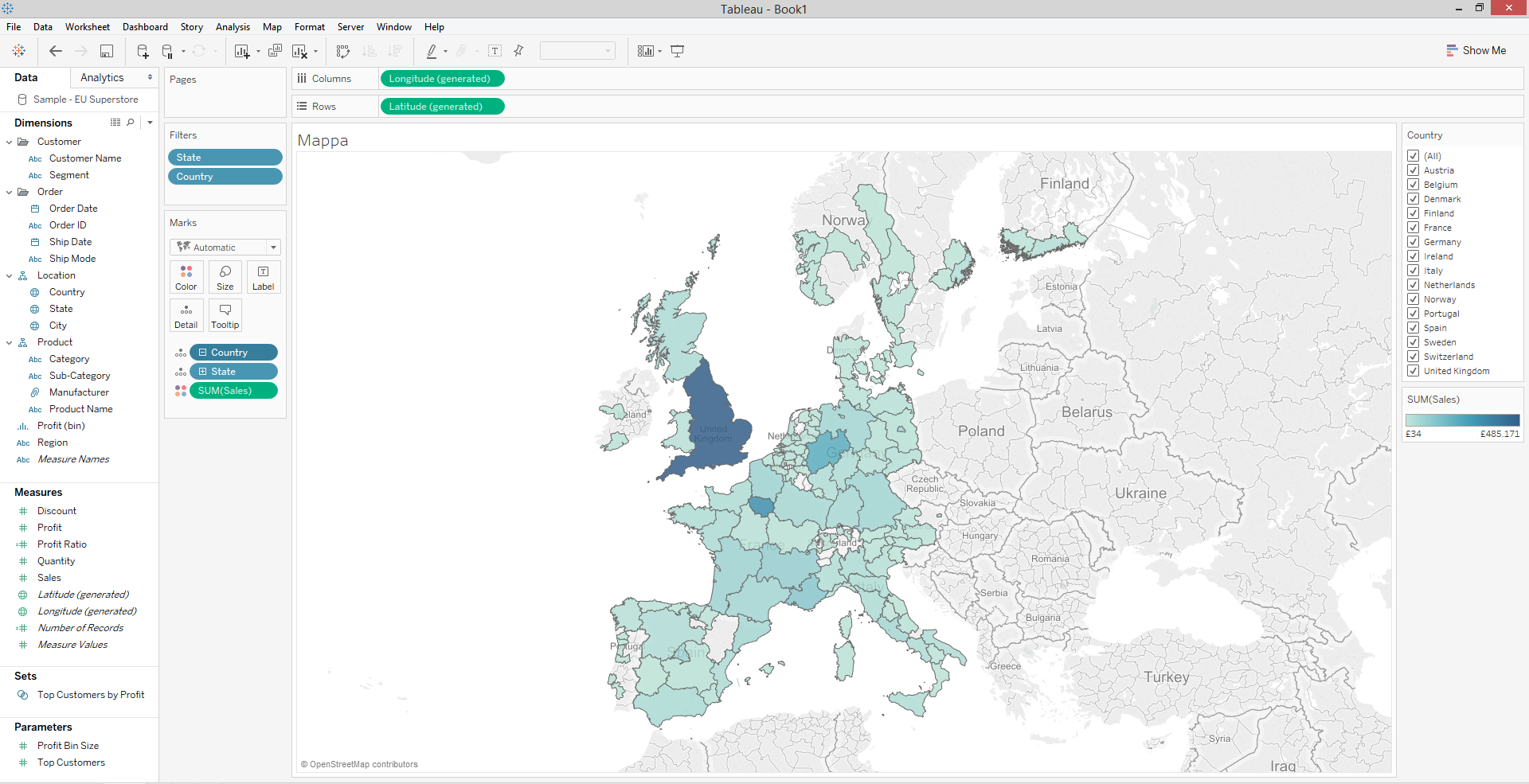
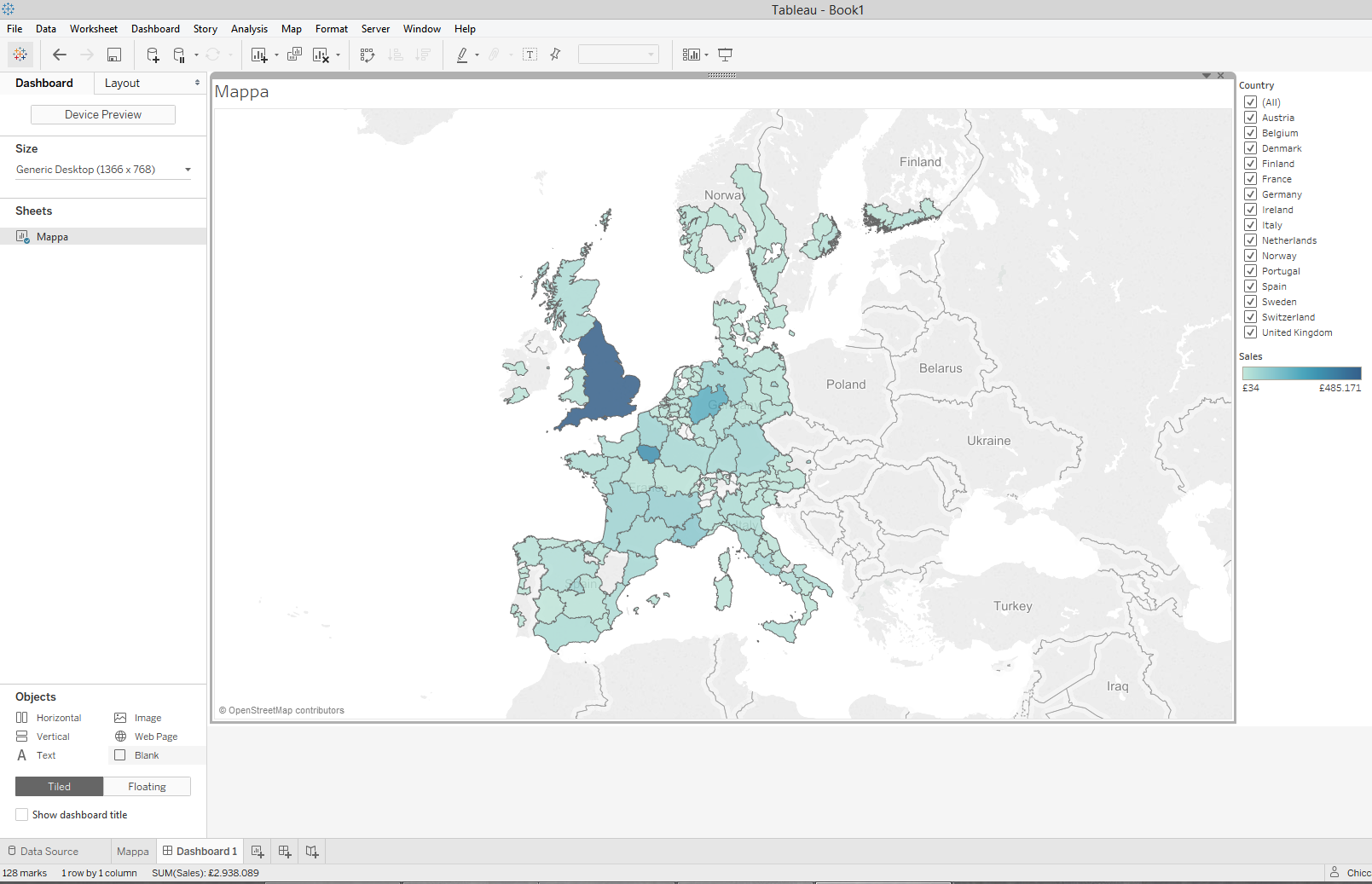
Ho creato una mappa:
La grafica dell’interfaccia si è rinnovata, ma è rimasto tutto come prima.
Poi ho creato una dashboard. Qui l’interfaccia è cambiata:
Nella tab “Dashboard” abbiamo l’elenco dei fogli creati, gli oggetti che si possono inserire (testi, container, blank, ecc, ecc…) e le dimensioni dal dashboard (molti dei preset sono stati aggiornati per adattarsi ai moderni monitor). Tutto il resto (la struttura ad albero, il box per le dimensioni degli oggetti, ecc, ecc, ecc…) è stato spostato nella nuova tab “Layout”.
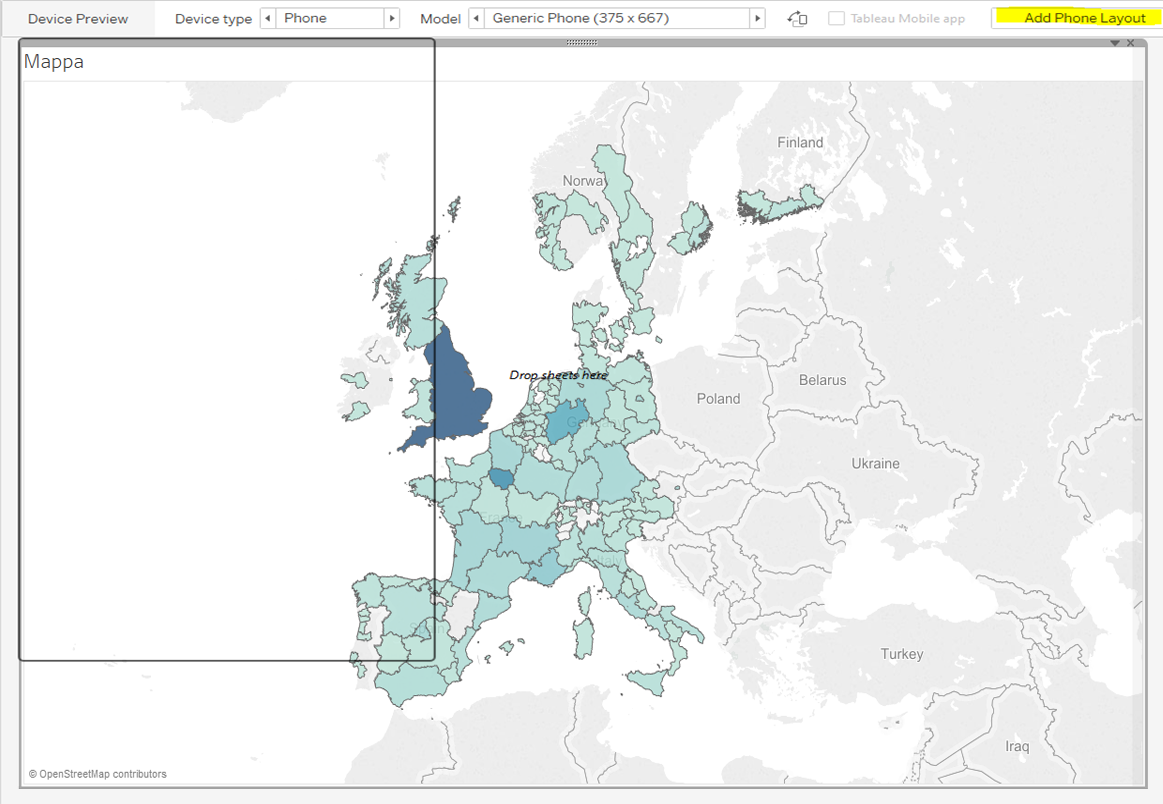
Una volta finito di creare il dashboard, è possibile cliccare sul pulsante “Device preview” e si aprirà una schermata in cui potremo scegliere diversi device e relative dimensioni:
A seconda del device che scegliamo, vedremo un bordo nero che ci fa capire le proporzioni del device scelto rispetto alle dimensioni del dashboard come l’abbiamo progettato. Io ho scelto di creare un layout per smartphone 375×667.
Possiamo cliccare su “Add phone Layout”:
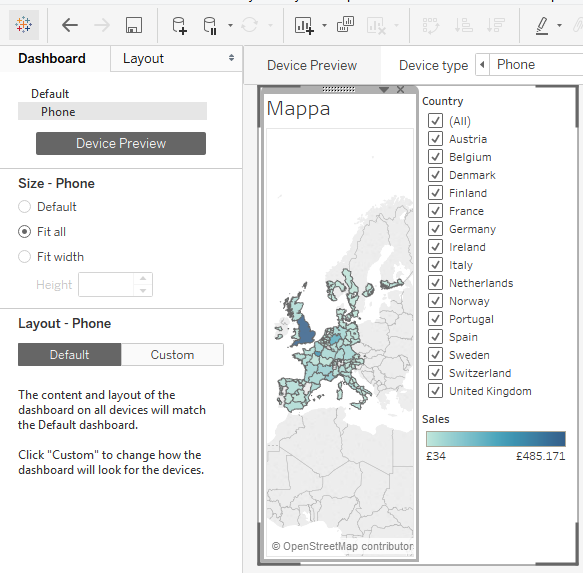
Se clicchiamo su “Fit All”, succede esattamente quello che succede ora con il ridimensionamento automatic: viene schiacciato tutto per far sì che ci stia nello spazio. Possiamo poi decidere di spostare e riorganizzare gli elementi affinché l’utilizzo risulti funzionale:
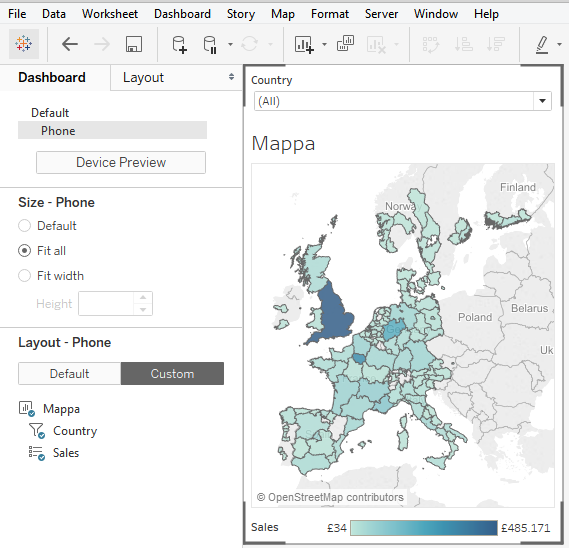
Ho spostato la legenda dei colori in basso e ho trasformato il filtro in drop down, così occupa poco spazio.
Possiamo creare dei layout per tutto quello che vogliamo.
Quando abbiamo finito, potrebbe sembrare che nulla sia cambiato. Continuiamo a vedere un solo dashboard nelle tab.
È giusto così. Il dashboard sarà solo 1, a seconda del device con cui lo apriamo, ci verrà mostrato un layout piuttosto che un altro.
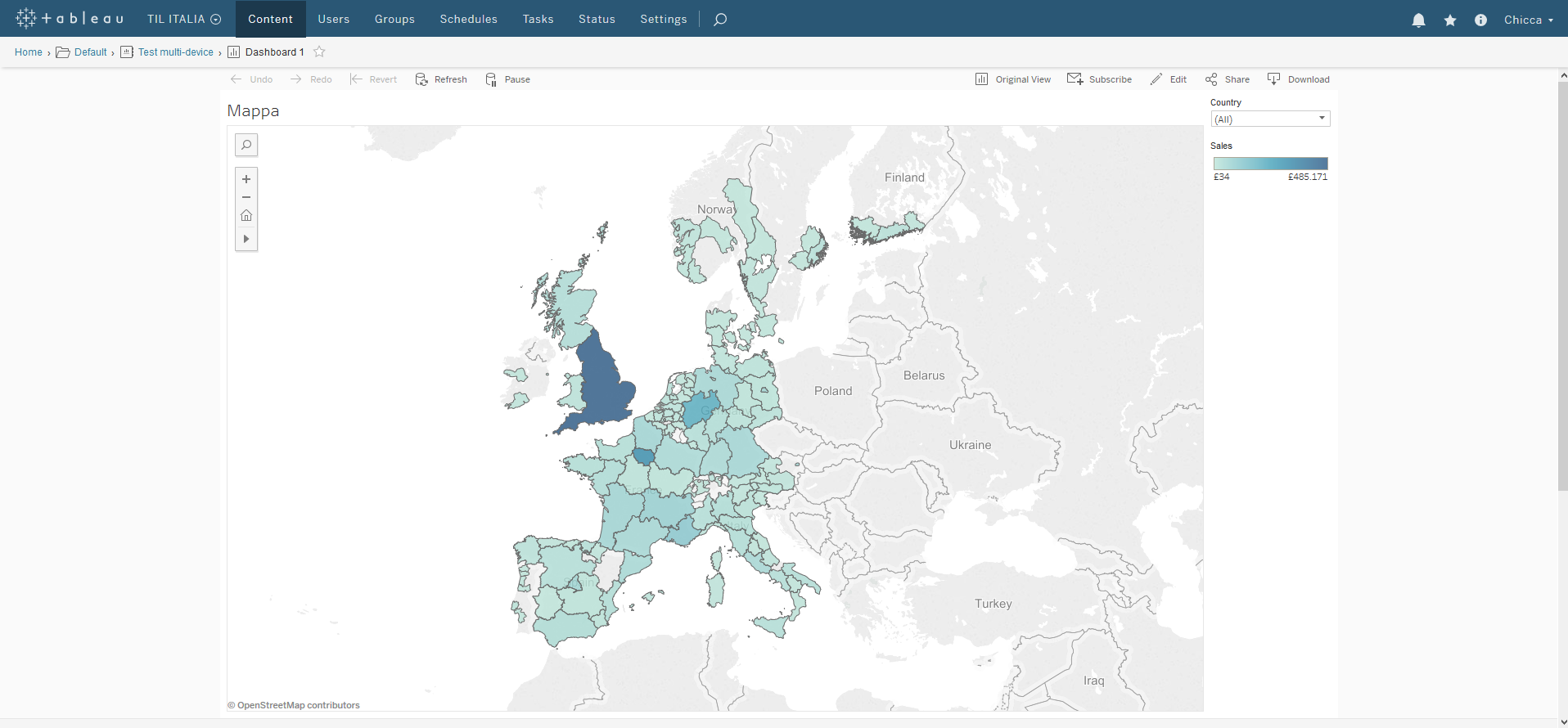
Questo è il dashboard pubblicato su Tableau Server e visto dal mio portatile:
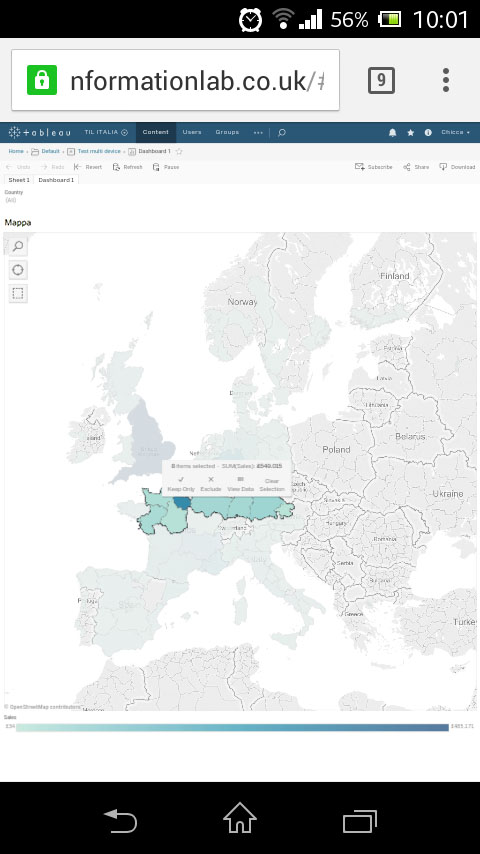
Questo è lo stesso dashboard pubblicato su Server, aperto però col mio telefonino: